表示速度が遅いページの改善方法を徹底解説(サンプルコードあり)
2022.10.03
林 暁東
こんにちは。キオミル株式会社の林です。
みなさん、Webサイトを訪問したときに、ページの表示速度が遅くて負担を感じたことはありませんか?
ページの表示速度が遅いと、ユーザーは待っていられずすぐに「別のページに移動する」、もしくは「前のページに戻る」という行動を起こしやすいです。つまり、ページの表示速度はユーザーの離脱率に繋がっているのです。
こちらの記事では、表示速度が遅いことで起きるデメリットやページの表示速度が遅くなってしまう原因を解説します。そのうえで、よく使われる改善方法をまとめて紹介するので、ぜひ参考にご活用ください。
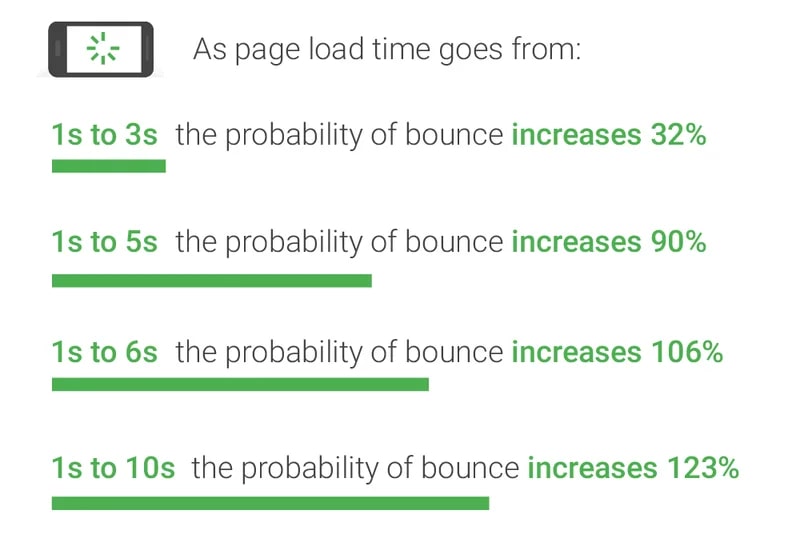
下記の記事によると、GoogleはWebサイトのページ表示速度が遅ければ遅いほど、離脱率が上昇することを報告しています。
Find out how you stack up to new industry benchmarks for mobile page speed

