デザインの質を上げる「余白」のつくり方
2024.01.31
西村 裕香

こんにちは。キオミルでデザイナー/ディレクターを担当している西村です。
前回の記事では、「どうもデザインがしっくりこない……」「ごちゃごちゃして情報が伝わりにくい……」と悩んでしまったときに確認してほしいポイントを、デザイン4原則にあてはめて紹介させていただきました!
今回はデザインをする上でもう一つ忘れてはならない「余白」について、役割や効果、私が普段意識しているポイントをご紹介します。
目次
デザインにおいて余白とは、テキストや装飾などが入っていない「何もない空白の部分」のことを指します。
デザインを始めたばかりのころの私は、画面がスカスカになることを恐れてしまい、余白を埋めてしまう傾向がありました。また、具体的にどれくらい余白をつくればよいかが分からず、感覚でデザインしてしまいがちでした。
しかし、それでは伝えたい情報が分かりづらくなり、洗練されたデザインにはなりません。
余白は、ただ余ってしまったスペースではなく「デザインするもの」として考えましょう。どこにどうやって余白をつくるか意識すると、デザインの質がぐっと良くなります。
たくさんある情報を分かりやすく見せるには、関連性のある情報をグループごとにまとめましょう。情報を整理してデザインすると、理解しやすくなります。
これは前回の記事でも紹介した、デザイン4原則の一つ「近接」の部分です。
事例を載せているので、こちらもぜひ読んでみてください。
以下の方法で余白を調整するのがおすすめです。
Webサイトでは、伝えたいメッセージやアクションに繋げるためのボタン周りなどで効果的に余白を用いたデザインが多く見られます。
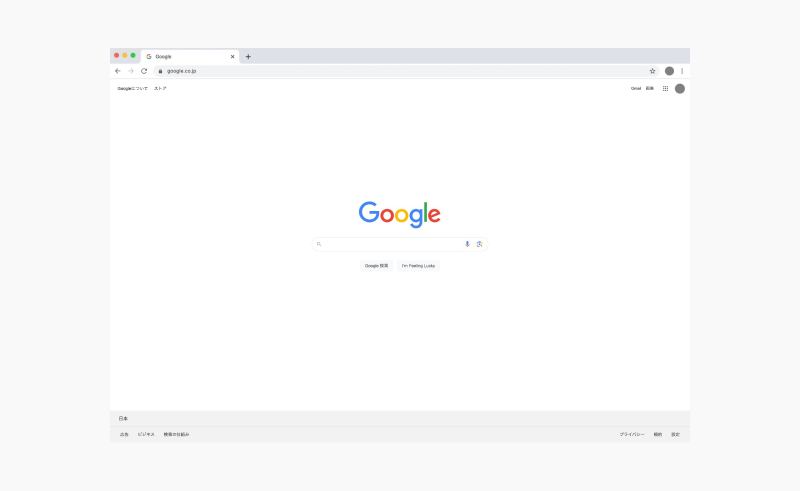
例えば、皆さんがよく知っているGoogleのシンプルなトップページ。
サービスが増えているにもかかわらず、トップページには広告が一切ありません。一目で「検索エンジンだ」と分かるデザインになっています。何かを調べたくてGoogleのトップページを訪れたユーザーが、検索を行い、求めている情報に該当する検索結果を得ることができるように特化しています。

スカスカになることを怖がり、つい埋めたくなってしまいますが、必要以上に要素を盛り込むことはユーザーを迷わせてしまう原因にもなります。思い切って情報を削ぎ落とし余白を設けることで、レイアウトがスッキリとして、訴求力を高めたり次のアクションに繋げたりする効果があります。
人が視線を動かすときは、無意識に「この順序で見る」という視線のパターンがいくつか存在します。伝えたい情報を意図した順序でユーザーに見てもらうには、視線の動きを意識してデザインする必要があります。そのための手法が「視線誘導」です。
代表的な視線誘導の手法に「Z型」「F型」があります。

