リキッドレイアウトとは。他のレイアウトと比較して、違いやメリットを徹底解説!
2025.02.10
山内 飛勇
みなさんこんにちは!キオミルでコーダーをしている山内です。今回は、リキッドレイアウト(Liquid Layout)についてみなさんに共有します。最近のWebサイトによく見られ、みなさんが普段使用しているサイトもこのレイアウトで作られていることが多いのではないかと思います。リキッドレイアウトと他のレイアウトを比較しながら解説しますので、ぜひ参考にしてみてください。
目次
リキッドレイアウトとは、どのデバイスから見てもサイトコンテンツが拡大・縮小されて、その画面幅にあったコンテンツ量を表示してくれるレイアウトです。

リキッドレイアウトの語源 : リキッドは日本語に翻訳すると液体となります。液体は、器の形状に合わせて、自由に形を変化させられるように、画面幅を変えてもサイトコンテンツが拡大・縮小できることから、「リキッドレイアウト」と呼ばれるようになりました。
テキストだけだと少しイメージしにくいので、実際にリキッドレイアウトを使用しているサイトの実例を2つご紹介します。
1つ目にご紹介するのは、PRONI株式会社様の採用サイトです。キオミルも採用サイトの制作実績は多く、こちらの採用サイトのデザインも、キオミルで制作しているものと似ています。リキッドレイアウトのイメージがしやすいためご紹介させていただきました。
こちらの採用サイトは、画面幅を変えても文字の大きさは同じで、背景やテキストの横幅が可変するようなレイアウトになっています。
特に、「カルチャー・働く環境」のセクションが分かりやすいです。
3つのカラムがあり、それぞれのカラムの中にあるテキスト周りに余白が設定されています。画面幅を変えても、タイトルとテキストが可変して綺麗に再配置されます。
2つ目にご紹介するのは、株式会社HIKKY様の企業サイトです。こちらは画面幅に合わせて、テキストや画像などすべてのサイトコンテンツが可変して動きます。
メインビジュアルの下の、「VIEW DETAIL」のセクションが分かりやすいです
画面幅を変更すると、背景に浮かんでいる飛行船やキャラクターの画像、テキストなどがすべて拡大・縮小されます。
フレキシブルレイアウト(Flexible Layout)とは、サイトコンテンツの横幅や高さを%やflexなどの相対値で指定することで、コンテナや画面幅に応じて、拡大・縮小して配置されます。流動的に変わるリキッドレイアウトにレスポンシブデザインを取り入れたレイアウトです。

ソリッドレイアウト(Solid Layout)とは、サイトコンテンツのサイズを固定値で指定することで、画面幅に合わせてレイアウトが変化しないレイアウトです。デザインの切り替えはブレイクポイント※ によって行います。

