【キオミル定期勉強会レポート】第4回 Webと紙のデザインの違いとは
2024.04.30
西村 裕香

こんにちは。キオミル デザイナー/ディレクターの西村です。
キオミルでは各分野の外部有職者を毎月お招きし、社内勉強会を開催しています。
▼過去の勉強会レポートはこちら
第1回 簡単そうで難しい文章執筆力を向上させるコツとは
第2回 AI入門講座
第3回 営業ゲーム研修
第4回目となる勉強会では、グラフィックデザイナーの渡部美和さまに、Webと紙のデザインの違いや、紙デザインの作り方についてお話しいただきました。
今回の講師

渡部美和さま
チラシや雑誌・書籍など「紙ものデザイン」を中心に、Webデザイン、舞台空間デザインも手がけるグラフィックデザイナー。
約10年間のデザイン事務所勤務を経て、現在はSABI.iro.design(サビイロデザイン)としてフリーで活動中。子ども向け雑誌や旅行雑誌、落語のチラシなど、女性向け・男性向けを問わず幅広くデザインしている。
紙が好きで、紙の特徴や質感、印刷方法にこだわりを持っている。
今回の勉強会は、渡部さまにキオミルのオフィスへご来社いただいて開催しました。印刷サンプルをご用意いただいたり、遊びながら覚えるデザイナー向けのボードゲームをご紹介いただいたりと、普段Web制作が多いキオミルには、とても新鮮な勉強会でした。

目次
勉強会は、「Webと紙ものには、どんな特性の違いがあるか?」という問いかけからスタートしました。

このブログを読んでいただいているみなさまは、どんな違いが思い浮かびましたか?
キオミルメンバーからは、「Webは簡単に更新ができる」「RGBとCMYK(色の表現)」「Webは閲覧する環境によって見え方が異なる」「素材や加工によって、紙ならではの表現ができる」「紙にはサイズの制約がある」などの回答が挙がりました。
このように、私も大まかにWebと紙ものの違いを捉えてはいたものの、今回の勉強会ではより体系的に教えていただきました。
Webと紙もののデザインについて、それぞれの主なメリットとデメリットをお話しいただきました。
「確かに……!」と、たくさんの気づきがありました。
このように、Webと紙ものには、それぞれに一長一短があります。また、紙のメリットはWebでは実現できない部分であり、Webのメリットは紙では実現できない部分でもありました。
Webと紙ものにはそれぞれにメリット・デメリットがありますが、デザインをする上で大切なことが共通していると教えていただきました。

Webと紙もの、どちらも情報を分かりやすく伝えること、商材やターゲット・目的に合わせてメッセージを伝えるということにおいては共通しています。どんな媒体であっても、これらを心掛けてデザインすることが大切ですね!
ここからは、紙もののデザインの制作についてお話しいただきました。
デザインに取り掛かる前に、まずは土台づくりをします。
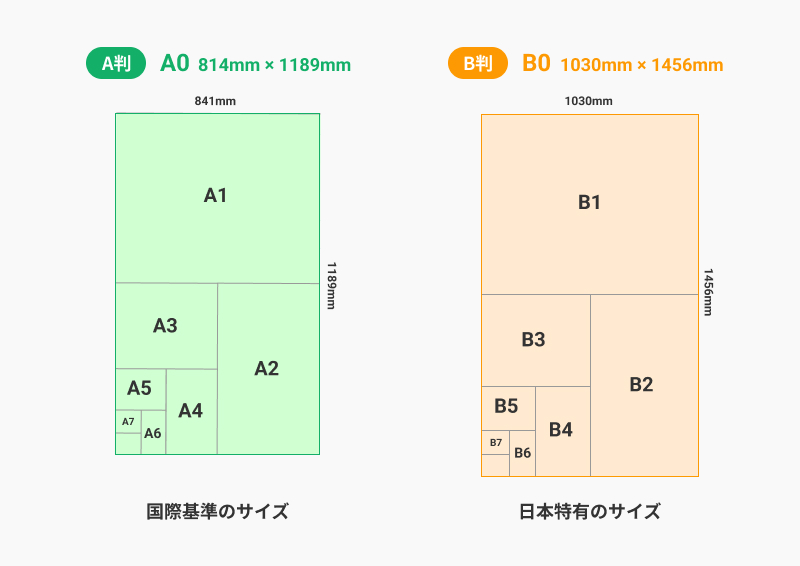
紙の基本の判型について解説していただきました。判型とは、書籍や雑誌、印刷物の仕上がりサイズを指します。

