デザインがしっくりこないと感じるときに確認したい4つの基本原則
2023.11.30
KIOMIRU
こんにちは。キオミルでデザイナー/ディレクターを担当している西村です。
キオミルに入社してもうすぐ1年。後輩デザイナーにデザインをフィードバックする機会も増えてきました。そのなかで、「どうもしっくりこないんです」といった悩みの声を聞いたり、「ここを直せばもっと良くなるのにな」と思うことがあったりします。
私もまだまだ勉強中で後輩デザイナーと同じように悩むことがあります。そんなときに大切にしている考え方の一つが、「デザイン4原則」です。
この原則を守ることで、デザインの要素を整理し伝えたい情報を分かりやすく伝えることができるようになります。
ネット上にはこの原則に関する記事がたくさん存在していて、デザイナーであればすでにご存知かもしれませんが、経験の浅いデザイナーは意外と抜け落ちてしまいがちなポイントです。
デザインがしっくりこない……と悩んでしまったときに確認してほしいポイントを、デザイン4原則にあてはめてご紹介していきます。
目次
デザイン4原則をご紹介する前に、まず「デザインとは何か?」を考えてみましょう。
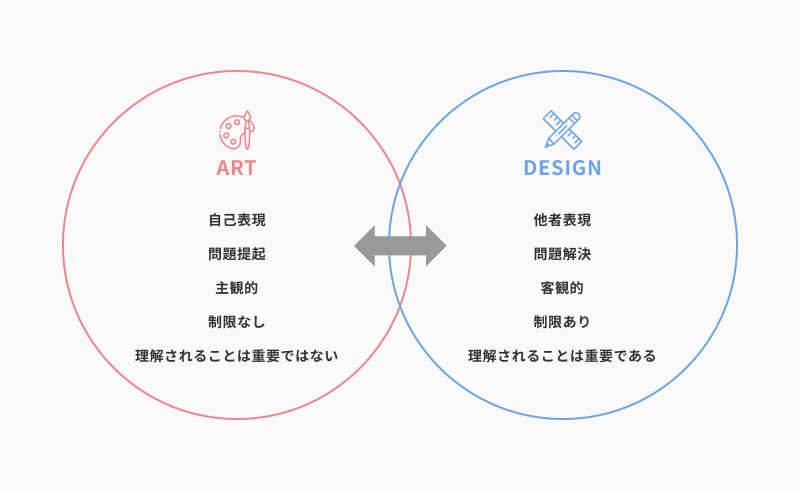
デザインというと、見た目の「おしゃれさ」や、「かっこよさ」といったイメージを持たれるかもしれません。もちろん見栄えが良くかっこいいデザインは、ユーザーを惹きつける大事な要素の一つですが、デザインには必ず目的があります。
創作者自体が主体であり、目的の設定や問題解決等に捉われない自由なアートとは違い、デザインは明確な目的があり、その課題解決のために用いられます。そのためには「伝えたい情報をどう伝えるか」という情報設計が欠かせません。

まだ経験の浅いデザイナーは感覚でデザインをしてしまいがちです。その結果、「なんだかしっくりこない」デザインに繋がっているように思います。
以下のようなケースになっていませんか?
このような場合、デザイン4原則が守られていないといえます。
デザイン4原則を正しく理解し、押さえておくことで格段に見やすく伝わりやすいデザインに仕上げることができます。ぜひ意識してみてくださいね!
デザイン4原則とは、要素を整理し伝えたい情報を分かりやすく伝えるための4つの基本的な原則です。
それぞれ事例とともにご紹介します。
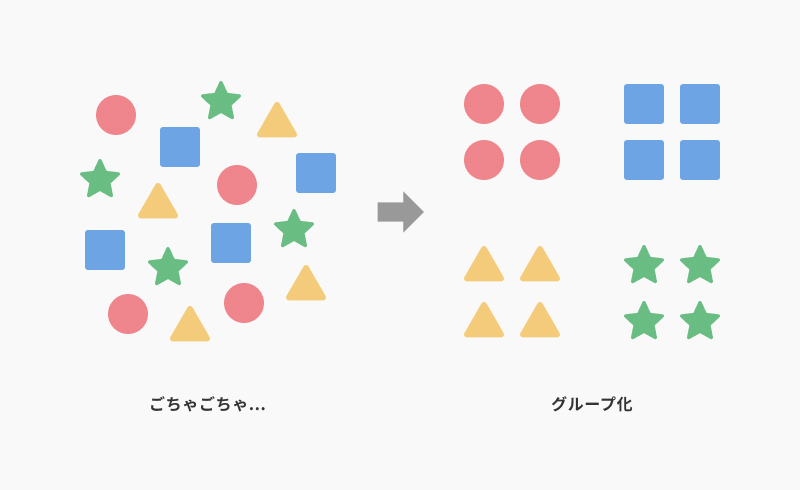
「近接」は、関連する要素を近くに配置することで、それらの要素が一つのまとまりやグループを形成し、視覚的な関連性を生み出す原則です。