固定値で指定するため、画面幅が小さいときは横スクロールバーが発生します。一方、画面幅が大きいときはコンテナの最大幅が決まっているので、それに伴い左右の余白が大きくなります。
※ブレイクポイントとは……
デバイスなどのレイアウトを切り替える横幅の数値です。CSSでは、「@media (min-width: 768px) {} 」のように記述します。
例として、キオミル社内ではレイアウトやデザインに限らず基本的には以下の2つで設定しています。
スマートフォン : 320px〜767px
タブレット・パソコン : 768px〜
リキッドレイアウトとソリッドレイアウトの違いについて解説します。
大まかな違いは、コンテンツのサイズが可変するか、しないかです。
リキッドレイアウトは、流動的なレイアウトです。「width: 50%」や「width: 50vw」のように相対値を使用することで、画面幅に合わせてコンテンツが拡大・縮小します。どんな画面幅でも横スクロールが起きず、いろいろなデバイスで読みやすいデザインを表示してくれます。しかし、画面幅が大きすぎるとテキストの幅が広くなりすぎて読みづらくなることがあります。そのため、本文などのテキストには「max-width: 800px;」など最大幅を設定してあげることで、読みやすさを担保するのがおすすめです。
なお、僕はレイアウトの変更も少ないのがリキッドレイアウトの魅力だと思っています。ヘッダーの横長のメニューをスマートフォン用のハンバーガーメニューにしたり、画像をパソコンとスマートフォン向けに分けて表示させたりする程度で済みます。
ソリッドレイアウトは、固定的なレイアウトです。コンテンツの横幅に固定値(px)を使用するため、例えばコンテナを「width: 1200px」と指定すると、それ以下に画面幅が小さい場合に横スクロールバーが発生します。常に同じ固定幅で表示されているので、px単位のデザインの制御がしやすいのも特徴です。デザイン崩れを予測しやすい一方で、画面幅が合わない場合はサイトコンテンツが見にくくなってしまいます。
最近は、リキッドレイアウトにブレイクポイントを組み合わせることで、画面幅に応じて柔軟に対応するフレキシブルレイアウトが主流になっています。
リキッドレイアウトを取り入れる際の、メリットとデメリットについて解説します。
デバイスを選ばず、コンテンツに対応しやすい
スマートフォンやパソコンで見てもデバイスの画面幅に影響を受けず、サイズに合わせて可変してくれます。例えば、横長のワイドディスプレイで見たときも綺麗に再配置して対応してくれるので、いろいろなデバイスでWebページを利用してもらえます。
画面幅に合わせたサイトコンテンツを表示できる
リキッドレイアウトを活用することで、どんなデバイスでもどんな画面幅でも、コンテンツをフルに載せることができます。横スクロールが発生しないので、ユーザーにとって優しく、サイトのデザインが担保されています。逆に、ソリッドレイアウトだとコンテナの幅が決まっているので、一定幅以上は余白が増えるだけになってしまいます。
コードの共通化がしやすい
コードにおいては、複数のブレイクポイントを管理する必要がなく、%やvwなどで設定しておくとレイアウトを共通化しやすいです。そのため記述するコードが少なくなり、後のメンテナンスもスムーズになります。
デザインを工夫しにくい、コントロールが難しい
横スクロールがなく、どのデバイスで見ても綺麗にレイアウトを保つように作られていることはメリットですが、その一方で、デザインの工夫をこらしにくいともいえます。デザインの画面幅によって予想していない崩れが起きる可能性があるため、デザインの見た目を完全に統一するのは難しいです。
コンテンツのサイズやバランス調整が難しい
コンテンツの配置が流動的になるので、各コンテンツ間の余白やフォントサイズなどを%やvwを使って最適化する必要があります。ちなみに、画面幅ごとに最適な配置があるのですが、僕はこの絶妙な数値に合わせるのが苦手で苦戦していた覚えがあります。
サイトのデザインや実装に時間がかかる
ブレイクポイントが少なく、どのデバイスや画面幅でも可変して綺麗に見せる必要があるため、さまざまな画面幅で確認する手間が発生します。その分、デザインや実装に時間がかかるのがデメリットといえます。
結論から言うと、現在は「リキッドレイアウト」を取り入れたサイトが主流です。その
理由は大きく3つあります。
1.さまざまなデバイスの普及による画面幅の多様化
スマホやタブレットなどのデバイスが普及し、画面幅が多様化したため、可変的にレイアウトに対応することが欠かせなくなっています。
2.UXの向上
画面幅に左右されず、横スクロールやテキストの縮小表示をなくして読みやすさや使いやすさを担保するためには、リキッドレイアウトのほうが優位なことが多いです。
3.CSSフレームワークの普及
BootstrapやTailwind CSSなど、主要なCSSフレームワークは「コンテナの最大幅」「ブレイクポイント」「相対的な単位(vw)」などを組み合わせてレイアウトを組めるコードを提供しています。固定幅のデザインを1から作るほうが、むしろ手間が増えるケースが多くなりました。
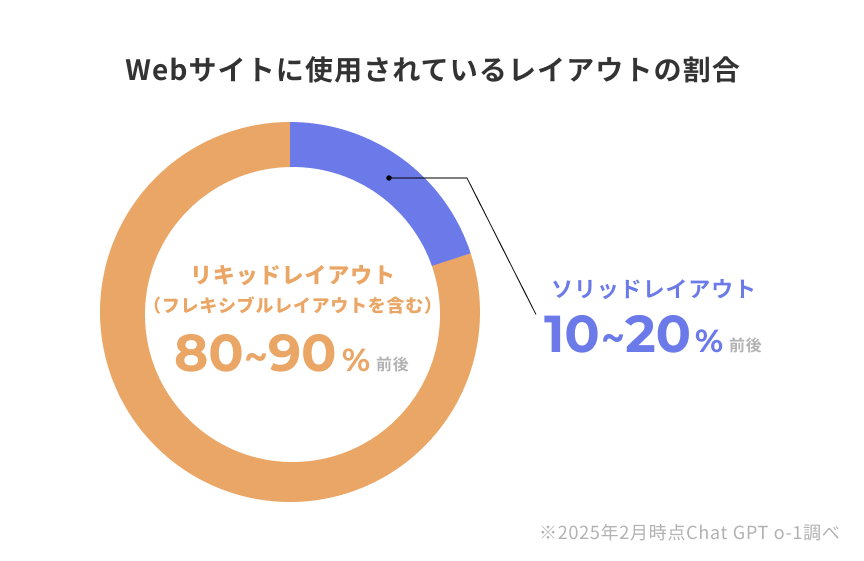
リキッドレイアウト(フレキシブルレイアウトを含む)とソリッドレイアウトが、どれぐらいの割合で使われているのかを2025年の2月の時点で、Chat GPT o-1に聞いてみました。
その結果、リキッドレイアウトが80%〜90%前後でソリッドレイアウトが10〜20%前後という結果が出ました。