用紙サイズにはA判とB判の2種類があります。
A判は国際規格のサイズです。一般的によく使われるコピー用紙のA4などが含まれます。B判は日本特有のサイズで、大学ノートや教科書のサイズによく使われています。
それぞれに共通しているA0・B0というのが、全紙と呼ばれる一番大きなサイズです。その半分のサイズがA1・B1、そのまた半分のサイズがA2・B2……と、数字が大きくなるにつれて紙のサイズは小さくなります。印刷して裁断するのに紙を余すことなく使い切ることを考えて設計されているそうです。
A判やB判の規格サイズの他に、「変形サイズ」というものもあります。変形サイズは、インパクトを与えたいときや、オリジナリティを出したいときなどに有効です。
土台づくりのスタートは、「どういったターゲット層にアプローチするものなのか?」という点です。それによって「どういう結果をもたらしたいのか?」や、紙ものの場合は特に「どこに置かれるものなのか?」なども考えながら、紙のサイズを決めていきます。

例えば、駅のラックに設置したり、ポスティングしたりするのであれば、「A4サイズのチラシ」がよいでしょう。観光マップや施設案内であれば、持ち歩きやすさを考えて「3つ折りのリーフレット」にすることで、販促ツールとしての効果を最大限に発揮するのだそうです。それぞれ媒体の特徴や違いを理解し、効果的に使い分けることが大切ですね!
紙のサイズが決まったら、共通ルール作りをします。
ここをしっかりと決めておくと、チームで制作するときや、他の誰かに引き継がなければならなくなったときにも、スムーズに作業に入ることができます。
さらに、共通ルールを実際にどう作っていくのかもお話しいただきました。
版面とは、余白を除いた、内容が印刷される範囲のことを指します。
余白は裁断によって切り落とされてしまうので、端っこギリギリに情報を載せないようにすることが大切です。さらに、ターゲットや載せる内容、表現したい雰囲気に合わせた視点をもって、版面のルールを決めるとよいそうです。
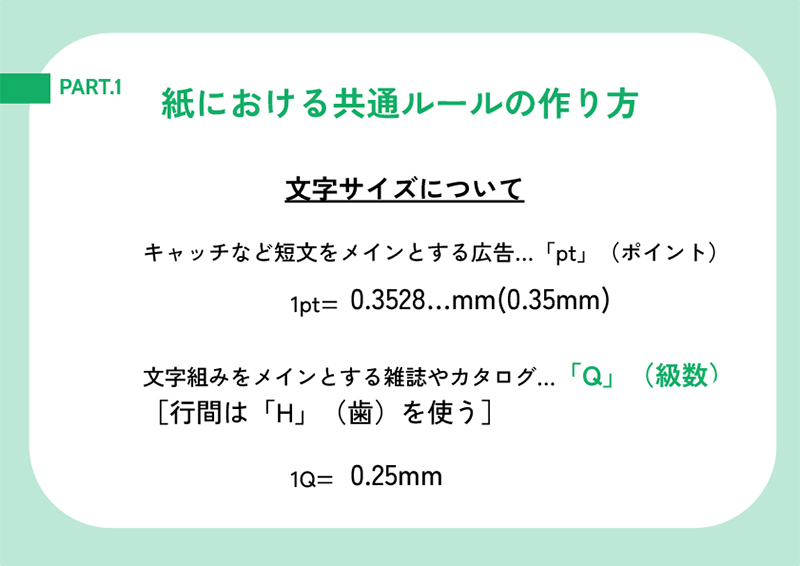
ターゲットに合わせた文字サイズのルールを決めます。まず、文字サイズの単位には大きく分けて2つあることを教えていただきました。

