ハイコンテクストとローコンテクストの違いとは?仕事上のコミュニケーションを円滑にするための4つのポイント
2024.03.21
KIOMIRU
こんにちは!キオミル株式会社の橋本です。
突然ですが、仕事上のコミュニケーションにおいて下記のように感じたことはないでしょうか。
もしかすると、これらは日本人特有のハイコンテクストというコミュニケーション方法が原因かもしれません。
今回は、ハイコンテクストと、その反対であるローコンテクストの違いを解説し、仕事上のコミュニケーションを円滑にするポイントをご紹介します。
私がWebディレクターとして実際に体験したことがある状況をもとに紹介しますので、仕事上のコミュニケーションで悩んだことがある方はぜひ参考にしてみてください。
目次
まずは、コミュニケーションにおけるハイコンテクストとローコンテクストの違いをまとめます。

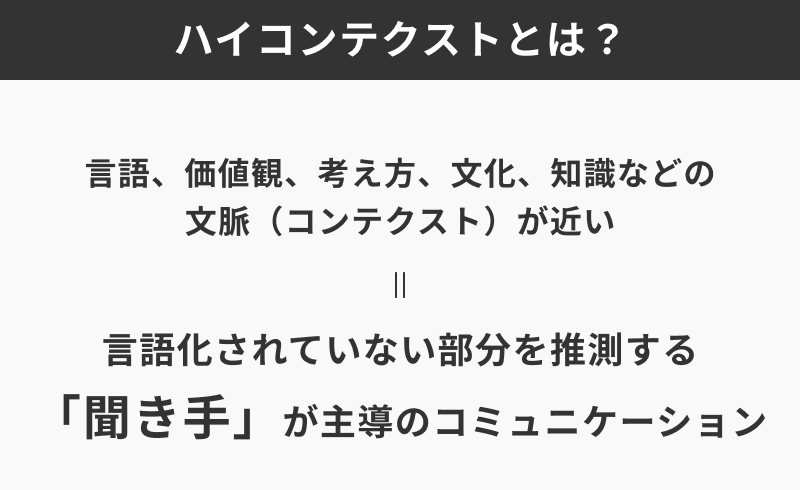
ハイコンテクストは、コミュニケーションを行う双方において、言語や価値観、考え方、文化、知識などの文脈(コンテクスト)が非常に近い状態が前提となります。従って、すべての内容を言語化せず、少ない情報や曖昧な表現から推測するような「聞き手」側が主導のコミュニケーションといえます。
日本には「空気を読む」や「阿吽の呼吸」といった言葉があります。これまでの経験や相手の話し方、その場の雰囲気を感じ取り理解するという、ハイコンテクストの文化をもつ日本ならではの表現といえます。

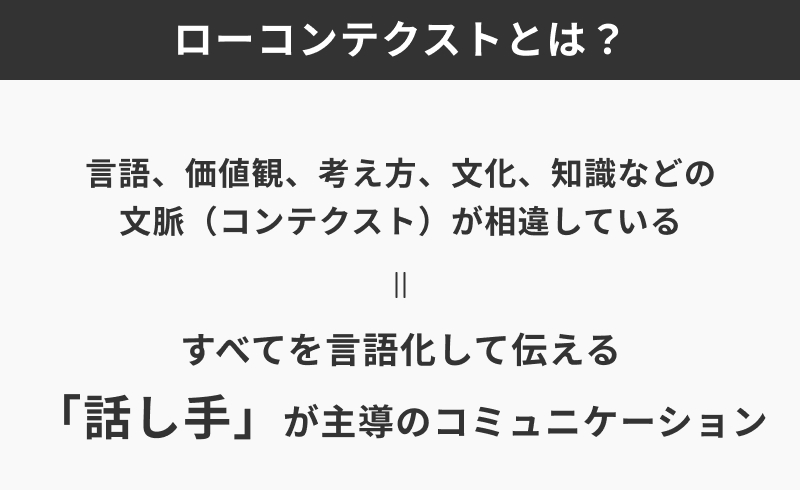
ローコンテクストは、コミュニケーションを行う双方において文脈が相違することが前提となります。従って、すべての情報を直接的かつ論理的に伝える必要があり、「話す側」が主導のコミュニケーションといえます。
例えば、アメリカのようにさまざまな文化や民族が共存するコミュニティでは、言語、価値観、考え方、文化、知識などが異なるため、ローコンテクストの文化が根付いています。
前述した通り、日本人はハイコンテクストの文化であり、「言いたいことは相手が感じ取ってくれるはず」という前提でコミュニケーションを取ります。これは相手のことを尊重して理解するという素敵な文化ではありますが、仕事上のコミュニケーションでは障害となる可能性もあります。
冒頭でご紹介した「作業の指示が不明瞭で何をしていいかわからない」のような悩みも、このハイコンテクストのコミュニケーションが原因となっているかもしれません。
ここからは、ハイコンテクストのコミュニケーションにおいて気をつけておきたいポイントをご紹介します。

