【徹底解説】paddingとmarginの違いと使い分けについて
2024.04.02
林 暁東
こんにちは。キオミル株式会社の林です。
私は最近、さまざまなプロジェクトにおいて、フロントエンドの担当者が提出したソースコードの品質チェックを行っています。その中で、しばしばCSSのpaddingとmarginが混同されて使用されていることがあり、気になっています。
「余白にはpaddingが適しているのか、それともmarginが適しているのか?」といった疑問は、制作者によって理解が難しいこともあります。しかし、それぞれの特性や使用場面を理解した上で適切に使い分けることができれば、予測外のデザイン崩れを最小限に抑えられます。この記事では、CSSにおけるpaddingとmarginの適切な使い分けについて解説します。
目次

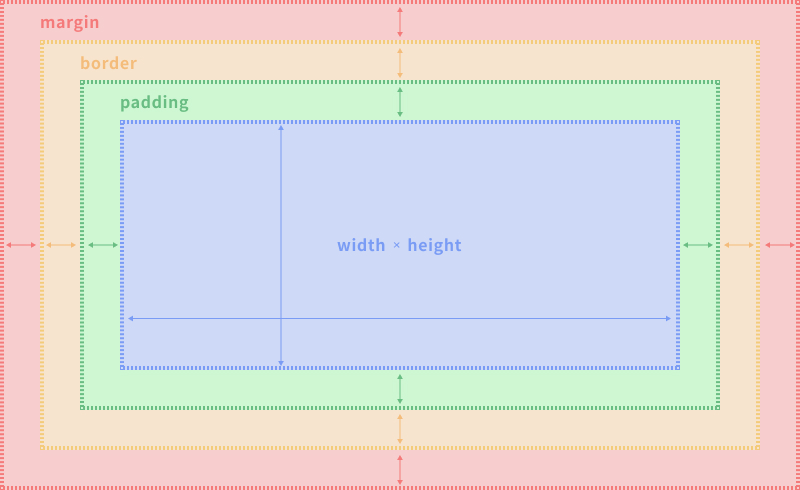
CSSのpaddingとmarginを適切に使い分けるためには、ボックスモデルの概念に理解を深める必要があります。ボックスモデルとは、「HTMLの各要素は、すべて四角い箱の中に収められている」という基本的な考え方です。このボックスモデルは、内側から外側にかけて以下のように構成されています。
HTML要素はこれらの領域で構成されており、各領域が異なる役割を果たしています。したがって、CSSのpaddingとmarginを適切に活用することで、各領域ごとに余白を設けることができます。

paddingはHTML要素内の余白を指定するためのプロパティであり、要素の内部余白を指定します。主に要素の中のコンテンツと境界(border)の間に空間を確保するために使用します。例えば、テキストや画像を要素の中央に配置するときに適しています。paddingの活用により、要素内の背景色や境界がコンテンツに密着することを防ぎます。
paddingは、基本的に次の形で指定できます。具体的な数値を指定することで、余白の程度を調整できます。また、pxだけでなく、%やvwなどさまざまな単位を使用できます。上下左右の余白を一括で指定することも、それぞれの方向ごとに異なる値を指定することもできます。
.hoge {
padding: 数値;
}
.hoge {
padding: 10px; // 上下左右の余白を同じ値に指定
padding: 10px 20px; // 上下(10px)と左右(20px)で分けて指定
padding: 10px 30px 20px; // 上(10px)と下(20px)と左右(30px)で分けて指定
padding: 10px 40px 20px 30px; // 上(10px)と下(20px)と左(30px)と右(40px)で分けて指定
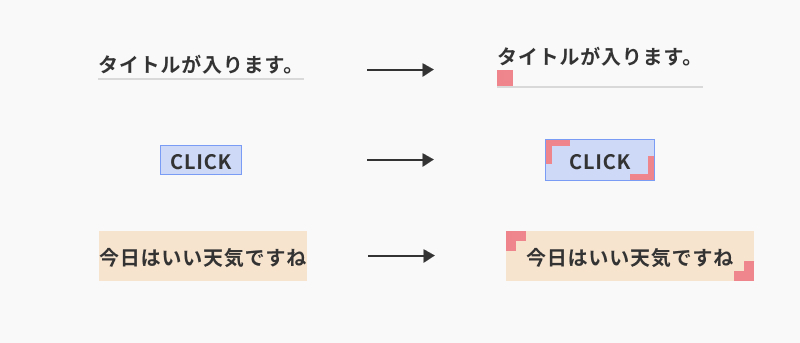
}paddingの具体的な利用シーンを3つご紹介します。