たくさんの情報があるとどうやって整理しようか悩みますよね。人は距離が近いものを「グループ」として認識する習性があるそうです。
たくさんある情報を分かりやすく見せるには、関連性のある情報をグループごとにまとめて整理すると理解しやすくなります。
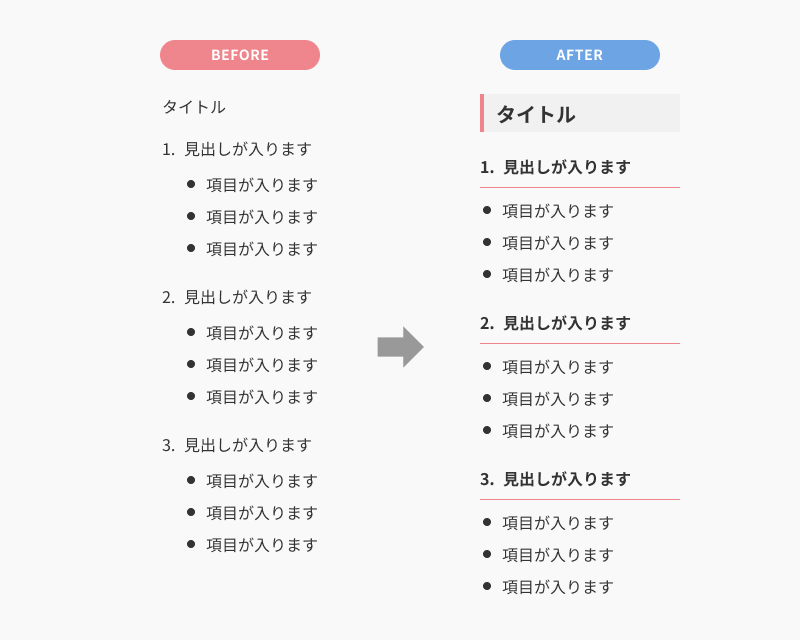
例えば、記事の見出しをデザインするときも、情報のまとまりを意識することが大事です。

ビフォーは、見出し同士の余白が均一でグループ化されていないので、どの情報がどのまとまりに属するか分かりにくくなっています。
アフターのように余白を調整し、関連する情報はより近く、異なる情報はより遠くに配置することで、情報が理解しやすくなります。