また、ページの表示速度が3秒遅くなると、Webサイトの直帰率は50%も増加するという説もあります。
Googleは、2012年の時点でページ表示速度がランキング要因の一つであることを公表しています。また、2018年1月にはページの速度をモバイル検索のランキング要因として使用することがアナウンスされて、同年の7月に実際に導入されました。
検索ユーザーはできるだけ早く質問に対する答えを見つけたいと考えています。研究によると、ユーザーはページの読み込み速度を非常に気にかけています。読み込み速度これまでもランキングシグナルとして使用されていましたが、デスクトップ検索を対象としていました。そこで 2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
ページの読み込み速度をモバイル検索のランキング要素に使用します
Webサイトのコンバージョン率が低いと、ユーザーに商品の購入やサービスの利用をしていただくチャンスが失われることに繋がります。
ユーザーは知りたい情報をすぐに得たいのに、訪問したWebサイトのページ速度が遅ければ、「欲しい情報にたどり着きにくい」という状況になるので、ユーザーの満足度が下がります。そのような印象を抱いてしまうと、同じWebサイトを再度訪問することはなくなるでしょう。
ページの表示速度をチェックするには、専用の測定ツールが必要です。
ページの表示速度を測る最も有名なサービスは、Googleが提供しているGoogle PageSpeed Insightsです。こちらのツールは無料で利用できるのでおすすめです。
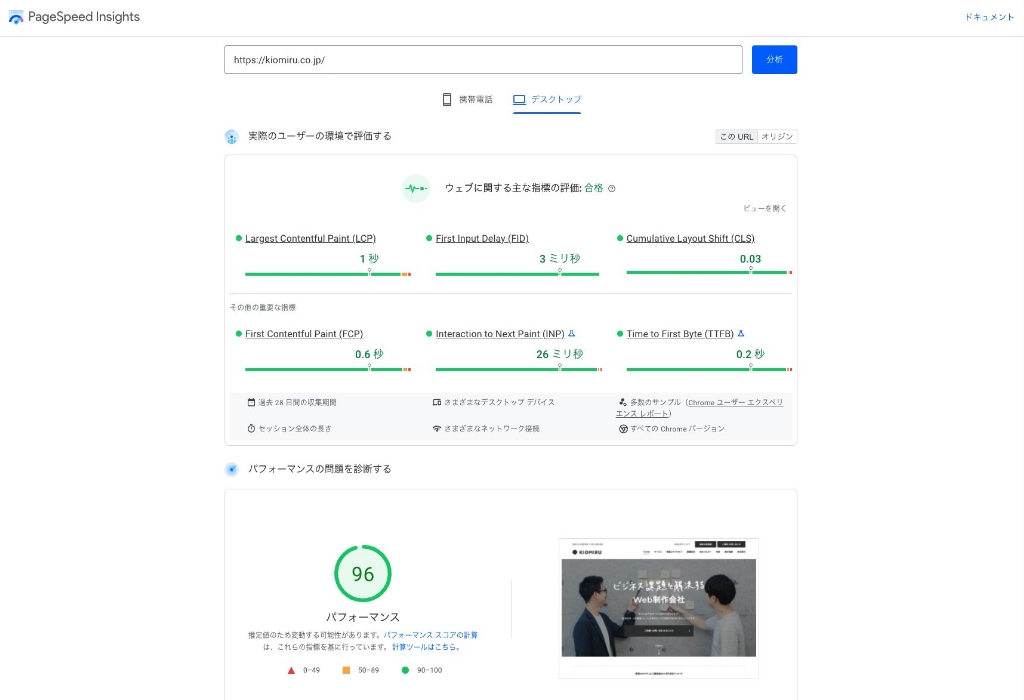
Google PageSpeed Insightsの使い方はとても簡単です。
上記のリンクをクリックしてページにアクセスしてから、一番上の入力欄に測定したいページのURLを入力し、「分析」ボタンをクリックするのみです。そうすると、Google PageSpeed Insightsが入力されたページを分析し、ページの表示速度の採点結果をスコアとして出してくれます。また、対象ページの表示速度に影響を与えている問題点も提示されるので、速度改善に活用できます。

Google PageSpeed Insightsスコアの目安
PageSpeed Insightsのスコアは、一般的に85点以上取れれば表示速度は問題ないといわれており、サイトの構造などから難しい場合もありますが、極力90~100点を獲得できるのが望ましいです。

ページの表示速度が遅くなる主な原因としては、ページ内に容量の大きい画像や動画を使用していることなどがあげられます。詳しく見ていきましょう。
通信回数とは、ページにアクセスした際、CSS、JavaScriptや画像などのデータをサーバーからダウンロードする回数のことです。
CSS、JavaScriptや画像などのデータの数が多ければ多いほど、ダウンロードの回数が増えるため、ページの表示に時間がかかって速度が遅くなります。
通信容量とは、ページへアクセスした際、css、JavaScriptや画像などのデータをサーバーからダウンロードする容量のことです。
css、JavaScriptや画像などのデータの容量が大きければ大きいほど、ダウンロードする時間がかかるので、その分ページの表示速度も遅くなります。
通信タイミングとは、ページにアクセスした際、css、JavaScriptや画像などのデータをサーバーからダウンロードするタイミングのことです。
通常、ページにアクセスした際にすべてのデータをサーバーからダウンロードしてからページが表示されます。
ただし、ページの表示速度対策をしていれば、ページにアクセスする際に必要最小限の情報のみをダウンロードすることができます。したがって、ダウンロードのタイミングをコントロールすることにより、ページの表示速度を速くすることができます。
ここからは、私がページの表示速度を改善するために実際に行っている工夫をご紹介します。