一般的なPC環境やアプリケーションでは、広くptが使われています。ptは1Qよりジャンプ率が高く、文字のスケールが分かりやすい、メリハリがつけやすいという特徴があります。そのため、ポスターや広告、チラシなどに向いています。
級数は、写植システムの開発に伴い、設定された日本独自の単位です。1Q=0.25mmとミリ換算がしやすく、誌面の構成がしやすいので文字組みを細かく整えられ、レイアウトを綺麗に揃えることができます。雑誌やカタログなどの文字量や情報量の多い編集分野に向いています。
私は前職でチラシやポスターを制作していた経験があったので、ptには馴染みがありましたが、Qの存在は知りつつも「なぜ使い分けるのだろう?」という疑問がありました。お話を聞いて、「そういうことだったのか!」と納得することができました。
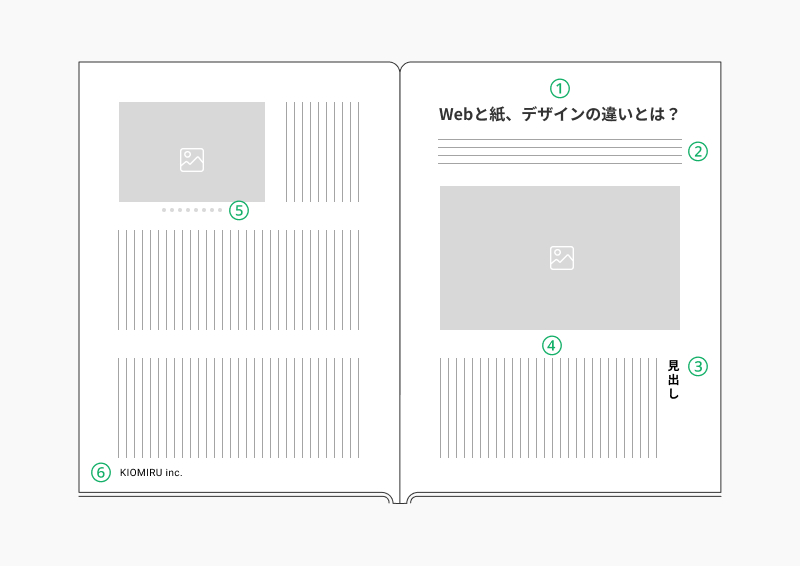
文字の種類と大きさは、主に以下のように分けられます。

①大見出し(ページタイトル):記事の題名
②リード:内容を要約した文章、導入文
③見出し:内容を簡明に表した標題
④本文:記事の内容
⑤キャプション:写真や図版などに付ける説明文
⑥クレジット:著作権や制作に関わった人の表記
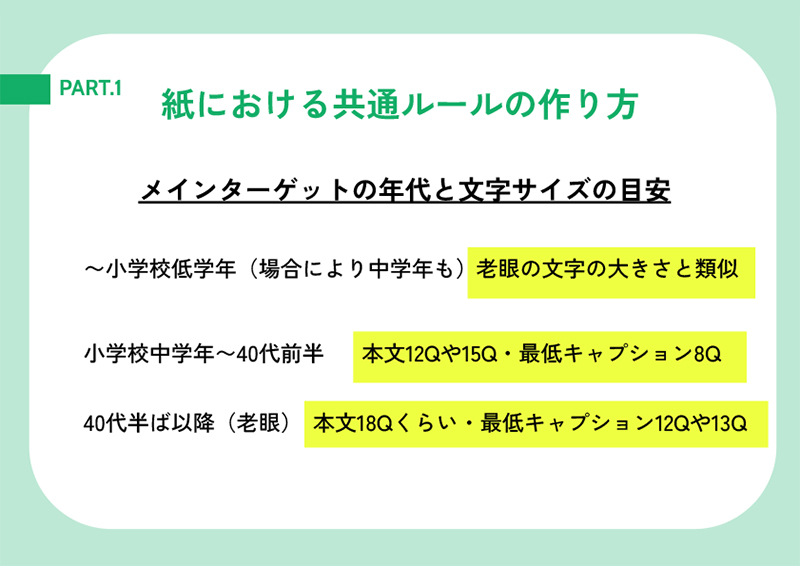
この中でも、本文とキャプションの級数をターゲット層に合わせて決めることが大事なのだそうです。年代別文字サイズの目安は以下の通りです。

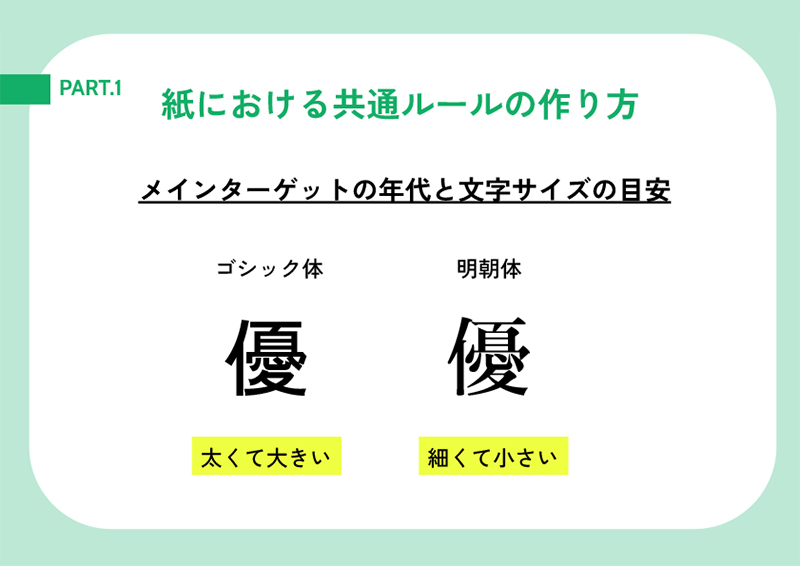
文字サイズのルール決めで注意したいのが、フォントの見え方です。
同じ級数であっても、ゴシック体か明朝体、ウェイトが太いか細いかによっても印象が大きく変わります。

