SOLUTION
私たちはWebサイトの速度改善を得意としております。速度の速いWebサイトにリニューアルしたい方はもちろん、速度改善のみのご相談も承っております。お気軽にご相談ください。
Web制作のプロジェクトではついWebサイトのビジュアルやコンテンツに意識を向けがちです。しかし、スピーディなページ表示速度を保たなければせっかくの準備したコンテンツを快適に閲覧することができません。また、表示速度の低下はSEOにマイナスの影響を与える可能性があります。Webサイトの表示速度はつい見落としがちな問題ですが、必ず一定の速度を保てるよう注意を払いましょう。
Webサイトの表示速度が遅いことは様々な問題を引き起こします。

直帰率はWebサイトに訪れた方がページ遷移せずに立ち去った割合です。直帰率の要因は様々考えられますが、表示速度が遅いよりは速いほうが当然直帰率が低くなります。検索エンジンのGoogleによるとページの読み込み速度が1秒から3秒に低下すると直帰率は32%高くなるという調査結果も出ているようです。
(出典:Think with Google)

表示速度が遅いことはSEOにも影響があると考えられています。以前からGoogleでは表示速度が検索結果に影響を与える旨をアナウンスしていました。2018年にはスマホサイトにおいても表示速度が検索結果に影響を与えることをGoogleのウェブマスター向けのブログにで示しています。
(出典:ページの読み込み速度をモバイル検索のランキング要素に使用します)
また、Googleが掲げる理念に立ち返ると必然的に答えが見えてきます。表示速度に関していえば「Googleが掲げる10の事実」というページで「 3.
遅いより速いほうがいい。」と明確に示しています。
(出典:Googleが掲げる10の事実)

SEOや直帰率について書いてきましたが、Webサイトの表示速度が遅いことによる最も大きな問題は訪問者が快適にWebサイトを閲覧できないことです。訪問者にとってWebサイトは問題解決ツールです。なんらかの問題を抱えた訪問者がWebサイト上のコンテンツをスムーズに閲覧し、自身の問題を解決できることは理想的なWebサイトの姿のひとつです。
Webサイトが理想的な問題解決ツールとして機能するためにはコンテンツが充実しているだけでは十分ではありません。いかに優れたコンテンツを保有していても表示速度が遅ければ訪問者はWebサイト上で良い体験ができません。訪問者がWebサイト上で快適に問題解決できるように、コンテンツだけでなく、表示速度にも注意を払う必要があると言えます。
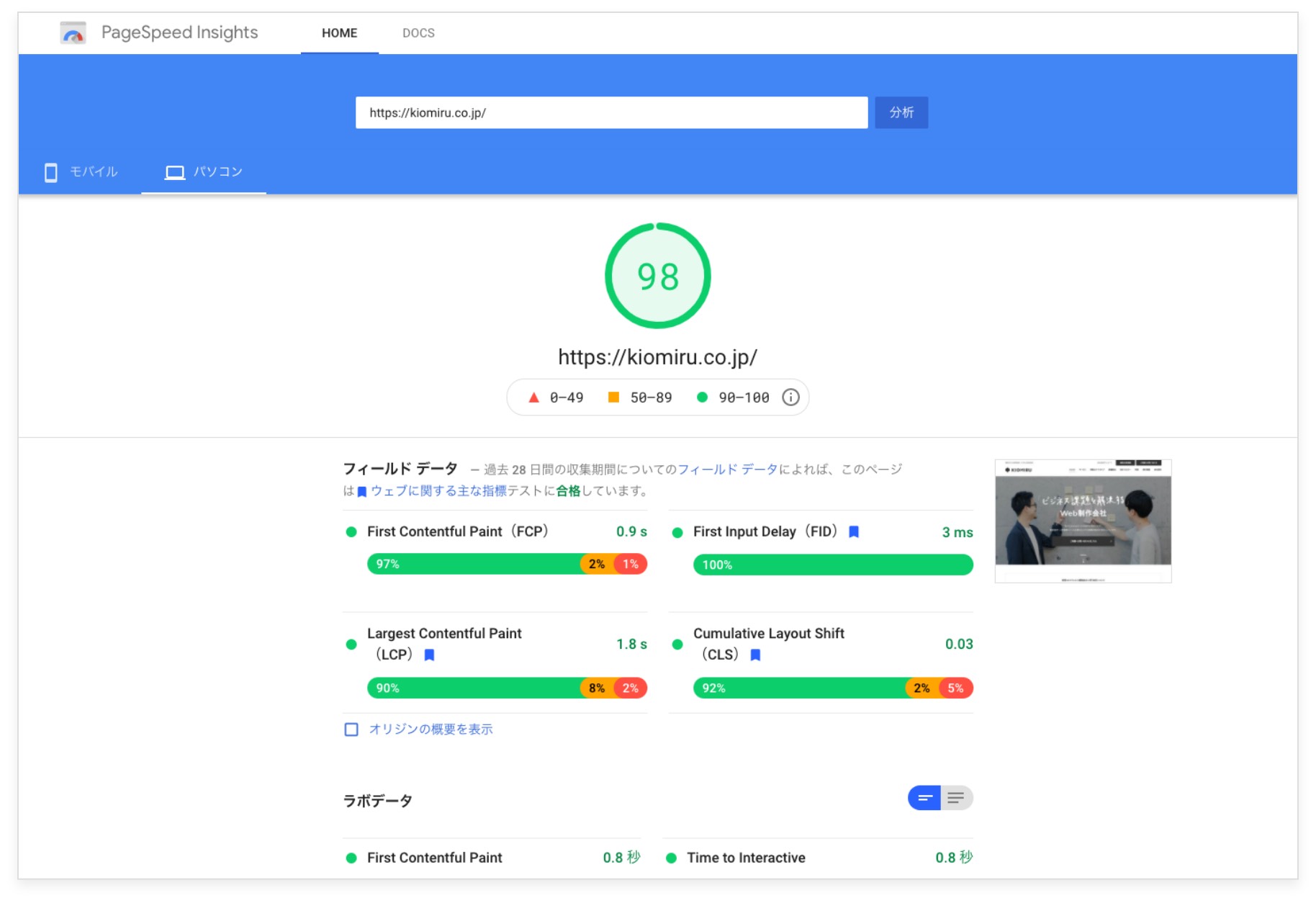
Webサイトの表示速度はGoogleが提供しているPageSpeed Insightsで簡単に計測が可能です。PageSpeed Insightsのページに遷移しますと、URLを記入できるようになっています。計測対象のURLを記入し「分析」をクリックすることで計測が開始されます。