ページ表示速度が悪化する原因として一番多いのは、画像のデータ容量が大きいため、サーバーからダウンロードする時間がかかってしまうことです。解像度が高い画像を多用すると、さらにページの表示速度に影響が出ます。そのため、画像ファイルを最適化することでページの表示速度を向上させることが期待できます。
画像を圧縮するときは、下記のツールをよく使用しています。
アップロードしたデータはすべて1時間後に削除されるので、セキュリティ上も安心です。
https://compressjpeg.com/ja/
Data URIとは、テキストや画像などのリソースをURIで表すことができる仕組みです。
htmlで画像を表示するときは、通常、下記のようなソースコードで記述することが多いです。
<img src="./img/sample.png">
<img src="http://sample.com/img/sample.jpg">画像をData URI形式でhtmlに直接データを書く方法は下記の通りです。
例:PNG画像の場合
<img src="data:image/png;base64,iVBORw0KGgoAAAA...">例:SVGファイルの場合
<img src="data:image/svg+xml,%3Csvg%20version%3D%221.1%22...">Data URI形式で画像を記述するソースコードが長くなる代わりに、外部から画像を読み込むこなく、img要素を使用したときと同じく画像を表すことができます。これは画像データ(PNG/SVG)を64種類の英数字で表されたテキストデータ(base64)に変換して記述しているからです。
画像のData URI変換は、下記のツールがオススメです。
https://lazesoftware.com/tool/datauri/
こちらのツールの使い方はとても簡単です。
ページにアクセスして、変換したい画像を「変換元」にアップロードして「実行」ボタンを押すだけで、Data URIのソースコードが出力されます。

特に何も対策していない場合は、ページにアクセスした際にすべてのデータをサーバーからダウンロードしてからページが表示されるため、画像や動画の数が多いほどページの表示速度が遅くなります。
そこで、あえて画像や動画の遅延読み込みを使用することにより、ページの読み込み時にすべての画像や動画の読み込みが完了する前に画面の描画を行なわせることができるため、ファーストビューまでの初期表示速度が速くなります。
ネイティブの遅延読み込みはとてもシンプルです。
img要素やiframe要素に「loading=”lazy”」を記述しておくだけで、ブラウザによって適切なタイミングでロードされます。
例:img要素の場合
<img src="http://sample.com/img/sample.jpg" loading="lazy">例:iframe要素の場合
<iframe src="https://youtu.be/XXXXXXXXXXX" loading="lazy"></iframe>img要素やiframe要素にloading属性を利用することにより、ブラウザはビューポート外の画像やiframeをスクロール位置に合わせて読み込むようになります。
また、loading属性は3つの値を設定することが可能です。

Webフォントは種類によってファイルの容量が大きく異なります。
英語フォントならローマ字や記号しかないので、全体の容量は小さくてすみます。しかし、日本語のフォントの場合、漢字の数が多いために英語フォントより圧倒的に容量が大きくなってしまいます。また、使用する日本語Webフォントのウェイトの数によっては、数十MB単位の容量を簡単に超えてしまいます。
Webフォントの読み込み改善については、下記の改善方法がよく使われます。
この中で私がよく使う、「サブセット化」と「非同期読み込み」について詳しく説明します。
サブセット化とは、フォントの中に含まれている文字の中から、よく使うものだけを抜き出してファイルサイズを小さくすることです。
例えば、Webサイトでよく使用されるWebフォントの「Note Sans Japanese」の場合、「ひらがな」「カタカナ」「第一水準漢字(2965字)」「記号」などが含まれるので、約7,000文字ほどになります。
その中から普段よく使用する「ひらがな」「カタカナ」「第一水準漢字(2965字)」「記号」だけを選択してサブセット化すると、以下のように圧縮することができました。
圧縮前:約1.4MB 圧縮後:約450KB
以前GoogleのCDNから読み込みしていたときには、1フォントあたり約1.4MBの転送量だったのに対して、サブセット化したことによって1フォントあたり約450KBと、3分の1程度の容量に圧縮されました。
Webフォントをサブセット化するためには、武蔵システムさんのツールがオススメです。
無料で商用利用が可能で、かつ出力するフォントの種類を選ることができるので使い勝手がいいです。
ページの表示速度を落とさずにGoogle Fontsを読み込みたい場合は、下記のコードを記述します。
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans:wght@400;700&display=swap" rel="stylesheet" media="print" onload="this.media='all'">具体例として、「Note Sans Japanese」の400と700の2ウェイトを非同期読み込みにする想定で説明します。
Google Fontsから取得したコード
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans:wght@400;700&display=swap" rel="stylesheet">取得したコードに「media」属性と「onload」属性を追加
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans:wght@400;700&display=swap" rel="stylesheet" media="print" onload="this.media='all'">「media=”print”」は、一見すると印刷用のcssになっていると思われますが、実はこれはわざとです。ブラウザは「media=”print”」を読み込み、このcssを印刷用のCSSだと理解して、現在のレンダリングに影響なく次のソースコードを読み込み始めます。
「onload=”this.media=’all’”」は、ページの読み込みが終わった時点で、現在のmedia属性を印刷用ではなくすべてに適用するという記述です。
この2つの記述を併用することで、Webフォントの非同期読み込みが可能になります。