ゴシック体と明朝体では明朝体の方が小さく見えたり、同じゴシック体でもフォントによって若干大きく見えたりすることもあるそうです。その場合は、「この年代がターゲットだから、明朝体でも少し級数を上げよう」というように臨機応変に変えていきます。
また、文字の色についても意識することも重要です。
小学校中学年までは発達段階に応じて、60才以上の方には色の識別能力の低下を考慮して文字色を決めます。読ませたい文字には視認性の高い、濃くはっきりした色を使用するようにします。

とはいえ、絶対という決まりはないので、あしらいなど読むことにあまり関係しないところには淡い色を使用するなど工夫してみるとよいでしょう。

読ませたい文字は誌面のギリギリまで置かないようにします。裁断されてしまうことを考慮して、仕上がり位置から内側に5mm以上は空けるようにするとよいそうです。さらに、ノンブル(ページ番号)があるものやインデックス(目次・索引)がある場合は、小口天地にその分の余白を設けるようにしましょう。
また、紙の綴じ方や量(ページ数)に合わせて、ノドの余白を広くすることも忘れてはならないポイントです。
「ノド」とは、冊子を開いたときに内側にあたる、中央の綴じ目の部分です。製本時にページのノド側は綴じられるため、ノド付近の文字は隠れて見えなくなってしまいます。そのため、綴じ方によってはノドの余白を考慮した余白設計が必要となります。
続いて、デザインを作るための準備や流れについてお話しいただきました。
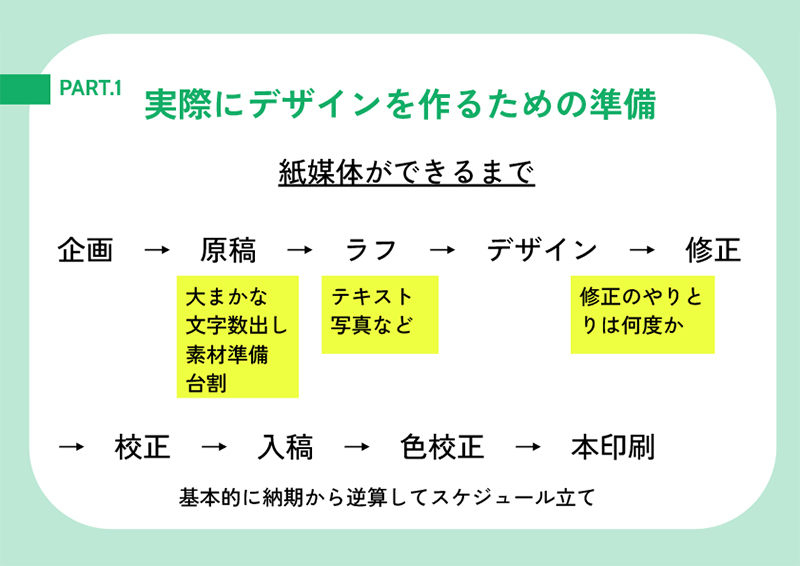
紙媒体ができるまでの大まかな流れは、以下の通りです。