1つ目のポイントは、考え方は人それぞれ異なるという基本を意識することです。コミュニケーションを取るにあたって、まず、自分と相手では前提となる条件や考え方が異なるということを理解しておく必要があります。
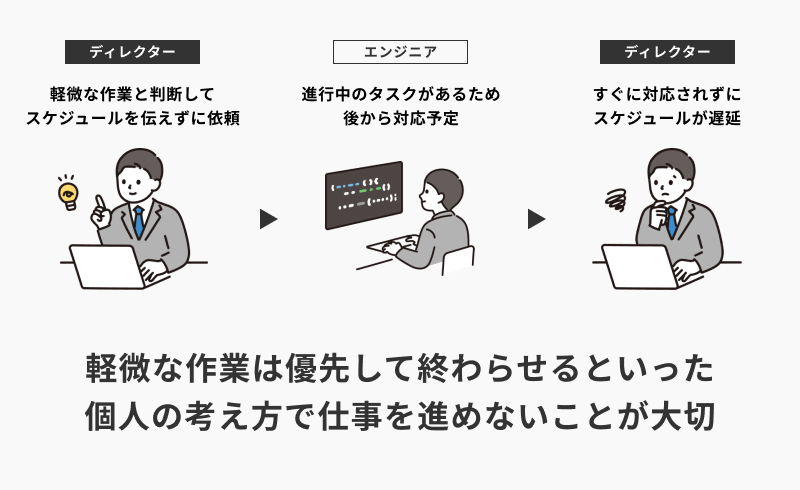
私はWebディレクターという立場上、社内のデザイナーやエンジニアに作業を依頼する機会が多くあります。例えば、クライアントからWebサイトのテキストを修正したいという依頼をいただいた場合、エンジニアに作業を依頼します。作業ボリュームとしてはかなり軽微のため、ディレクターは「この後すぐにやってくれるだろう」と勝手に判断し、スケジュールを伝えずに依頼してしまうおそれがあります。
しかし、エンジニアには他に優先度の高い作業をしているなど、すぐに取り掛かれない理由があるかもしれません。「軽微な作業だから後から終わったら取り掛かろう」と、ディレクターの想定と違う判断をしてしまうことがあります。
そもそも、「軽微な作業は優先して先に終わらせるものだ」というのは、そのディレクター個人の考えです。この例の場合は、想定する納期を共有することはもちろん、エンジニアの状況を確認することで行き違いを防げたでしょう。個人の考え方ではなく、同じ条件の認識をもった上で作業を進めるように意識することが大切です。

2つ目のポイントは、作業を依頼するときに情報を細分化して伝えるということです。
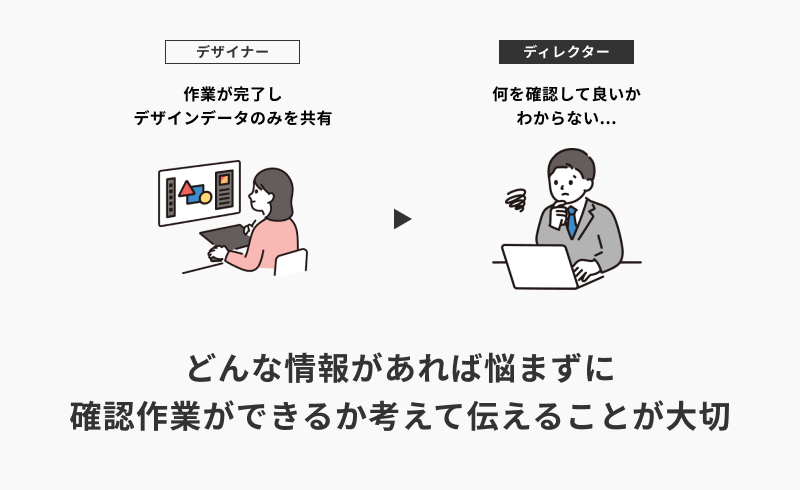
私はWebディレクターとして、社内の成果物などをチェックする機会が多いです。このとき、「確認お願いします!」という連絡のみの場合、具体的に何をチェックすべきか悩むことがあります。
など、デザインデータだけの情報では判断できない要素が多くあります。
だからこそ、クライアントに提出する前に私自身が社長に最終確認をしてもらうときは、デザインデータを共有する際、具体的にどこを見てほしいかを添えて依頼するようにしています。
どんな情報があれば作業を悩まずに進めることができるかを考え、相手に伝えることが大切です。