Webサイトは、ページの見た目を整えたり、要素を動かしたりするために、cssやJavaScriptなどの外部ファイルを読み込んでいます。読み込む外部ファイルの数や容量が大きければ大きいほど、ページの表示速度が低下します。そのため、cssやJavaScriptを圧縮して空行や改行などの無駄なデータを削除すれば、ページの表示速度の改善につながります。
例えば、「ページトップへ戻る」ボタンのJSコードを圧縮してみると、本来17行のコードが1行となり、空行や改行などの無駄がなくなったことが分かります。
$(function () {
var pagetop = $('.js-pagetop');
pagetop.hide();
$(window).scroll(function () {
if ($(this).scrollTop() > 500) {
pagetop.fadeIn();
} else {
pagetop.fadeOut();
}
});
pagetop.click(function () {
$('body, html').animate({
scrollTop: 0
}, 500);
return false;
});
});圧縮後
$(function(){var a=$("#js-pagetop");a.hide();$(window).scroll(function(){if($(this).scrollTop()>500){a.fadeIn()}else{a.fadeOut()}});a.click(function(){$("body, html").animate({scrollTop:0},500);return false})});通常、ページにアクセスした際、htmlソースコードは上から下という順番で読み込まれます。
ソースコードの前半に、ライブラリや複雑な処理が行われるJavaScriptのソースコードを記述すると、JavaScriptの読み込みや実行が完了するまでページの読み込み(htmlの解析)が一時的に止まってしまうため、ページの表示速度に大きな影響を与えてしまします。
cssとJavaScriptの読み込む順番を正しく記述し、場合によってはcssとJavaScriptのライブラリはCDNからの配信を使用することで、ページの表示速度を改善できます。
オンラインツールで圧縮する場合
既存のWebサイトを改修する場合、cssとJavaScriptを圧縮するには下記のオンラインツールを使用します。
使い方はとてもシンプルです。左側の入力欄に圧縮したいcss(スタイルシート)のコードを入力して、「Minifyをする」のボタンをクリックすると、右側のフォームに圧縮した結果が表示されます。
テキストエディターで圧縮する場合
Web制作で大人気のテキストエディター「Visual Studio Code」は、必要に応じてプラグインをインストールしてカスタマイズできます。「JS & CSS Minifer」というプラグインをインストールすれば、通常、コーディングした元のファイルと同じフォルダ内に「〇〇.min.js」が作成されます。この「〇〇.min.js」が圧縮後のファイルです。