これらの手法を用いてレイアウトすることで、ユーザーに見せたい情報の順序を意図的にコントロールすることができます。レイアウトだけでも視線を誘導することは可能ですが、さらに「余白」をうまく活用すると、ユーザーがストレスなく瞬時に情報を理解する手助けにもなります。
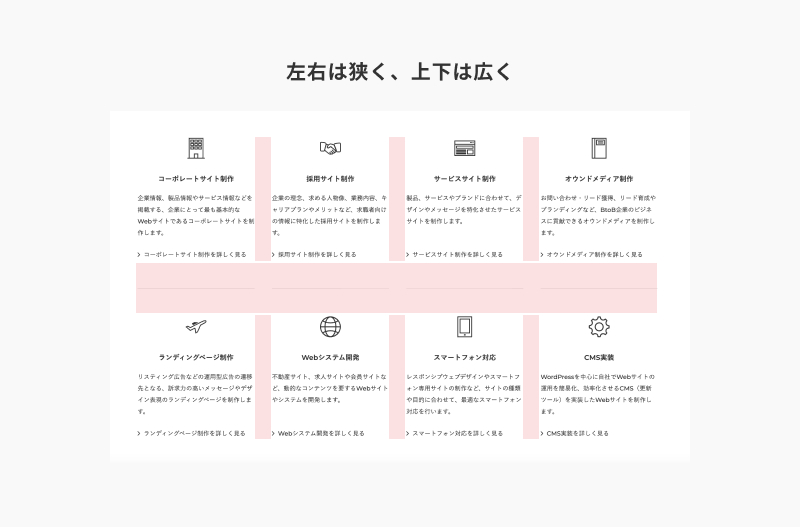
以下はZ型、F型に沿ってさらに視線を誘導しやすくする余白のつくり方の一例です。

このように左右の余白を狭く、上下の余白を広くすると、より自然にユーザーの視線の流れを誘導することができます。
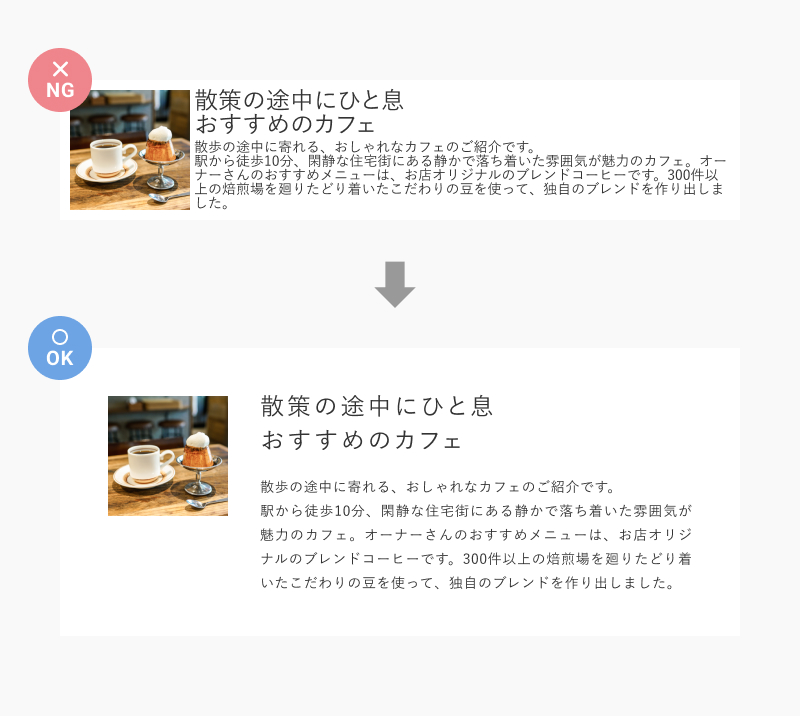
テキストや写真がギチギチに詰まっていると、見づらさや情報の分かりにくさに繋がります。そのようなデザインだと、ユーザーは途中で読む気をなくして離脱してしまうかもしれません。