画面中央の数値が表示速度の点数です。「赤」<「黄」<「緑」の順で高得点となります。黄色、赤色などの場合は、改善を検討すべきでしょう。サイトの構造などから難しい場合もありますが、極力90~100点を獲得できるのが望ましいと言えます。
gzip圧縮はGoogleが推奨している手法で、ネットワークで送信される通信量を減らすことができます。Webサイトで使われているhtml、JS、css、xmlなどのファイルを圧縮して転送データ量を減らすことで、ページの表示速度を向上させる効果があります。
ブラウザキャッシュとは、ブラウザで一度表示したWEBページのデータをパソコン内に保存しておく機能です。また、2回目以降に同じなWebサイトアクセスした時に、パソコンで保存したデータから読み込ませることで、表示速度を速ませることができます。このようにWebサーバから必要なデータのみ取得して表示させているので、サーバーへのリクエストと転送データ量を減らすことによって、ページの表示速度を向上させる効果があります。
PHP5系からPHP7系にアップデートすることで、PHP5系との互換性も高く、処理速度もおおよそ2倍以上速くなるので、ページの表示速度は大幅な改善が期待できます。既存のシステムの制限がない限り、基本的にPHPを7系以上にアップデートすることをおすすめします。
最新のWordPressは、従来のバージョンから大幅な処理速度の高速化が行われています。特にWordPress の5.xはWordPressの4.xに比べて、処理速度も従来に較べておおよそ2倍以上速くなると言われています。既存サイトで使われているテーマやプラグインを調査した上で、安全安心でWordpressを新バージョンにアップデートします。
WordPressで作られたWebサイトを運用して行く中で、日々記事の作成や更新で保存されるリビジョンや、一時的にしか使われないデータ、セッションデータなどが保存され続けています。これらのデータを整理することによってサイトの表示速度が速くなる場合があります。
いくら上記のような施策をおこなっても、サーバーが安定しておらず、サーバーへのアクセスが遅ければ、ページの表示速度は改善しません。一連のページ高速化のための施策を行った上で、もっと高速化したい最終手段として、レンタルサーバーを見直して高速サーバーに移行することも視野に入れる必要があります。弊社はサーバの選別やWebサイトの移行もお手伝いいたします。
キオミルの速度・スピード改善のご支援内容は大きく2つのパターンです。1つ目はリニューアルや新規サイト制作と合わせてスピード・速度改善を実施するパターン。2つ目は速度・スピード改善のみ承るパターンです。

はい。可能です。
新規サイト制作やリニューアルと合わせてのご依頼も可能ですが、速度改善だけのご依頼も承っております。
表示速度の速いWeb制作はキオミルにお任せください。
また、表示速度の改善のみのご相談も承っております。お気軽にご相談ください。
Web制作に関するお悩みがある方は
お気軽にご相談ください。
多くの実績と経験を持つ私たちのノウハウがきっとあなたの会社のビジネスに役立つはずです。
TEL 03-5981-9333
平日 9:30〜18:30