ただし、これはあくまでAIによる推計です。厳密な公式統計があるわけではありません。
ちなみに、僕の体感だともう少しソリッドレイアウトが多いように思います。
リキッドレイアウトをコーディングする際の工夫を5つご紹介します。
%やvwなどの単位を積極的に使用する
pxやrem等の固定値でフォントサイズを固定するとサイズの伸縮ができないため、なるべく%やvwの単位を指定しましょう。%は親要素に対する比率です。一方なのに対して、vwは画面の幅に対する比率でとなります。
marginとpadding のバランスを調整する
画面幅に合わせて余白を相対的に設定しないと、要素同士がくっつきすぎたり、離れすぎたりすることがあります。
行の長さ(読みやすさ)に注意する
画面幅が大きくなると行が長くなり、読みづらくなることがあります。文章量の多い部分には max-width を設定し、1行が極端に長くならないようにします。
フォントサイズの相対指定
ブラウザの標準フォントサイズ(16px)を基準とした rem や vw、比較関数(clamp()、max()、min())を指定することで、ユーザーの拡大・縮小に対応しやすくなります。
ブレイクポイントの設定
リキッドレイアウトだけだと、画面幅が大きく伸び縮みとき見づらくなります。最適なブレイクポイント(例: 768px)を決めて、レイアウトを切り替えるレスポンシブデザインを組み合わせることがほとんどです。
「画面幅をフルに使う」は、「目いっぱい広げる」ことではない
ただ100%で表示させるだけでは、画面幅が大きいデバイスの場合に読みやすさやデザインが崩れてしまうことがあります。コンテンツごとのテキストなどに「max-width」 や余白を設定して、読みやすいレイアウトにするとよいでしょう。
ここからは、僕が作成した簡易的なダミーサイトをもとに、リキッドレイアウトに使われているコーディングの手法を解説していきます。実際のコードを公開しながら解説していますが、リキッドレイアウトに関係のないクラスや属性などは簡略化しています。
まずは、テストサイトの画面幅を変えたときに、フォントサイズがどのように可変するかを見てみましょう。
以下は、画面幅1450pxで見た状態です。