余白を設けるだけで見づらさが大きく改善され、可読性の高いコンテンツになります。
デザインが「垢抜けていない」と感じるのは、適度な余白が取れていないからかもしれません。余白が狭すぎると情報が詰め込まれて見え、安っぽい印象に繋がります。
私もデザインを始めたばかりのころは、とりあえず「分かりやすく、大きく入れよう!」と余白を少なくデザインしてしまい、よく指摘されていました。

このように、余白を適度に設けることでスッキリと洗練されたデザインになります。
与えたい印象によって余白を使い分けてみましょう。
ここからは、私が普段デザインする際に意識している余白のつくり方をご紹介します。
前述したように、情報を分かりやすく見せるためには、関連性のある情報をグループごとにまとめて整理すると理解しやすくなります。

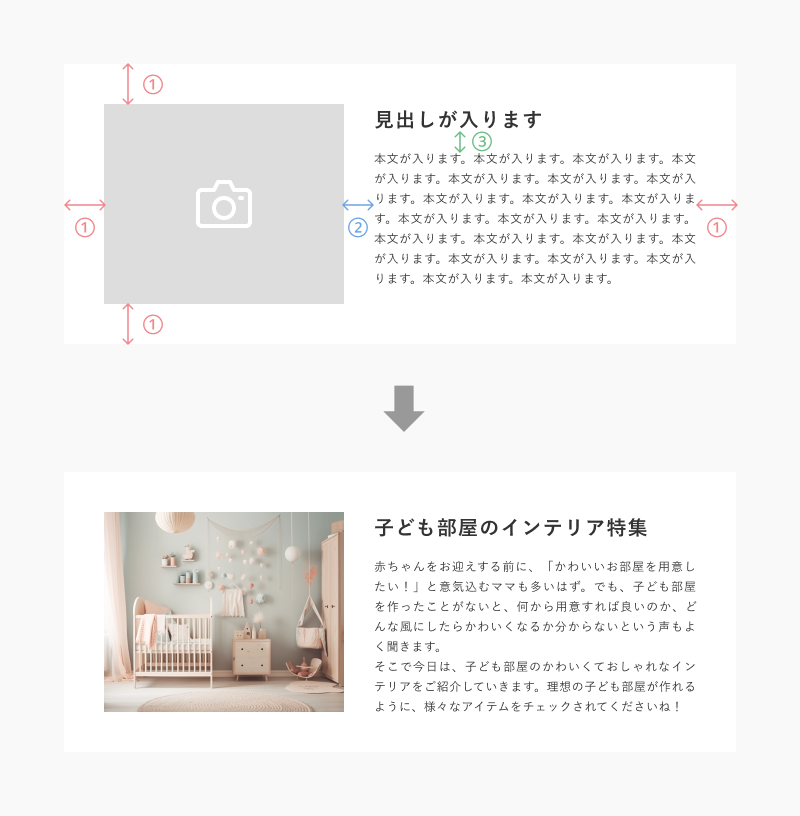
①外側とコンテンツの間の余白
②画像とテキストの間の余白
③見出しと本文の余白
ポイントは、内側の余白を外側の余白より狭くすることです。階層でいうと、①>②>③の順番になります。
こうすることで、大きなまとまりから小さなまとまりへと自然に目がいくようなデザインになります。逆に内側の余白が外側の余白より広くなってしまうと、散らかった印象になるので気をつけましょう!
基本的に、縦横の余白を正方形で揃えるようにしています。余白がバラバラだと片側に寄ったような形に見えてしまうからです。

