デザインの引き出しを増やすために習慣にしているたった一つのこと
2019.10.29
KIOMIRU
こんにちは。キオミル株式会社のデザイナー萩原です。
私はWeb業界に入って約10年になります。いまでこそクライアントやディレクターの要求するデザイン案を制作できていますが、Web業界に入った当初はデザインが苦手と感じることがよくありました。
実践経験も少なく、自分のデザインの知識も不足していることから、デザイン案作成に煮詰まってしまい、良いアイデアをだすことができずデザインに対する苦手意識を持つようになってしまいました。
Webデザイナーになりたての方やWebデザイナーになって3年くらいの方は、私と同じ壁にぶつかっている方も多いのではないでしょうか?
そこでこの記事では私と同じようにデザインに煮詰まることが多いWebデザイナーに向けて私が実践した解決方法をご紹介したいと思います。
目次
私がデザインに煮詰まることが多くなったときにまず実践したのが、業務の合間に参考書を読んだり、Webサイトを模写したりデザインの知識を増やすことです。
知識が不足しているとアイデア出しに困ります。例えば、幼稚園のWebサイトのデザイン依頼があったときに、自分の中に「幼稚園のイメージ」の引き出しがない場合、デザイン作成までに、事前調査の時間が必要になり、作業にかかる時間が増えます。
この調査したり調べている時間が「煮詰まっている時間」なのです。
私は参考書を読んだり、Webサイトの模写を通じて、様々なテイストのデザインを知ることができ、煮詰まる時間を大幅に削減できるようになりました
デザインの引き出しを増やす方法として、Webサイトの模写は大変有効な方法の一つです。
しかし、Webデザイナーは忙しい職種です。納期が迫っていたり、業務が忙しかったりと、まとまった時間がないのが実情です。時間がなければ、参考書を読んだり、Webサイトを模写したり、まとまった時間を使って学び続けることも難しいものです。私自身もデザイナーなので痛いほどわかります。
そんなまとまった時間を確保しづらいデザイナーの私が、参考書の読書やWebサイトの模写以外にひとつだけ引き出しを増やす為に毎日習慣にしていることがあります。
それは「Webデザインのまとめサイトをチェックする」ことです。
実際に模写するわけでも読書をするわけでもありません。Webデザインまとめサイトチェックするだけです。これなら必要な時間は一日15分だけですので毎日続けることができますし、習慣化することも簡単です。
Webデザインには様々な要素があります。アニメーション、レイアウト、写真の見せ方など、様々な要素が組み合わさってWebサイトは構成されています。
そして、これらひとつひとつの表現方法やトレンドは日々変化しているきます。個別にハイレベルなデザインを収集することは並み大抵な努力ではできません。しかし、まとめサイトは常に新しいトレンドを抑えたデザインを大量に収集してくれています。(本当にありがたい存在です。)トレンドを抑えたデザインやハイレベルなデザインを日常的に感じることで、視覚的に「良いデザイン」「悪いデザイン」の感覚を養うことができます。
経験を積んでいるデザイナーであればあるほど、業務の中から得た知識とこれまで蓄積してきた知識が豊富にあります。いわば、ある程度頭の中にデザインパターンが存在していて、それらを組み合わせてデザインを完成させているようなイメージです。
一方で経験の浅いのデザイナーでは実践経験も少なく、自分の経験や頭の中の知識だけでデザインを完成させることは、どうしても難しいものです。ですので、デザインまとめサイトを通じて、様々なデザインパターンを事前に収集しておくことで、自身の経験不足を知識で補うことができるようになります。
まとめサイトをチェックするメリットはまだあります。例えば、「料金表にはこのような見せ方がある」「ポップさを演出するにはこのような表現がある」など、要素や目的別に、デザインを収集しておくことで、自分自身の引き出しを増やすことはもちろんですし、他者との感覚の擦り合わせにも活用できるようになります。
よくあるケースがクライアントやディレクターとの意思疎通です。
Web制作のプロジェクトでは「良い感じにして」「ポップな感じにして」といったあいまいな依頼が往々にしてあります。その際に「このようなイメージですか?」と自分が収集している「ポップ」なデザインを何パターンか提示して第三者のデザインを通じて具体的にイメージを固めていくことができるようになります。
最後に私が毎日チェックしているまとめサイトと、収集に使っているツールをご紹介します。

MUUUUU.ORG
https://muuuuu.org/

Webデザインクリップ
https://www.webdesignclip.com/

I/O 3000
https://io3000.com/

81-web.com
https://81-web.com

bookma!
https://bookma.torch.blue
各サイトとも業種や色、テイストでカテゴリ分けされているので探しやすく見やすいです。更新頻度はそれぞれ違いますので毎日チェックして確認という形です。