・ボーダーとコンテンツに余白を持たせたい場合
実務上、ボタンの内部に余白を設けることで、ボーダーとコンテンツの間に余白を確保し、見やすく工夫しています。
・ボタンをクリックしやすくしたい場合
ボタンの余白を増やすことで、クリックできる領域を広げます。特に、スマートフォンで利用する場合の操作性の向上に役に立ちます。
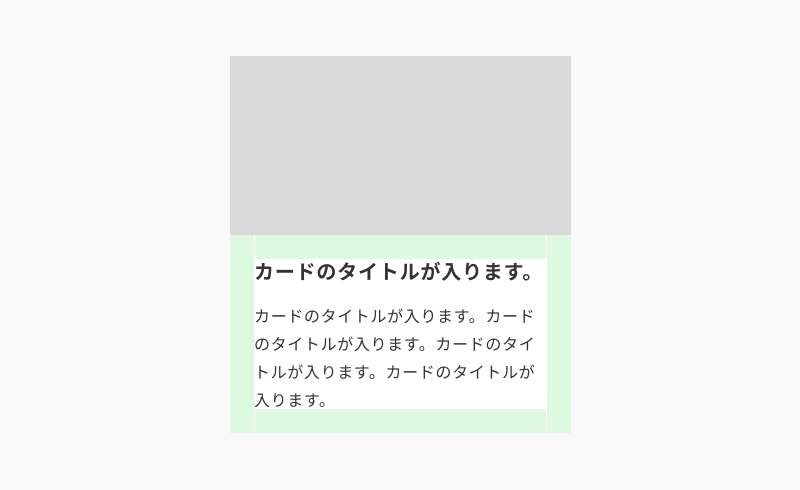
・要素に背景色を付けつつテキストを読みやすくしたい場合
要素内のテキストを端まで表示せず、内部に余白を付けることで、背景色を付けてもテキストがより読みやすくなります。

marginはHTML要素の外側領域の余白を指定するプロパティであり、要素の外部余白を指定します。主に要素同士の配置や距離調整に使用します。例えば、タイトルとテキストの間に余白を設ける場合などに適しています。
marginは、基本的に以下の形で指定可能です。数値の部分には余白の具合を調整できます。paddingと同様に、余白の指定にはpxだけでなく、%やvwなどさまざまな単位を利用したり、上下左右の四方向それぞれに異なる値を指定したりすることができます。なお、marginではマイナスの値を指定でき、これはpaddingにはない特徴といえます。
.hoge {
margin: 数値;
}
.hoge {
margin: 10px; // 上下左右の余白を同じ値に指定
margin: 10px 20px; // 上下(10px)と左右(20px)で分けて指定
margin: 10px 30px 20px; // 上(10px)と下(20px)と左右(30px)で分けて指定
margin: 10px 40px 20px 30px; // 上(10px)と下(20px)と左(30px)と右(40px)で分けて指定
}
.hoge {
margin: -10px; // 上下左右の余白をマイナスの値に指定
}marginの具体的な利用シーンを2つご紹介します。