キャッシュとは、一度訪問したWebサイトのさまざまなデータを一時的にブラウザに保存する機能のことです。
サーバー側の設定でブラウザのキャッシュを活用することで、一度訪問したWebサイトに2回目以降アクセスしたときに、ページの表示速度が向上します。
また、.htaccessと呼ばれるファイルに、ファイルごとのキャッシュの有無、キャッシュの寿命、ファイルの最終更新日時を持たせることで、キャッシュ使用の有無や更新のタイミングをコントロールすることができます。
設定の例
前回キャッシュしたファイルの最終更新日時からファイルが更新されていればファイルを取得して使用し、そうでない場合はキャッシュを使用するという設定も可能です。
<ifModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css "access plus 1 weeks"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/jpg "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType application/x-javascript "access plus 1 weeks"
ExpiresByType text/x-javascript "access plus 1 months"
ExpiresByType application/javascript "access plus 1 months"
ExpiresByType application/x-javascript "access plus 1 months"
ExpiresByType text/js "access plus 1 months"
ExpiresByType text/javascript "access plus 1 months"
ExpiresByType application/x-shockwave-flash "access plus 1 months"
ExpiresByType application/x-font-woff "access plus 1 months"
</ifModule>「ExpiresByType 〇〇〇〇/〇〇〇〇」
「ExpiresByType 〇〇〇〇/〇〇〇〇」の記述は、ファイルタイプを指定するという意味です。
「access plus 1 weeks」
「access plus 1 weeks」は、指定したファイルタイプのデータを1週間保持するという意味です。
保持期間は任意で変更できるので、「weeks」のところを下記の単位で変更することができます。
「seconds」= 秒
「minutes」= 分
「hours」 = 時
「days」 = 日
「weeks」 = 週
「months」 = 月
「years」 = 年Webサイトを運営していくなかで、頻繁に更新するファイルもあります。htmlや画像のような更新頻度が高いファイルをキャッシュさせないことにより、更新した後はすぐに反映ができます。更新頻度を鑑みながら、Webサイトごとに設定する必要があります。
<Files ~ "¥.(html|php|jpe?g|gif|png|css|js|pdf)$">
Header add Pragma "no-cache"
Header set Cache-Control no-cache
</Files>今回はページの表示速度が遅い場合のデメリットや改善方法についてまとめました。
ページの表示速度を改善することにおいては、Webサイトによっては同じ対応をしても速くならない場合があるので、そのWebサイトに合った対応が大切です。
例えば、画像を多数使用するページの場合、画像の最適化を中心に対応するだけで、ページの表示速度を大幅に改善できる効果があります。一方、動きの多いWebサイトを改善する場合、同じ対応ではあまり効果がないでしょう。このようなWebサイトは、CSSやJavaScriptなどの外部ファイルを圧縮したり、ソースコードを見直したりすることで、ページの表示速度を速くすることができます。
キオミルでは、Google PageSpeed Insightsによる測定結果を元に、Webサイトに合った対応でページの表示速度を改善するサービスを行っています。
ページの表示速度が遅いことにお困りのお客様は、ぜひお気軽にお問い合わせください。
この記事の執筆者
林 暁東
1984年生まれ。中国出身。21歳に初めて来日し、日本の大学を卒業後、サービス業に就職。30歳でWebデザイナーに転身し、事業会社とWeb制作会社を経験後、キオミルに入社。デザイナーとエンジニアのスキルを持ち、両方の課題や難しさを理解しているのが強み。デザイナーとエンジニアの両スキルを活かし、見た目と機能性を兼ね備えたWebサイト制作に励んでいる。趣味は映画鑑賞とバスケットボール。
この記事の編集者

水島 なぎ
1985年生まれ。福井県出身。「書く・編む・正す ことばのよろず屋」を掲げる、フリーランスのライター・編集者・校正者。実用書系出版社の企画編集者として培った編集スキルやディレクションスキルを生かし、紙媒体やWebなど幅広い分野で活動中。正しい日本語、読みやすい日本語、誤解されにくい日本語への提案が得意。
この記事を気に入りましたら、ぜひ「いいね」「シェア」をお願いします。
Web制作に関するお悩みがある方はお気軽にご相談ください。
キオミルブログはキオミル株式会社のスタッフが日々の学びや社内のカルチャーなどを発信するブログです。

キオミル株式会社はビジネス課題を解決できるWeb制作会社です。特に中小中堅企業を中心とした、BtoB企業の新規見込客の獲得や採用強化、業務効率化の支援を得意としています。Web制作やマーケティングに関するお悩みがある方はお気軽にご相談ください。