基本的には、これらの工程を納期から逆算してスケジュールを立てます。紙もWebも、制作の全体の流れは同じですね!
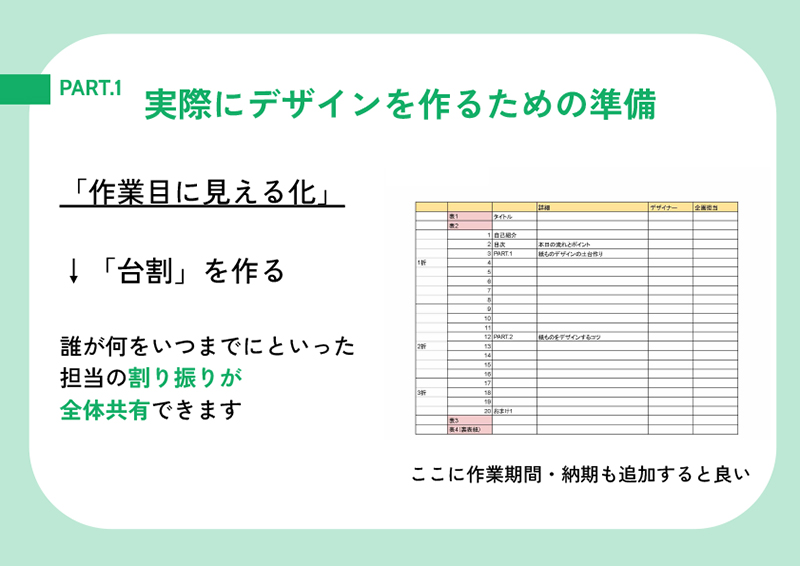
雑誌などのように、掲載する企画が多ければ多いほどページ数も増えていくので、実際の作業を見える化することが大切です。そのために台割というものを作ります。

台割とは、主に出版業界で使われる用語で、冊子を作るときに「全体で何ページ必要なのか」「各ページの内容をどうするか」といった全体の構成を把握して割り振ったものをいいます。撮影や編集、印刷など複数人が関わる場合には、台割を使って情報を共有しつつ認識を合わせることが重要です。
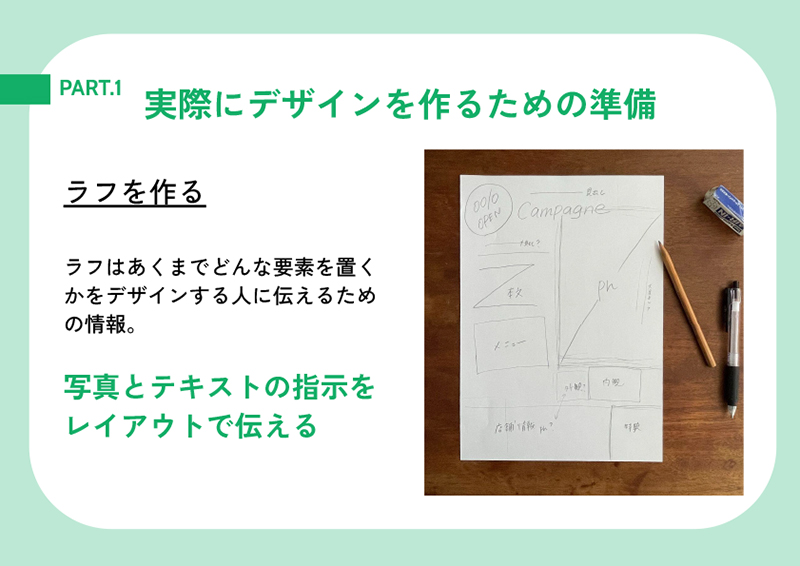
Web制作では、ワイヤーフレームを作ります。一方、紙ものでいう「ラフ」は手書きしたもので、かなりざっくりとしたものでした。