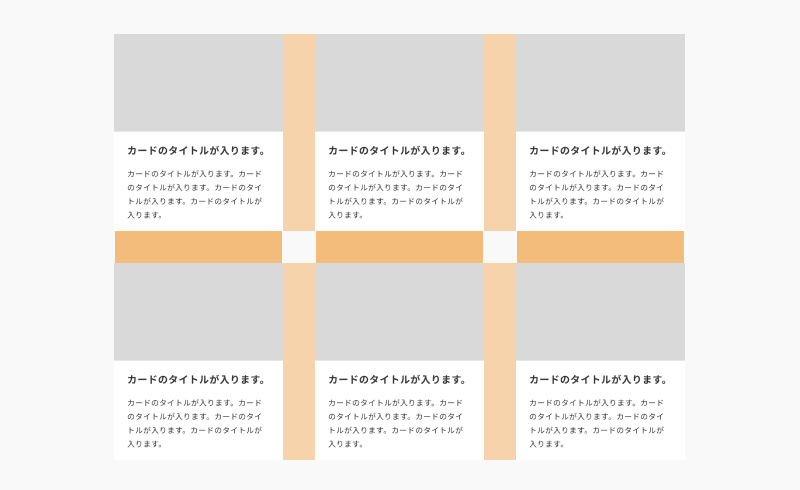
・別の要素との余白を作りたい場合
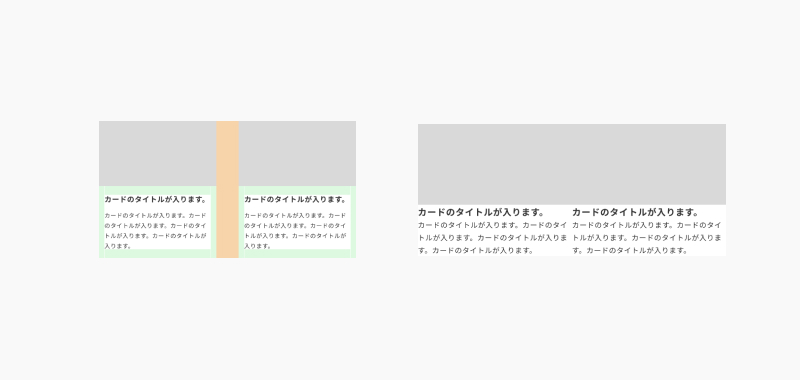
Webサイトでよく見られるカードデザインなどの配置において、要素と要素の間の余白はmarginを用いて指定するのが一般的です。
・複数の要素を重ねたい場合
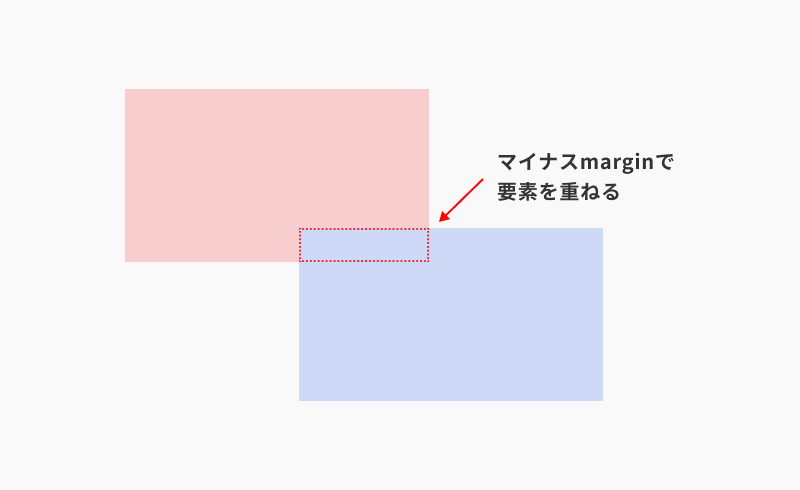
複数の要素を重ねて表現するデザインにおいては、marginをマイナスの値に設定することで、要素同士の重なりを調整することができます。