3つ目のポイントは、意思決定を委ねない、つまりコミュニケーションを相手任せにしないということです。例えば、Webディレクターである私の場合、仕事で下記のような状況がよくあります。
【参考状況】
①ディレクターとしてクライアントにデザインを提案し、打ち合わせの場でフィードバックをもらった
②フィードバックの内容をデザイナーに共有して、修正作業を進める
修正内容がテキストの変更や写真の差し替えだけの場合は、修正内容が明確なので、②において先方の要望をデザイナーにそのまま伝えるだけで問題なく作業が完了します。
しかし、クライアントのフィードバックが下記のような場合には注意が必要です。
この「青っぽさ」や「スタイリッシュ」という表現は、個人によって大きな違いが発生するからです。まさに、クライアントとWebディレクター、そしてデザイナーの、それぞれの「コンテクスト」が異なる部分です。
したがって、クライアントに言われた内容をそのままデザイナーに伝えてしまうと、デザイナー個人が判断し修正を進めなければなりません。
ディレクター自身がフィードバックの内容や意図を深く理解していないのに、指示などを出してしまうケースは意外と多くあります。上記の場合は、クライアントがイメージする「青っぽさ」や「スタイリッシュさ」について十分擦り合わせてから、具体的にどのように修正したら良いのかをデザイナーに伝えることが大切です。
もちろん、デザインについてはプロであるデザイナーに任せた方がよいことも多く、具体的な修正内容まではディレクターが考える必要がないケースもあると思います。だとしても、クライアントが伝えたいことを明確化し、デザイナーが何を基準に良し悪しを判断すべきかを伝えることが大切です。

4つ目のポイントは、推測で理解しないという聞き手側にとって大切な心がけです。指示などをもらった時に「わかったつもり」になっていることはないでしょうか。
この「おそらく」や「だいたい」といった曖昧な状態で仕事を進めてしまうことは、とても危険です。作業が完了した後で、そもそも作業内容が異なっていることに気づいたり、大幅な修正作業が発生してしまったりしては、せっかくの作業時間が無駄になってしまいます。
わずかでも疑問点がある場合や、推測で判断している内容がある場合は、相手に確認してから進めることが大切です。
ここまで日本人のハイコンテクストの文化を踏まえ、仕事上のコミュニケーションにおいて気をつけるべきポイントをご紹介しました。
最後に1つお伝えしたいのは、仕事上のコミュニケーションにおいては「気を遣いすぎないことが大切」ということです。
など、相手との関係性やその場の雰囲気を考えすぎてしまうと、伝えるべき情報が漏れてしまったり、そもそも何が言いたいのか伝わらなくなったりしてしまいます。
もちろん攻撃的な口調や相手が不快になる表現は言語道断ですが、相手に気を遣いすぎず、「伝えるべき情報は何か」を最優先にコミュニケーションを取るようにしてみると、さらに円滑に仕事を進められると思います。
また、自分が聞き手側になる場合も同様です。
など、わからないことをその場で保留にするのはやめましょう。100%理解できたと感じるまで、相手と意思疎通を図ることを意識してみてください。
この記事の執筆者
KIOMIRU
この記事の編集者

水島 なぎ
1985年生まれ。福井県出身。「書く・編む・正す ことばのよろず屋」を掲げる、フリーランスのライター・編集者・校正者。実用書系出版社の企画編集者として培った編集スキルやディレクションスキルを生かし、紙媒体やWebなど幅広い分野で活動中。正しい日本語、読みやすい日本語、誤解されにくい日本語への提案が得意。
この記事を気に入りましたら、ぜひ「いいね」「シェア」をお願いします。
Web制作に関するお悩みがある方はお気軽にご相談ください。
キオミルブログはキオミル株式会社のスタッフが日々の学びや社内のカルチャーなどを発信するブログです。

キオミル株式会社はビジネス課題を解決できるWeb制作会社です。特に中小中堅企業を中心とした、BtoB企業の新規見込客の獲得や採用強化、業務効率化の支援を得意としています。Web制作やマーケティングに関するお悩みがある方はお気軽にご相談ください。