縦横の余白を揃えると視覚的に安定し、ユーザーに安心感を与えるデザインになります。
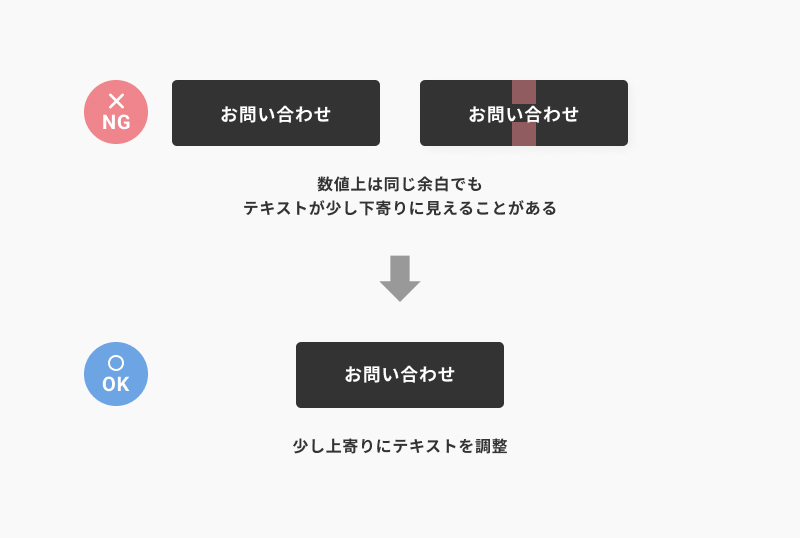
ここで注意したいのが、数値に惑わされないことです。
数値上はどちらも同じ広さの余白でも、目の錯覚で片方に寄ったように見えてしまうことがあります。