「写真」「見出し」「本文」の余白が均等で、配置された本文テキストが上下どちらの写真を指しているのか、パッと見で分かりにくくなっています。

関連する見出しと本文を近づけ、関連しないグループは上下左右の余白を広くとりました。

間隔をあけるだけでは弱いときや、さらに差別化したいときは、線や枠で囲ってグループ化すると違いをより強く表現できます。
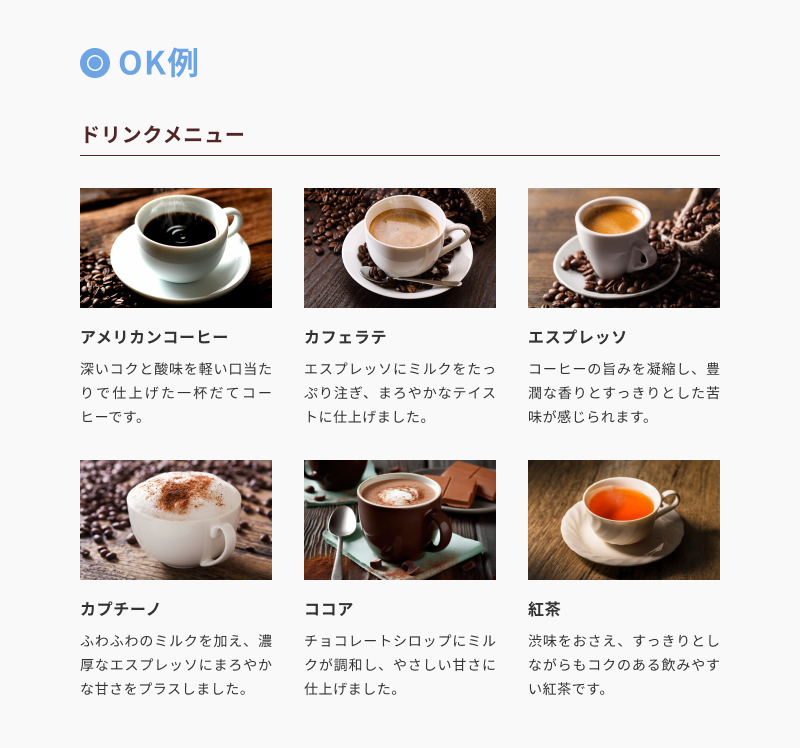
このようなカード型グリッドデザインは、さまざまなWebサイトで採用されています。一度にたくさんのコンテンツをコンパクトにまとめて表示することができ、分かりやすくきれいにレイアウトできるので、私もよくこの手法を使っています。
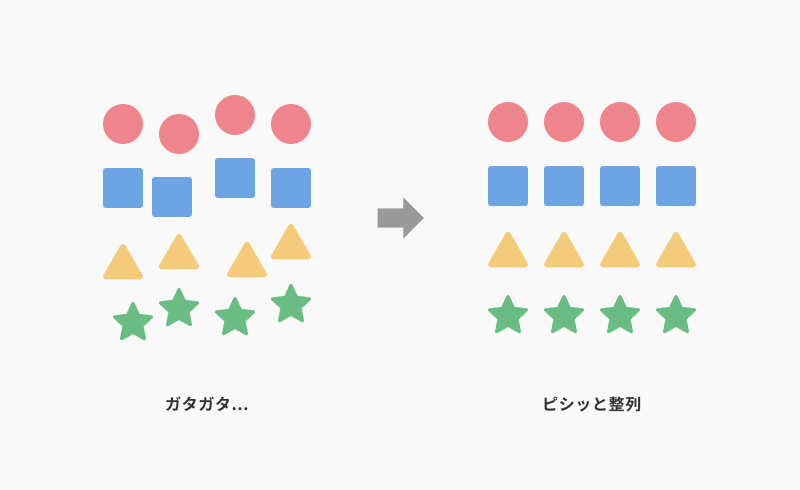
「整列」は、要素を整列させ統一感を持たせることで、視線の流れをスムーズにし、見やすくする原則です。

ルールを持たせてレイアウトすることで、すっきりと美しい見た目になり、情報が伝わりやすくなります。
整列には左右の「左揃え」「中央揃え」「右揃え」と上下の「上揃え」「中央揃え」「下揃え」に分けられますが、ルールを絞った方がまとまりやすいです。
こちらも、まずは記事の見出しデザインを例に説明します。

ビフォーは極端な例ですが、文頭が揃っていなくて読みにくいですよね。
アフターのように、関連する情報を左端に揃えることで、視線が流れて読みやすくなります。
情報を整列すると自然と「見えない線」が生まれます。この見えない線を意識して整列するようにしてみましょう。

中央揃えは、テキストが多いと輪郭が凸凹して読みにくくなります。このようなケースは、本文を左揃えにするとレイアウトがきれいになります。
「反復」は、太いフォント、罫線、色、アイコン、レイアウトなど、同じ要素を同じデザインルールをくり返すことで、一貫性を持たせることができる原則です。

一貫性のないデザインは落ち着きがなく、ユーザーを混乱させてしまいます。同じ要素を同じデザインで繰り返すように並べることで規則性が生まれ、直感的に情報を理解しやすくなります。
ただし、使いすぎることでインパクトに欠け単調になったり、くどくなってしまったりすることもあります。デザインルールを効果的に使うことで緩急をつけるようにしましょう。
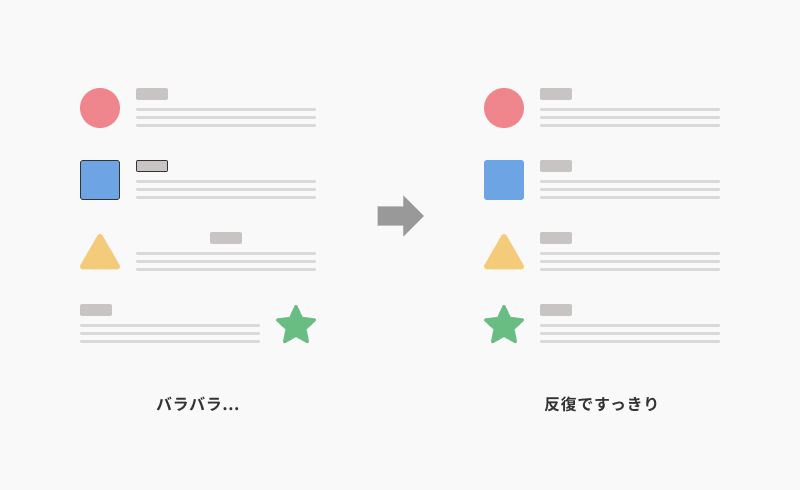
こちらも、記事の見出しデザインを例に説明します。