クライアントに見せるわけではなく、あくまでどんな要素を置くかデザイナーに伝えるため、写真とテキストの指示をレイアウトしたものになっています。
企画担当者がデザイナーにデザインの方向性を伝えるときは、言葉だけだと曖昧になるので、参考にしてほしい冊子のページなどを見せながら説明することが多いそうです。
キオミルでも、そのときのデザインの方向性に近いものを参考サイトとして共有しています。デザインするために準備することは他のデザイナーでも同じなんだと、なんだかホッとした気持ちになりました。
「要素やあしらいが多い盛り盛りなデザインとシンプルなデザイン、どちらが作りやすそう?」という問いかけがありました。
盛り盛りなデザインの方が難しそう……と思われがちですが、じつは、紙媒体だとシンプルなデザインの方が難易度が高いのだそうです。
盛り盛りのデザインは要素のまとまりさえ分かれば、細かいところまでさほど気になりません。しかし、逆にシンプルなデザインはあしらいなどが少ないこともあり、余白の取り方やうまくバランスが取れていないと異様に気になってしまうのです。
そこで、デザインするときのポイントをいくつかご紹介いただきました。
企画担当者からラフをもらったら、文字と写真の「要素だけ」を置いてみます。この段階では、あしらいは一切付けないようにします。次に、タイトルや背景など大きいところから軽く作っていき、その後に細部を作り込んでいきます。
大きいところから作り始めるのは、ページ全体のバランスをどうしていくか目安をつけるためです。最初から細部ばかりこだわっていると、そこばかりに時間がかかってしまい、全体のバランスが分からないまま進めることになるので、後で「やっぱりこれじゃなかった……」ということになりかねません。
ベースの書体以外にクセのある書体は、ひと企画に1〜2種類にとどめるようにします。ポイントとなるページタイトルに、クセのある書体を使うとよいそうです。見出しやキャッチにも同じ書体を使うと、全体のデザインが整います。
余白を狭めた、あしらいが盛り盛りなデザインは、「子どもっぽい・元気・賑やか」などの印象を与えます。逆に、余白を広く取ったシンプルなデザインは「大人っぽい・落ち着き・寂しい」などの印象を与えます。
この2つの間に入るデザインは、どうあしらいを盛っていくか加減が見えにくいものです。その場合は、一度盛って、後から間引くことも手だそうです。
行事的なものは、一般的にイメージが浸透しているので誰が見ても分かりやすいです。
例えば、夏祭りであればお祭りや夏っぽいあしらいをデザインしたり、クリスマスのイベントであればクリスマスの雰囲気に合うあしらいや配色でデザインしたりします。このように、企画の中やタイトルにヒントがあり、そこから派生させるとデザインしやすくなります。
また、媒体によっては文章だけでは情報が伝わりづらいこともあるので、あしらいを付けることによって伝えたい人に、視覚的に「より正しく・より伝わりやすく」伝えることができます。
メリハリがないと、ただ情報が羅列されているだけのように見えて、一番伝えたいことが伝わらなかったり、いまいち印象に残らなくなったりしてしまいます。
写真を大きく使う、サブカットや文字を斜めにして動きをつける、といった工夫をすると、メリハリが出てきます。
きっちり整列されていなくても、要素にまとまりがあれば情報を区分けして読み取ることができるので、メリハリをつけても支障にはなりません。ただし、工程を表すところに動きをつけてしまうと順番が分かりづらく、読みにくくなってしまうこともあります。そういったところは、整列させてデザインするとよいでしょう。
後半では、「タイトルはどんな風に盛ることができるのか?」を、実際に体験しながらご講義いただきました。

