視線を引きつけるバナーデザインのポイント
2020.04.27
KIOMIRU

こんにちは。キオミル株式会社のデザイナー萩原です。
普段皆さんが目にするバナーで、目を引くものや気になってクリックしてしまうものはありませんか?そういったバナーはどのようなデザインが施されているのでしょうか。
私は前職時代、5年ほどECサイトのデザインを担当していました。ECサイトではバナーを制作することが多く、ユーザーに興味を持ってもらうため試行錯誤しながらバナー制作に取り組んでいました。
そこで今回は、私の経験を元にバナーの制作工程とポイントをご紹介します。架空のECサイトに設置するバナー制作依頼を受けたことを想定し進めていきます。

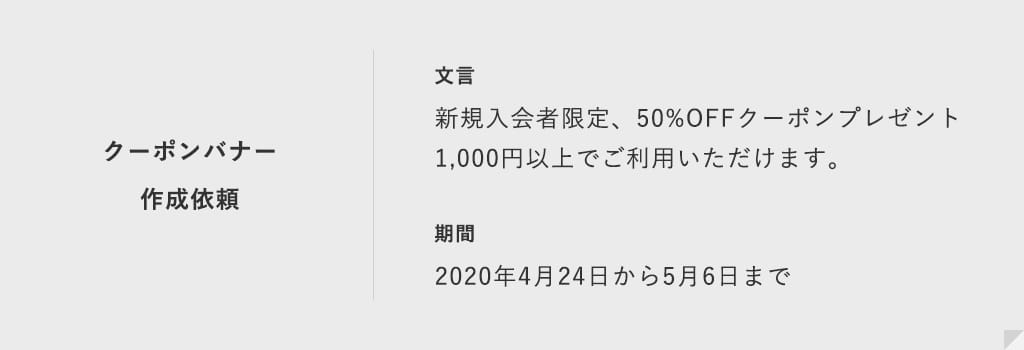
制作依頼は大抵の場合、このような文章構成で依頼されます。この文章を元にまずは目的を決めます。このバナーを使って誰に何を伝えたいのか想定し、情報を整理した上でデザインを制作を進めていきます。間違ってもいきなりパソコンに向かってデザインを作り始めてはいけません。
・誰に・・・新規入会者に
・何を・・・50%OFFクーポンプレゼント
・いつ・・・2020年4月24日から5月6日まで
・どのように・・・1,000円以上でご利用で
このように、文章構成から目的を整理することで、このバナーが伝えるべき情報が明確になります。
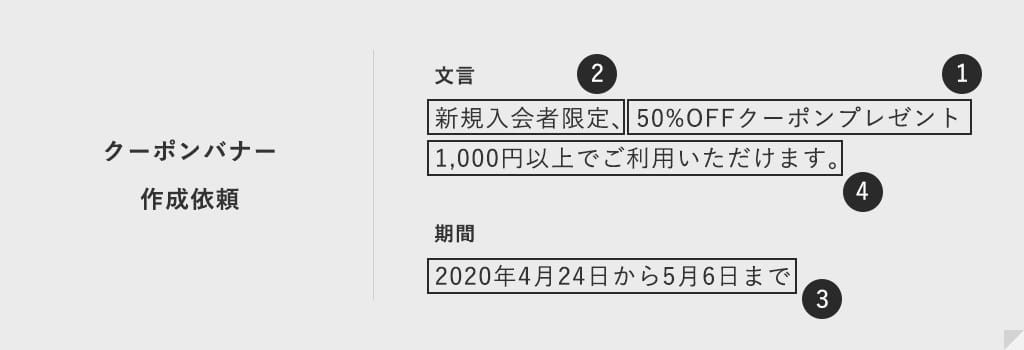
整理した情報に伝えたい優先順位を付けていきます。どの情報がバナーを見たユーザーにとって一番のメリットになるかを考えると、簡単に優先順位を決めることができます。

このバナーでは「50%OFFクーポンプレゼント」がユーザーにとって一番のメリットになります。そして、クーポンを貰えるのは新規入会者限定、期間は2020年4月24日から5月6日まで…。というように伝えたい情報に優先順地を付けていきます。
私はまず白黒で情報の整理をするようにしています。色がないことで要素の優先度だけを意識してレイアウトすることができます。慣れてくると頭の中でレイアウトし、同時に色や装飾を決められるようになります。しかし、デザインを始めたばかりの方が、情報の整理と同時に色や装飾を考えてしまうと、なかなか作業が進まなくなってしまうことがあります。慣れないうちは紙や画面上で情報の整理から行うことをおすすめします。
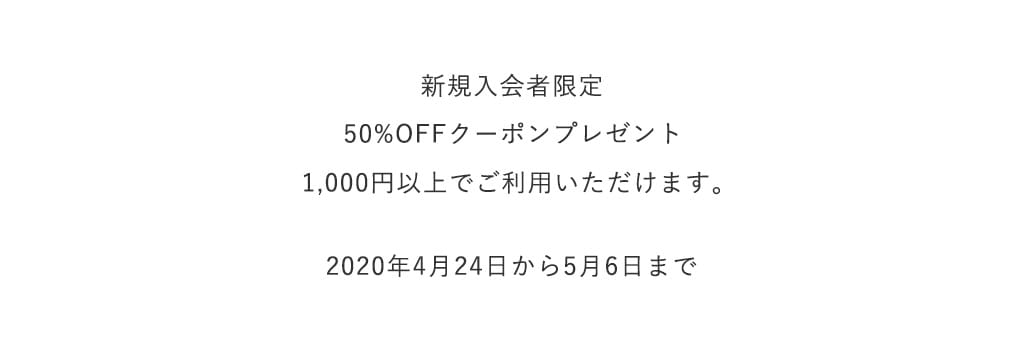
依頼された文章構成をそのまま並べたものが下記の画像なります。これを先ほど決めた優先順位を元に情報を整理していきます。