特に、ボタンやアイコンなど中央揃えのレイアウトに起こりやすい錯覚です。
数値上は同じ余白でも、テキストが下寄りに配置されているように見えてしまったり、アイコンが片方に少し寄ったように見えたりします。
数値はあくまで参考とし、最終的には自分の目で見て揃えるようにしましょう。
同じ要素をくり返すときは同じ余白になるようにします。
これは前回の記事でも紹介した、デザイン4原則の一つ「反復」の部分です。
反復は、同じ要素を同じデザインルールをくり返すことで、一貫性を持たせることができる原則です。
余白にもルールをつくり、同じ要素の余白を統一させることで、ユーザーは直感的に情報を理解しやすくなります。
キオミルでは、デザインツールにFigmaを使用しています。
ボタンやカード、グローバルナビゲーション、テーブルなどコンテンツに応じて自動的に可変できるオートレイアウト機能を用いると、自動で均一な余白に設定できます。また、繰り返し同じパーツを使う場合は、コンポーネント化しておくと便利です。
手動で余白を調整すると時間がかかり、余白ルールの見落としやミスの原因に繋がります。デザインツールにあるこういった便利機能は、ぜひ積極的に活用しましょう!
Webデザインにおいて、「8の倍数でデザインする」と聞いたことはありませんか?
私も、先輩デザイナーや先輩エンジニアに「8の倍数で設計するといいよ!」と教えられました。
8の倍数でデザインする主なメリットは以下の通りです。
余白でよく使用しているのは、8px、16px、24px、32px、40px、48px、64px、80px、120px、160pxなどです。
また、8の倍数ではないですが、4の倍数の4px、12px、20px、28px、100pxなどもときどき使います。
もちろん、必ずしもすべてにこの倍数を取り入れなければいけないわけではありません。これらの定義に正解はなく、プロジェクトの目的や伝えたい印象にあわせて適用してみてくださいね。
最後に、私が「余白の使い方が素敵だな」と感じたサイトを3つご紹介します。
おやど 森の音【公式】山形県 かみのやま温泉
山形県かみのやま温泉にある、おやど森の音(もりのね)のWebサイトです。
画像は大胆に大きく使われていますが、適度なテキスト量で読みやすく情報がしっかりと入ってきます。余白が大きく取り入れられたところには、テクスチャや木漏れ日のような影を落とし込んでいて、情報を読み取るのに邪魔にならず、“全14室大人のみが滞在できる静かな隠れ家”というコンセプトがしっかりと伝わるようなデザインになっています。
このサイトを訪れたとき、「あぁ……こんな森の音に囲まれたお宿でゆっくりしたいなぁ……」という気持ちになりました。
株式会社翔陽 アルミ合金鋳・砂型鋳物・金型鋳物
アルミ合金鋳物のスペシャリスト、株式会社翔陽のコーポレートサイトです。
キオミルでも製造業のお客様向けに製造業専門のホームページ制作サービスを提供しておりますが、製造業はマシンや部品の紹介が多いため、つい情報が盛り盛りになりがちです。しかし、こちらのサイトは製造業でありながら余白を大胆に使い、サイト全体で余計なものがない洗練されたデザインとなっています。
「洗練された職人技で、ものづくりしてくれそう!」と感じられるサイトです。
UNDERLINE
フリーランスWebデザイナーである徳田優一さんのサイトです。
個人的に私が好きなデザイナーさんでもあります。
白を基調とされていて、コンテンツの外側に大きく余白が取られています。非常にシンプルなレイアウトなのに、なぜか物足りなさを感じない……すごい……!
デザイン4原則を守り、余白にもルールを持たせることでこれだけ洗練されたデザインになるということが分かるサイトですね。
Worksには、同じく余白を効果的に取り入れてつくられたサイトがたくさん掲載されています。どれもUNDERLINEが制作したと分かる素敵なサイトばかりです。
デザインにおける余白の役割や効果、私が普段意識しているポイントをご紹介しました。
「余白を制するものはデザインを制する」
「デザインは余白が9割」
なんて言われるくらい、余白は重要な役割を果たします。
もちろん「これが正解」とはいえませんし、とても難しいところではあります。それでも、今回ご紹介した方法を少し試してみるだけでも、洗練されてより情報が伝わるデザインをつくれるようになります。
「余白はデザインするもの」として考え、どこにどうやって余白をつくるか意識しながらデザインしてみてくださいね!
この記事が参考になれば嬉しいです。
最後まで読んでいただきありがとうございました。
この記事の執筆者
西村 裕香
1984年生まれ。埼玉県出身。事業会社の商品企画・生産管理、小売業でのDTP・ECサイト運営を経験後、出産を機に事務職へ転身。子育てしながらもキャリアアップしたい、制作の仕事に関わりたいと思い、Webデザインスクールで学習し、キオミルに入社。自分らしく働く姿を子供に見てもらいたい。
この記事の編集者

水島 なぎ
1985年生まれ。福井県出身。「書く・編む・正す ことばのよろず屋」を掲げる、フリーランスのライター・編集者・校正者。実用書系出版社の企画編集者として培った編集スキルやディレクションスキルを生かし、紙媒体やWebなど幅広い分野で活動中。正しい日本語、読みやすい日本語、誤解されにくい日本語への提案が得意。
この記事を気に入りましたら、ぜひ「いいね」「シェア」をお願いします。
キオミル株式会社では個別交流会を実施しています。
キオミルでは将来一緒に働いてくれる仲間やパートナー、同業種の方々と交流したいと考えています。転職先や職職先としてキオミルに興味がある方、同業者やパートナーとしてキオミルに興味のある方。まずは飲み物でも飲みながらゆるやかに交流しませんか?
Web制作に関するお悩みがある方はお気軽にご相談ください。
キオミルブログはキオミル株式会社のスタッフが日々の学びや社内のカルチャーなどを発信するブログです。

キオミル株式会社はビジネス課題を解決できるWeb制作会社です。特に中小中堅企業を中心とした、BtoB企業の新規見込客の獲得や採用強化、業務効率化の支援を得意としています。Web制作やマーケティングに関するお悩みがある方はお気軽にご相談ください。