キオミルのオフィスがある雑司が谷をテーマに、「雑司が谷カフェさんぽ」というタイトルにあしらいを盛っていきます。ターゲットの指定はなく、思いつく形でさっそくチャレンジしました。
私は、一般的にイメージが浸透している「カフェ」や「散歩」というワードに注目して、コーヒーカップや人が歩いた足跡をあしらいに入れてみました。
他のキオミルメンバーからは、「タイトル周りにカフェの写真を散らして、カフェ巡りをしているイメージ」「雑司ヶ谷には夏目漱石のお墓があるので、夏目漱石がコーヒーを飲んでるイラスト」「都電荒川線や古くから続く商店や古本屋があるのでレトロなあしらい」などの回答が挙がりました。
人それぞれに違う視点で物事を見てみると、こんなにもアイディアが出るのだな、と気づきました。
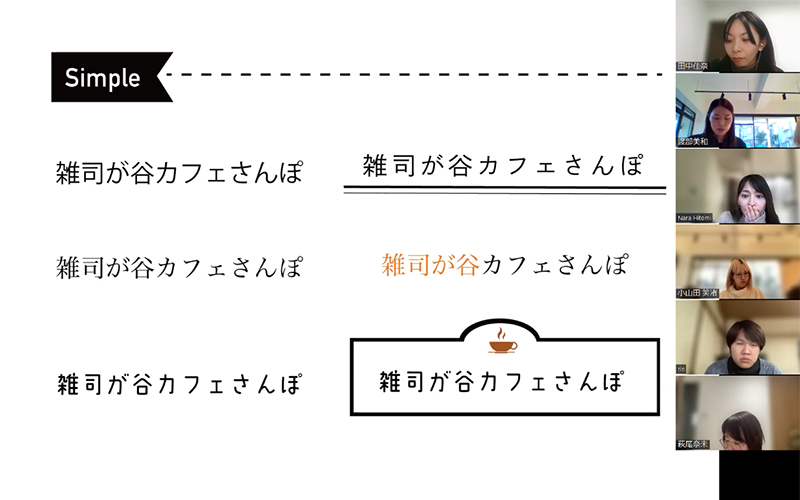
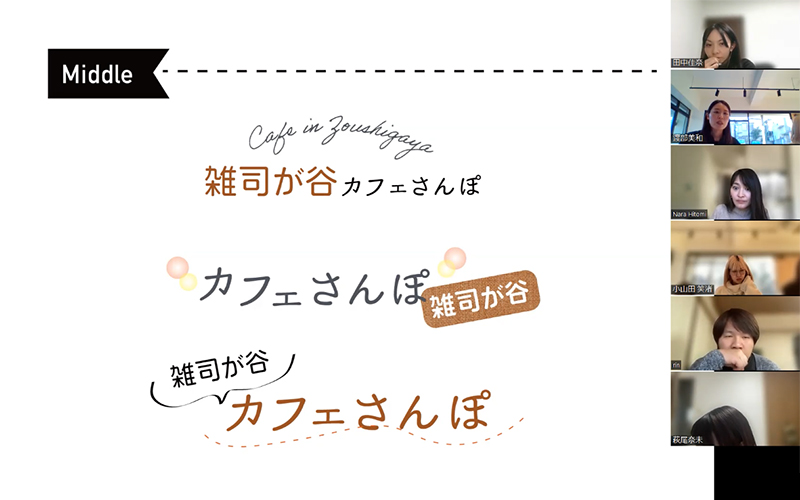
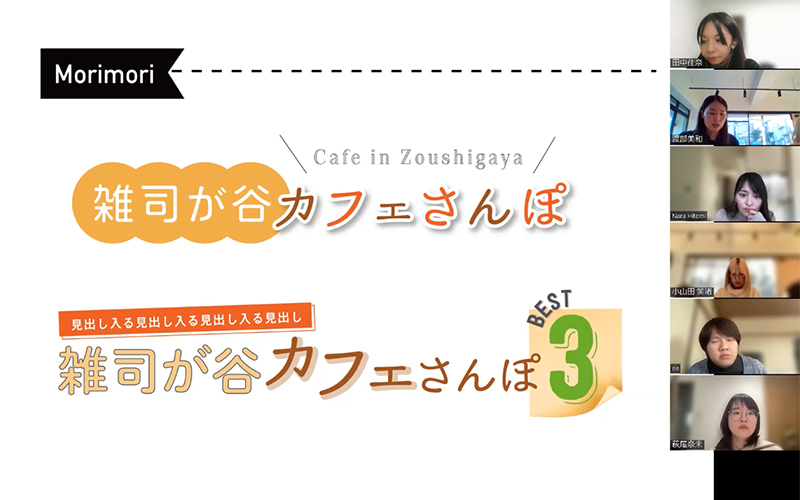
さらに、シンプル、ミドル、盛り盛りの3つのパターンに分けて、より体系的に教えていただきました。

左の一番上のデザインは、何もあしらいを付けていないベースのものです。ここからあしらいを盛っていきます。
シンプルなデザインであれば、色数を減らしてポイントとなるところだけに色をつけたり、線を引いたりと、「少しだけ盛る」ことを意識するとよいそうです。

もう少し盛りたいというのであれば、ジャンプ率を上げたり、書体を足したり、あしらいとして欧文を入れたり、質感を変えて雰囲気を和らげたり……と、さまざまな工夫をすることができます。