ビフォーのように、見出しのデザインに異なる太さや装飾を使うと、記事を読む人は負担を感じます。
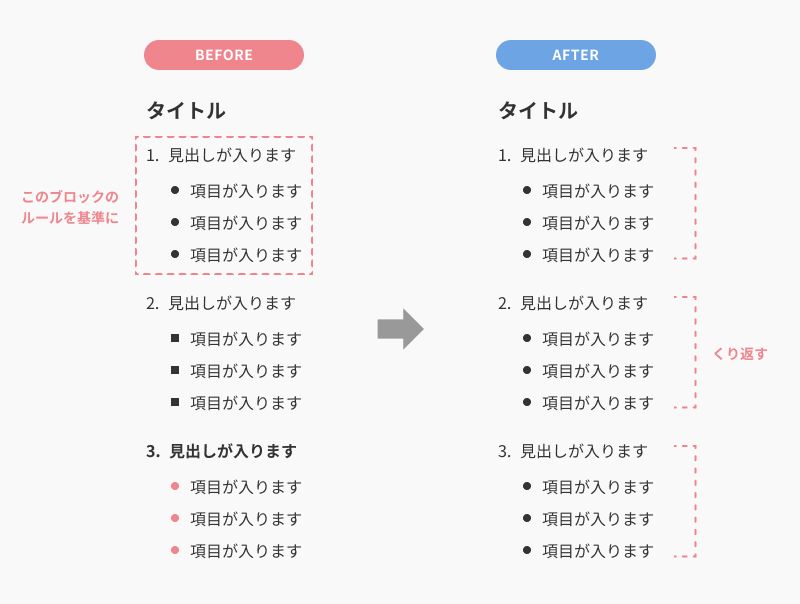
アフターのように、見出しとして1つデザインルールを作り、同列の情報に対してはそのルールをくり返すだけで、読む人は「同じような情報が3つある」と理解しやすくなります。

Webサイトカテゴリトップの例です。画像の角丸はありかなしか、どちらかに統一させた方がまとまりがでます。

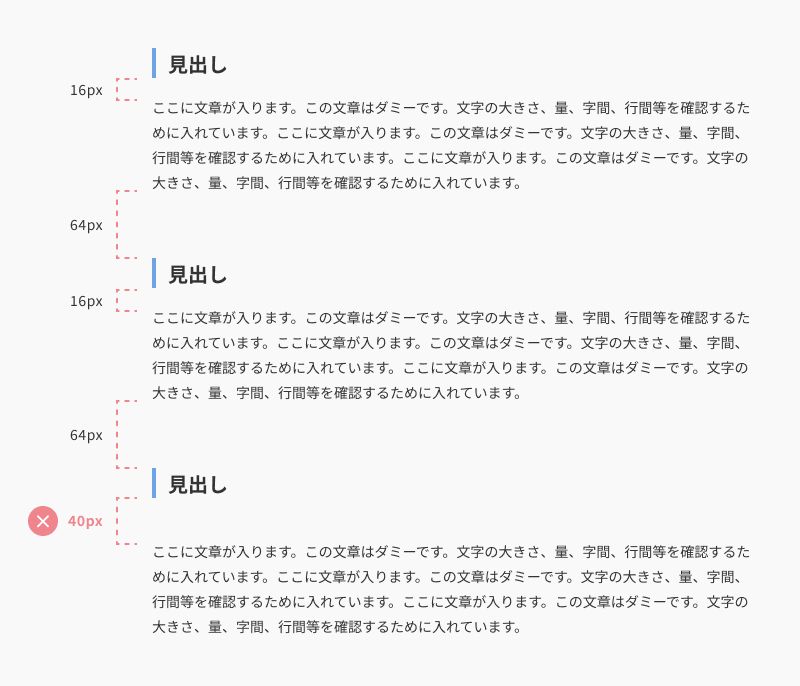
こちらは、記事の見出しと本文の例です。同じ要素が反復されているのに、一部だけ余白が異なっています。
後輩にフィードバックしていると、見出しサイズや余白など、コンテンツやページによってデザインルールが微妙に違っているケースを見かけます。コーディングする側はそれが意図的なものなのか、ミスなのかの判断ができないし、ユーザーも情報を理解しにくくなるので注意が必要です。
実際の制作においても、反復はよく意識しています。後輩には、デザインに取り掛かる前にそれぞれの見出しサイズや余白のルールをあらかじめ決めるように伝えています。また、コーダーにはデザインルールの認識合わせをするようにしています。
「強弱」は、大きさや太さ、色など要素に強弱をつけ、重要な情報を視覚的に明確にできる原則です。