次に、画面幅1000pxで見た状態です。画面幅が細くなると、見出しのフォントサイズも小さく変わっています。

このように画面幅に応じて可変するテストサイトについて、具体的なコードを見ていきましょう。
See the Pen テストサイト by キオミル山内 (@zsaimjbq-the-typescripter) on CodePen.
「mv_title」のフォントサイズにvwが使われていますね!現在、表示している画面幅に対して、3の値の大きさで調整されます。また、先ほどの「コーディングをする際の工夫」でもご紹介した、「clamp()」も使われています。最低値が2remとなっており、それを下回る数値では表示されない仕組みになっています。その他にも、min()関数やmax()関数あります。サイトデザインや画面幅に合わせて使い分けることが重要です。
スマートフォンで閲覧する際も、vwが使われているので、見るデバイスの画面幅に合わせて見出しのサイズを調整してくれます。ソリッドレイアウトだと固定値になるので、どのデバイスで見ても同じ文字のサイズになります。
続いて、メインビジュアルのコンテンツの余白の考え方について解説します。
See the Pen テストサイト by キオミル山内 (@zsaimjbq-the-typescripter) on CodePen.
先ほどご紹介したコードでは、見出し(.mv_title)にvwが使われていました。その場合、メインビジュアルの領域も画面幅に合わせてサイズを調整しないと、見出しだけが大きくなって、レイアウトが崩れてしまいます。したがって、文字にvwを使用している箇所は、囲っている要素も合わせて余白にvwを使用しましょう。そうすることで、流動的に調整できます。
見出しを囲っている要素が、.mv_contentsです。見出しのvwに合わせて、パディングの値をvwに指定しています。こうすることで、見出しが大きくなってもそれに伴って余白のサイズも調整されるので、レイアウト崩れを起こすことなく、デザインを担保できます。
続いて、リキッドレイアウトのカラムのコーディングについて解説します。簡易的なテストサイトにカラムの要素をご用意したので、ご覧ください。
まずは、画面幅1450pxで見た状態です。カラムが均等に配置されています。

次に、画面幅1000pxで見た状態です。

どちらもカラムが崩れておらず、画面幅を変更しても均等に配置されています。ソリッドレイアウトだとカラムの横幅が固定されるので、画面幅に対してコンテンツのサイズを調整してくれません。
See the Pen テストサイト by キオミル山内 (@zsaimjbq-the-typescripter) on CodePen.
カラムのCSSは、「display: grid;」を使用しています。grid layoutは、子要素の横幅を指定しなくても、「grid-template-columns」を使用することで均等配置できます。今回作ったダミーサイトのレイアウトは3カラムなので、「grid-template-columns: repeat(3, 1fr);」となり、子要素の横幅を1frとして3回リピートさせるということになります。Gridレイアウトは、自動で画面幅に合わせて均等配置してくれるので、リキッドレイアウトに最適といえます!

スマートフォンで見たときのレイアウトです。768px以下でレスポンシブされていて、コンテンツは1カラムになっています。この場合のGridレイアウトは、1カラムに配置されているので、repeat(1, 1fr)となります。
いかがでしたでしょうか。今回は、リキッドレイアウトについて解説してみました。
リキッドレイアウトは最近のトレンドサイトに多く使われている印象があり、キオミル社内でもサイトにリキッドレイアウトを取り入れるという流れになっています。大きな魅力はなんといっても、デバイスに関係なく、どんな画面幅でも表示をフルに活かせるところだと思います。また、どのデバイスでもレイアウトの誤差が少ないのもいいですよね!みなさんもぜひマスターして活用してみてください!
この記事の執筆者
山内 飛勇
2003年生まれ。大阪府出身。将来はパソコンを使った仕事がしたいと考え、Webやデザインの専門学校に入学。WordPressのエンジニアを目指して、成長できる環境を求め、キオミルに入社。趣味はアウトドア。登山やキャンプ、スノボが好き。
この記事の編集者

水島 なぎ
1985年生まれ。福井県出身。「書く・編む・正す ことばのよろず屋」を掲げる、フリーランスのライター・編集者・校正者。実用書系出版社の企画編集者として培った編集スキルやディレクションスキルを生かし、紙媒体やWebなど幅広い分野で活動中。正しい日本語、読みやすい日本語、誤解されにくい日本語への提案が得意。
この記事を気に入りましたら、ぜひ「いいね」「シェア」をお願いします。
Web制作に関するお悩みがある方はお気軽にご相談ください。
キオミルブログはキオミル株式会社のスタッフが日々の学びや社内のカルチャーなどを発信するブログです。

キオミル株式会社はビジネス課題を解決できるWeb制作会社です。特に中小中堅企業を中心とした、BtoB企業の新規見込客の獲得や採用強化、業務効率化の支援を得意としています。Web制作やマーケティングに関するお悩みがある方はお気軽にご相談ください。