情報誌などによくある盛り盛りなデザインです。一見これだけで見ると「盛りすぎでは?」と思ってしまいますが、情報誌にはたくさんの情報や写真が掲載されてるので、実際に誌面に落としてみるとこれでも足りないこともあるそうです。文字それぞれにあしらいを付けると、盛り盛りに作ることができます。
講義の最後に、遊びながら覚えるボードゲームをご紹介いただきました。
https://suzukigu.me/colorcode/
WEBページ上で色彩を指定するときに使用するカラーコードから、その色彩を反射的に取得する速度を競うカードゲームです。
#000000や#FFFFFFなどはパッと分かるのですが、普段デザインするときにコードまでは覚えていないので、かなり難易度が高そうです。日本の伝統色やブルーを集めたものなど、マニアックなバージョンもあります。
書かれている文言はすべて同じですが、それぞれの札はフォントが異なります。フォント名と解説文を読み上げて、正しいフォントの札を取るかるたゲームです。
遊びながらフォントの知識を身に付けたり、デザインするときにフォント選びの指標にしたりできそうです。
厚みの違うカードを指センサーで見抜いて遊ぶゲームや、少しずつ色の違うカードを感覚で当てるゲームなどが紹介されています。
こちらもかなりマニアックですが、デザインに関わったことがない人でも楽しむことができるボードゲームでした。
今回勉強会に参加したキオミルメンバーの感想をご紹介します。
椿坂 代表取締役/ディレクター
普段Webのデザインを作成していますが、目から鱗な内容が盛りだくさんでした。特に紙や文字の規格、共通ルールを作る話はとても実践的で参考になりました。紙はやはり実物が存在しますので、これらに付随した良さや制約、注意点が存在するように感じました。
難波 ディレクター/デザイナー
Webデザインではコーディングの事情もあるので、紙に比べると制約の中で機械的にレイアウトする面があります。その脳で紙をデザインすると「綺麗に整いすぎでつまらない」となりがちで……。慣れていないと「紙は自由すぎて難しい」と感じましたが、紙は紙での整え方×崩し方の考え方があることが分かりました。
橋本 ディレクター
業務として紙媒体を扱う場合、私はディレクターという立ち位置のため、企画からラフまでがメインになるかと思います。その際には、今回学んだことを活かしてクライアントやデザイナーと協力し、良いアウトプットができるようにしたいと思います。
奈良 カスタマーサポート/制作アシスタント
さまざまなボードゲームのご紹介もありがとうございました!家族そろってカードゲームが大好きなので、ご紹介いただいたもので楽しみながら勉強できるように購入してみたいと思いました。(楽しそうなゲームが多くて世界が広がりました!)
今回、渡部さまから実践的なデザインの土台作りやデザインした後の工程を学ぶことができ、とても参考になりました!Web制作と紙ものの制作の流れは基本的に同じではあるものの、やはり印刷時の制約や注意点に考慮しないといけないなと感じました。また、ボードゲームをご紹介いただいたり紙や印刷サンプルをご用意いただいたりして、普段Web制作が多いキオミルメンバーにとって、とても有意義なお時間でした。
Webにはない、紙ならではの温かみや手触りを感じて久しぶりに萌えました!(笑)
収集する楽しみや、デザインしたものがどのように印刷が仕上がるかの楽しみを思い出した勉強会でもありました。
改めまして貴重なお時間をいただき、ありがとうございました!
今回の講師

渡部美和さま
チラシや雑誌・書籍など「紙ものデザイン」を中心に、Webデザイン、舞台空間デザインも手がけるグラフィックデザイナー。
約10年間のデザイン事務所勤務を経て、現在はSABI.iro.design(サビイロデザイン)としてフリーで活動中。子ども向け雑誌や旅行雑誌、落語のチラシなど、女性向け・男性向けを問わず幅広くデザインしている。
紙が好きで、紙の特徴や質感、印刷方法にこだわりを持っている。
この記事の執筆者
西村 裕香
1984年生まれ。埼玉県出身。事業会社の商品企画・生産管理、小売業でのDTP・ECサイト運営を経験後、出産を機に事務職へ転身。子育てしながらもキャリアアップしたい、制作の仕事に関わりたいと思い、Webデザインスクールで学習し、キオミルに入社。自分らしく働く姿を子供に見てもらいたい。
この記事の編集者

水島 なぎ
1985年生まれ。福井県出身。「書く・編む・正す ことばのよろず屋」を掲げる、フリーランスのライター・編集者・校正者。実用書系出版社の企画編集者として培った編集スキルやディレクションスキルを生かし、紙媒体やWebなど幅広い分野で活動中。正しい日本語、読みやすい日本語、誤解されにくい日本語への提案が得意。
この記事を気に入りましたら、ぜひ「いいね」「シェア」をお願いします。
キオミル株式会社では個別交流会を実施しています。
キオミルでは将来一緒に働いてくれる仲間やパートナー、同業種の方々と交流したいと考えています。転職先や職職先としてキオミルに興味がある方、同業者やパートナーとしてキオミルに興味のある方。まずは飲み物でも飲みながらゆるやかに交流しませんか?
Web制作に関するお悩みがある方はお気軽にご相談ください。
キオミルブログはキオミル株式会社のスタッフが日々の学びや社内のカルチャーなどを発信するブログです。

キオミル株式会社はビジネス課題を解決できるWeb制作会社です。特に中小中堅企業を中心とした、BtoB企業の新規見込客の獲得や採用強化、業務効率化の支援を得意としています。Web制作やマーケティングに関するお悩みがある方はお気軽にご相談ください。