余白がデザインパーツの一部と見なせるかどうかに依存
paddingとmarginによる余白の使い分けは、デザインにおいて非常に重要です。結論から言えば、どちらを使用するかは、余白がデザインパーツの一部と見なせるかどうかに依存します。
言い換えれば、余白が特定の要素のデザインに寄与している(=余白がデザインパーツの一部である)場合、paddingを利用して要素の内側に余白を追加します。逆に、余白が要素と別の要素との関係や配置に影響を与える(=余白がデザインパーツの一部ではない)場合は、marginを使用して要素の外側に余白を設けます。
例えば、特定のボックス内にテキストがある場合、そのテキストに対してpaddingを使用して内側に余白を追加することができます。これにより、テキストがボックスの境界に密着しないので、見やすくなります。
<div class="box">
// コンテンツ
</div>
<div class="text">
// コンテンツ
</div>.box {
padding: 20px;
border: 1px solid #ccc;
}
.text {
padding: 20px;
}一方で、異なる要素同士の間隔を調整したい場合は、marginを利用します。例えば、段落(<p>
要素)と見出し(<h2>要素)の間に余白を設ける場合にはmarginを使用します。
<div class="box">
<h2 class="title">タイトル</h2>
<p class="desc">説明文が入ります。</p>
</div>.title {
margin-top: 20px;
}
.desc {
margin-top: 20px;
}このように、デザインの一貫性や要素同士の関係性を考慮しながら、paddingとmarginを使い分ける必要があります。
paddingとmarginを実務で使用するときには、いくつか注意点があります。私自身がコードを書いたり品質チェックを行ったりする際に注意しているポイントを、5つご紹介します。
paddingとmarginを適切に使い分けるには、見た目だけでなく各プロパティの役割を理解することが重要です。paddingは要素の内部に余白を追加するのに対し、marginは要素とその周囲の要素との間に余白を設けます。それぞれの役割を理解し、デザインの意図に応じて使い分けましょう。
CSSの記述は、なるべくシンプルで効率的に保つことが重要です。要素ごとに多くのpaddingやmarginプロパティを設定すると、メンテナンス性が低下します。また、意図しないデザインの変更が生じる可能性もあります。必要なだけのプロパティを使い、冗長なコードを避けることで、コードベースが見通し良くなります。また、CSSのセレクターの使用やスタイルの組み合わせを考えることで、同じスタイルを複数回記述しなくてもよくなります。
例えば、要素内の余白が異なる2つのデザインをCSSで指定します。
NG例
<div class="box01">
// コンテンツ
</div>
<div class="box02">
// コンテンツ
</div>
<div class="box03">
// コンテンツ
</div>.box01 {
padding:40px; // 標準サイズとして指定
border:1px solid #333;
border-radius:10px;
background:#fff;
}
.box02 {
padding:20px;// 標準サイズより小さく指定
border:1px solid #333;
border-radius:10px;
background:#fff;
}
.box03 {
padding:80px;// 標準サイズより大きく指定
border:1px solid #333;
border-radius:10px;
background:#fff;
}OK例
<div class="box">
// コンテンツ
</div>
<div class="box box-size-small">
// コンテンツ
</div>
<div class="box box-size-large">
// コンテンツ
</div>.box {
padding:20px;
border:1px solid #333;
border-radius:10px;
background:#fff;
}
.box.box-size-small {
padding:20px;// 標準サイズより小さく指定
}
.box.box-size-large {
padding:80px;// 標準サイズより大きく指定
}要素の高さに固定値を指定すると、コンテンツが増減するときに要素が適切に調整されず、デザインが崩れる可能性があります。そういうときは、paddingを利用して内部に余白を追加することで、要素のサイズが自動的に調整され、コンテンツの変更にも柔軟に対応することができます。
NG例
.hoge {
height:50px;
}OK例
.hoge {
padding-top:15px;
padding-bottom:15px;
}marginの方向を片方に統一することは、コードの保守性や拡張性を向上させるために重要です。特に、サイト内の要素に対して異なる方向にmarginを指定すると、後でデザインや配置を調整するときに余白の相殺という現象が起き、混乱が生じやすくなります。
キオミルでは、marginの余白を上と左に統一しています。そのため、コードが一貫して読みやすくなり、将来的な変更や新しい要素の追加がスムーズに行えます。
インライン要素に対してpaddingやmarginを指定すると、効果が正しく適用されないことがあります。なぜなら、インライン要素は水平方向に並び、余白やサイズの調整が制限されているからです。ブロックレベル要素ではなくインライン要素に余白を適用したい場合は、displayプロパティを使用してブロックレベル要素に変更するか、インラインブロック要素に変更するのが一般的です。
例えば、以下のようにCSSで指定します。
.hoge {
display: block; //インラインレベルの要素をブロックレベルの要素に変更
padding: 20px;
margin: 20px;
}そうすると、本来ブロックレベルであるべき余白の指定が、インライン要素にも適用されるようになります。
最後に、marginの特徴であるマイナス値の設定(=ネガティブマージン)について、その使いどころを2点ご紹介します。