まとめサイトを閲覧していても頭の中に蓄積するには限界があります。
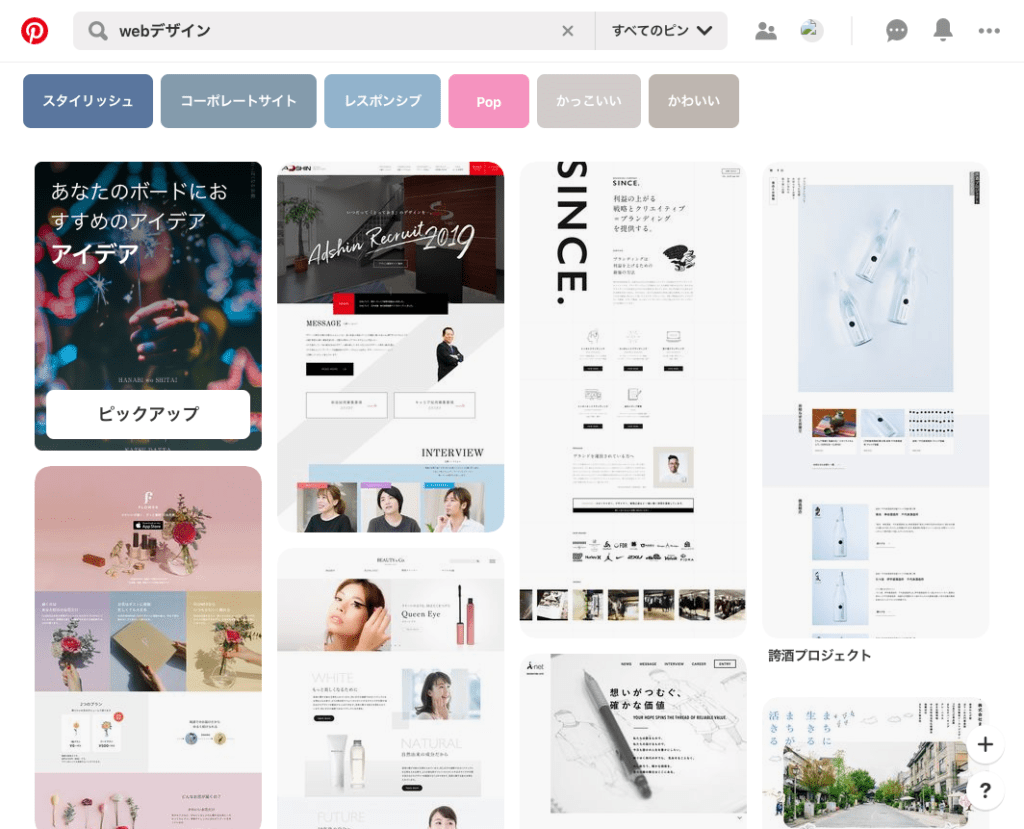
そこで私はデザインの収集ツールを使用しています。デザイン収集のツールや方法はいくつかありますが、私がおすすめする収集ツールは「Pinterest(ピンタレスト)」です。
Pinterestはカテゴリに分けてデザインを収集することができるのがポイントです。カテゴリに分けることができるので、色やテイストで分けたりと、後から必要なデザインを探しやすくカスタマイズできます。他にも他のユーザーが投稿している画像を一覧で表示したり、お気に入りに登録したりできるので、Pinterestに登録しているデザイン関連のアカウントを閲覧するだけでも知識を身につける手助けになります。
デザインの収集はあくまで引き出しを増やすための習慣です。デザイン力向上には実践でアウトプットしていくことが重要です。
すべてのデザインには意味があり、目的を達成するために作られるべきです。そして、求められている目的を達成するためにはどのようにデザイン表現すべきかを考え、それらを表現するために最新のデザインや技術を学び続けることがとても大切です。
この記事の執筆者
KIOMIRU
この記事を気に入りましたら、ぜひ「いいね」「シェア」をお願いします。
Web制作に関するお悩みがある方はお気軽にご相談ください。
キオミルブログはキオミル株式会社のスタッフが日々の学びや社内のカルチャーなどを発信するブログです。

キオミル株式会社はビジネス課題を解決できるWeb制作会社です。特に中小中堅企業を中心とした、BtoB企業の新規見込客の獲得や採用強化、業務効率化の支援を得意としています。Web制作やマーケティングに関するお悩みがある方はお気軽にご相談ください。