「一番言いたいことは何?」
「いまいち印象に残らない」
そういわれてしまう原因は、デザインにメリハリがないことかもしれません。重要な要素や見出しを目立たせることで目に留まりやすくなります。
ただし、全部に手を加えると逆にメリハリがなくなってしまうので要注意です。
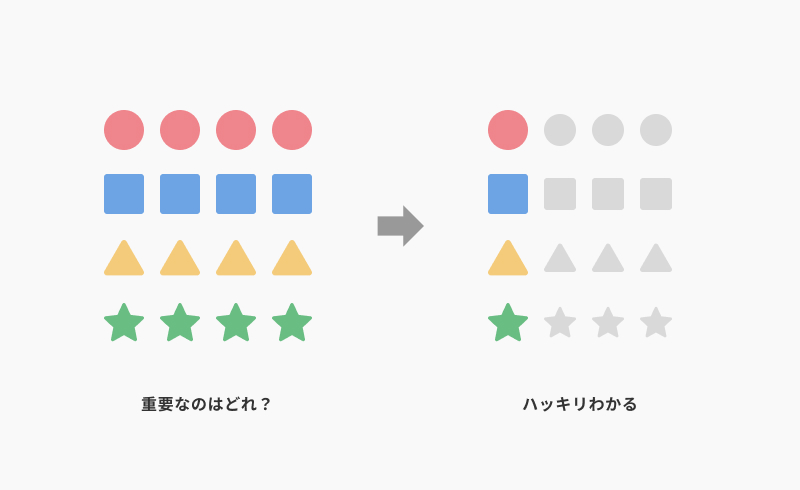
こちらも、まずは記事の見出しデザインにおける例を見てみましょう。

ビフォーはフォントサイズや太さがどれも一緒なので、どこがタイトルで、どこからが見出しで文章が始まるのかいまいち分かりにくいですよね。
情報が複数ある場合は、アフターのように文字のサイズや線の太さ、色、装飾などでメリハリをつけましょう。強調した箇所にユーザーの関心を集めることができたり、読みやすさに繋がったりします。