優先順位が高いものを大きく、そうでないものを小さく、大まかに文字の大きさを決めていきます。文字の大きさに対比を付けることで要素の重要度を視覚的に伝えることができます。
文字の大きさの比率は「ジャンプ率」と呼ばれています。今回のサンプルバナーでは「50%OFF」が他の要素に比べて大きく配置されています。この場合、ジャンプ率が高いと表現されます。逆に要素の比率が小さければジャンプ率が低いと表現します。
ジャンプ率が高いと賑やかで、躍動感のある印象になります。逆にジャンプ率が低いと高級感や、落ち着いた印象を与えることができます。バナーを見た人に与えたい印象に応じてジャンプ率を設定することが大切です。

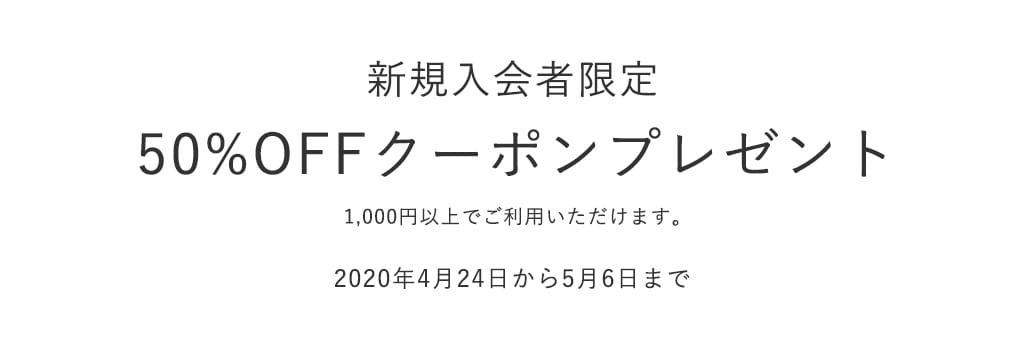
次に情報の配置を決めていきます。人の視線は大きな要素から小さな要素へ流れていきます。目を引きたい部分を大きく強調することで視線を引くことが可能です。今回のバナーは「50%OFFクーポンプレゼント」が一番伝えたい情報ですので、中央に大きく配置し、さらに数字も大きく配置しました。
左上には誰に向けたバナーなのか伝わるよう円形のアイキャッチを配置しました。文字の大きさはそれほど大きくありませんが、円形の背景を加えることで視線を引く要素になります。
期間に関しては、日付が重要な要素になります。「50%OFFクーポンプレゼント」と同じように数字だけ大きくすることで期間を分かりやすくユーザーに伝えることができます。

まずは色を付けていきましょう。暖色であれば華やか・親しみ、寒色であれば冷静・信頼など人は色に対して共通の認識をもっています。バナーで伝えたいイメージに合った色を適切に選びましょう。
今回のサンプルバナーでは「華やか」「活気」を感じてもらいたいので暖色系を選びました。赤は注意を引き、目を引く色です。そのため、購買色と言われバーゲンのチラシなどでよく使われています。

フォントを変更することでユーザーに与える印象は大きく変わります。フォントを太く変更すると見やすくなるのはもちろんですが、ポップさや親しみやすさを感じるデザインに仕上げることができます。
太いフォントの場合、力強い印象になります。逆に細いと繊細な印象になります。バナー制作やデザインでは適切なフォント選びが大切です。

最後に装飾を入れていきます。「50%OFFクーポンプレゼント」の内容が伝わるように、プレゼントボックスをイメージした紙吹雪を装飾に加えました。このように、バナーの内容に合った装飾を入れることが大切です。
よくやってしまう失敗はとりあえず装飾を加えてしまうことです。「とりあえず」で入れた装飾はユーザーに違ったイメージを与えてしまう可能性があります。何を入れていいかわからなくなってしまったときは、何を一番に伝えたいのか考えてみてください。
バナー制作の流れについて簡単にご紹介させていただきました。バナーをどう制作していいかわからない、苦手だと感じている方の少しでもお役に立てれば幸いです。
この記事の執筆者
KIOMIRU
この記事を気に入りましたら、ぜひ「いいね」「シェア」をお願いします。
キオミル株式会社では個別交流会を実施しています。
キオミルでは将来一緒に働いてくれる仲間やパートナー、同業種の方々と交流したいと考えています。転職先や職職先としてキオミルに興味がある方、同業者やパートナーとしてキオミルに興味のある方。まずは飲み物でも飲みながらゆるやかに交流しませんか?
Web制作に関するお悩みがある方はお気軽にご相談ください。
キオミルブログはキオミル株式会社のスタッフが日々の学びや社内のカルチャーなどを発信するブログです。

キオミル株式会社はビジネス課題を解決できるWeb制作会社です。特に中小中堅企業を中心とした、BtoB企業の新規見込客の獲得や採用強化、業務効率化の支援を得意としています。Web制作やマーケティングに関するお悩みがある方はお気軽にご相談ください。