デザイン要素同士を重ねたいときは、marginプロパティにマイナス値を指定することで再現できます。この手法を使うと、要素同士がオーバーラップし、狙い通りのデザイン表現が可能となります。
ただし、マイナスのmarginを利用する際には注意も必要です。無理な値を指定すると、意図せぬ配置やデザインの崩れが生じる可能性があります。慎重に調整し、ほかのデザイン要素に影響を与えていないか確認することが重要です。
<div class="element1">
// コンテンツ
</div>
<div class="element2">
// コンテンツ
</div>.element2 {
margin-top: -20px;
}
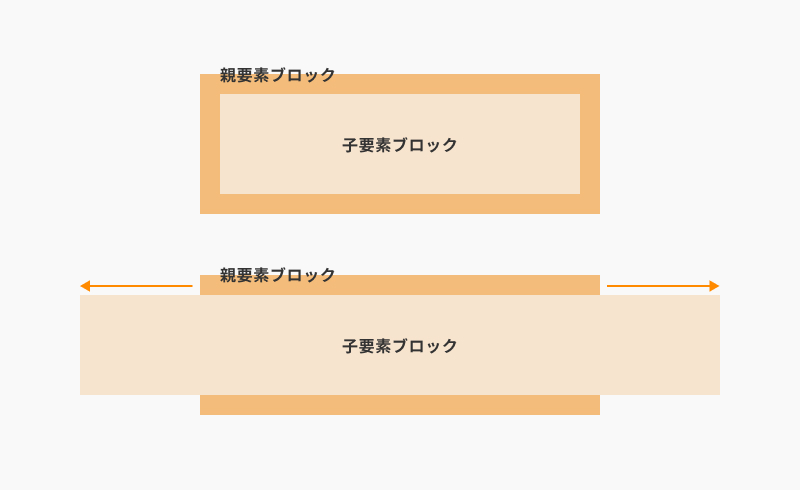
マイナスmarginを使うと、親要素からはみ出して子要素を画面幅いっぱいに広げられます。
特に、Webサイトの下層ページにおいて、コンテンツ全体をコンテナーで囲みつつ、特定の要素だけを画面の両端まで見せたいときに使えるテクニックです。
具体的には、子要素に対して左右のmarginを負の値で指定することで実装できます。
<div class="parent">
<div class="child">
// コンテンツ
</div>
</div>.parent{
max-width:980px;
margin-left: auto;
margin-right: auto;
}
.child{
margin-right: calc(50% - 50vw);
margin-left: calc(50% - 50vw);
}今回は、paddingとmarginの適切な使い分けについて詳しく解説しました。
どちらを使うべきか判断するためのポイントは、「余白がデザインパーツの一部と見なせるかどうか」です。paddingとmarginの特性や使用場面を理解した上で、適切に使い分けて、予測外のデザイン崩れを最小限に抑えましょう。
この記事の執筆者
林 暁東
1984年生まれ。中国出身。21歳に初めて来日し、日本の大学を卒業後、サービス業に就職。30歳でWebデザイナーに転身し、事業会社とWeb制作会社を経験後、キオミルに入社。デザイナーとエンジニアのスキルを持ち、両方の課題や難しさを理解しているのが強み。デザイナーとエンジニアの両スキルを活かし、見た目と機能性を兼ね備えたWebサイト制作に励んでいる。趣味は映画鑑賞とバスケットボール。
この記事の編集者

水島 なぎ
1985年生まれ。福井県出身。「書く・編む・正す ことばのよろず屋」を掲げる、フリーランスのライター・編集者・校正者。実用書系出版社の企画編集者として培った編集スキルやディレクションスキルを生かし、紙媒体やWebなど幅広い分野で活動中。正しい日本語、読みやすい日本語、誤解されにくい日本語への提案が得意。
この記事を気に入りましたら、ぜひ「いいね」「シェア」をお願いします。
Web制作に関するお悩みがある方はお気軽にご相談ください。
キオミルブログはキオミル株式会社のスタッフが日々の学びや社内のカルチャーなどを発信するブログです。

キオミル株式会社はビジネス課題を解決できるWeb制作会社です。特に中小中堅企業を中心とした、BtoB企業の新規見込客の獲得や採用強化、業務効率化の支援を得意としています。Web制作やマーケティングに関するお悩みがある方はお気軽にご相談ください。