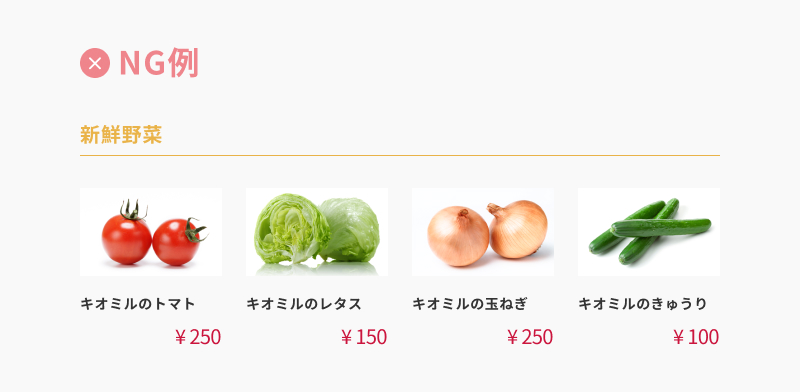
トマトが今お買い得でおすすめ商品なのに、他商品に埋もれてしまっています。

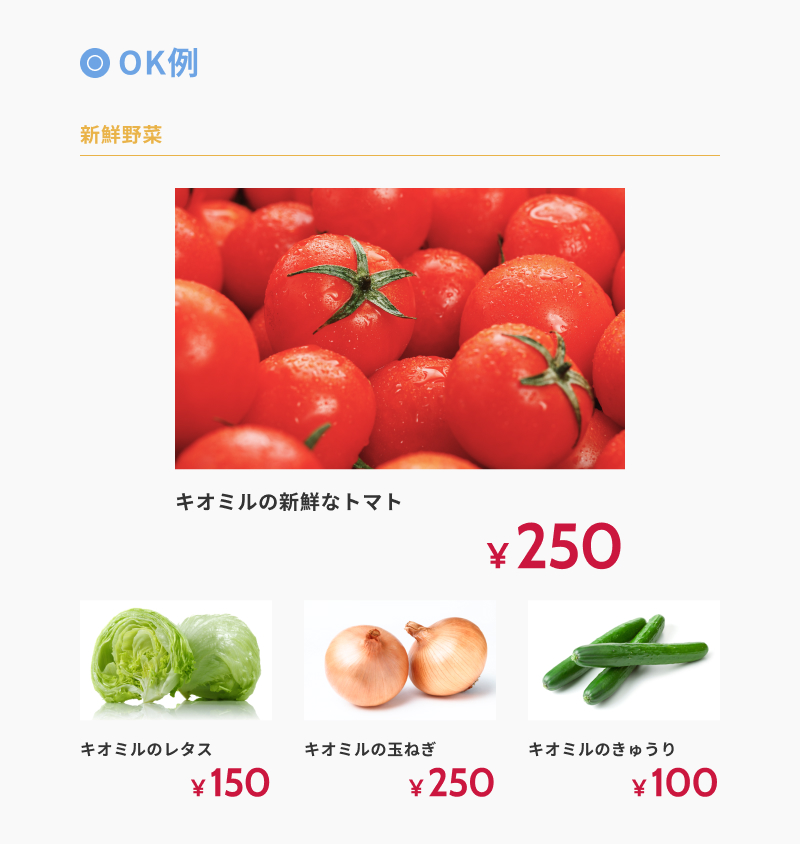
写真サイズにメリハリをつけたことで、注目度の高さを視覚的に表現ができています。また、値段の表示にも工夫しています。単位をあえて小さくすることで存在感を残しつつも、値段の数字を引き立てることができています。
デザインをする前に何が目的か情報を整理し、優先順位をつけるようにします。そうすることで強調するべき部分が明確になってきます。
私はデザインが「のっぺりしている」とご指摘いただいた経験があり、4原則の強弱にはまだ課題を感じています。サイズや太さに差をつけていても、ジャンプ率が低かったことが原因でした。
その一方で、「とりあえず大きくすればいい」かというとそうでもないことに注意が必要です。一般的にジャンプ率が高いほど躍動的で力強い印象を与え、低いほど大人っぽい落ち着いた印象を与えるといわれています。伝えたい印象にあわせて使い分けることを意識しています。
以下の記事も参考になるのでぜひ読んでみてください。
デザインがしっくりこない……と悩んでしまったときに確認してほしいポイントを、デザイン4原則にあてはめてご紹介しました。
デザイン4原則はデザインする際の指標となるので、ぜひ意識して振り返ってみてくださいね。
▼デザイン4原則 参考文献
Robin Williams (著), 米谷 テツヤ (監修, 翻訳), 小原 司 (監修, 翻訳), 吉川 典秀 (翻訳)
ノンデザイナーズ・デザインブック [第4版]
ingectar-e (著)
とりあえず、素人っぽく見えないデザインのコツを教えてください!
この記事の執筆者
KIOMIRU
この記事の編集者

水島 なぎ
1985年生まれ。福井県出身。「書く・編む・正す ことばのよろず屋」を掲げる、フリーランスのライター・編集者・校正者。実用書系出版社の企画編集者として培った編集スキルやディレクションスキルを生かし、紙媒体やWebなど幅広い分野で活動中。正しい日本語、読みやすい日本語、誤解されにくい日本語への提案が得意。
この記事を気に入りましたら、ぜひ「いいね」「シェア」をお願いします。
Web制作に関するお悩みがある方はお気軽にご相談ください。
キオミルブログはキオミル株式会社のスタッフが日々の学びや社内のカルチャーなどを発信するブログです。

キオミル株式会社はビジネス課題を解決できるWeb制作会社です。特に中小中堅企業を中心とした、BtoB企業の新規見込客の獲得や採用強化、業務効率化の支援を得意としています。Web制作やマーケティングに関するお悩みがある方はお気軽にご相談ください。