無口なWebサイトは成功しない
2023.05.19
椿坂 泰志
こんにちは。キオミル株式会社の椿坂です。
私はWebディレクターという立場上、よくクライアントとデザインに関する話をします。デザインプランなどを立案しつつも、他社サイトを参考に方向性を定めることが多く、優秀なデザインがまとめられたギャラリーサイトをよく活用します。
ギャラリーサイトに掲載されているイマドキなWebサイトを見ると、美しいなぁといつも感心します。しかし、同時にとある疑問が脳裏をよぎります。それは、「このWebサイトの目的は何だろう?」という疑問です。
クオリティが高いと評価される最近のWebデザインの傾向として、
といった点が挙げられます。
とりわけ、言葉や文章が著しく少ない点は共通しています。(商品やサービスについて説明するための文章が著しく少ないWebサイトは、「無口なWebサイト」だと私は思います。)
確かに洗練されたデザインというものは、無形物、有形物、業界問わず、ふんだんに余白が設けられています。おそらくWeb制作においても、より洗練されたデザインを目指すなかで、文章が減り、余白が増える傾向にあるのだろうと予想できます。
一方で、Web制作を発注する企業の多くは営利活動を行う企業です。このような企業が費用を支払ってWebサイトを制作する目的は、突き詰めると概ね「売上を上げたい」にたどり着きます。とりわけBtoB企業になると、この傾向はより強くなります。少なくとも私はクライアントから「見込み客から美しい思ってもらえるWebサイトを作りたい」という要件を伝えられたことはありません。(もちろんビジュアルに関する相談が副次的に含まれることはあります。)
つまり、多くの顧客にとってWebサイトは飾りやファッションではなく、あくまでも営業ツールのひとつなのです。
では、「売上を上げたい」という目的がある企業が、無口なWebサイトを制作した場合、はたして期待する成果は得られるのでしょうか?この記事では、企業のWebサイトにおける文章や言葉のあり方について考えてみたいと思います。
目次
まず、大前提として理解しておかなければならないのが、そもそも世の中の企業サイトはほとんど見られていないということです。
大企業のほか、知名度やポテンシャルの高い会社、外部活動が活発な会社など、何らかの方法でWebサイトへのアクセスを一定数得ている企業であれば、ビジュアルを中心としたリニューアルを実施してもいいかもしれません。しかし、世の中の大半の企業はいわゆる中小企業です。その多くは知名度が低く、Webサイトへのアクセスも限定的です。この傾向はBtoB企業になるとより顕著になります。私の経験則でいえば、月間の訪問者数が数百に留まる企業のWebサイトもたくさんあります。
つまり、世の中の企業のWebサイトはそもそも見られてないのです。たとえ美しいデザインにリニューアルをしたとしても、Webサイト自体があまり見られていないのではせっかくの美しいデザインも意味を成しません。Webサイトをリニューアルしたり、改善したりする場合は、見た目のことばかりを考えていても十分な成果を上げることはできないのです。
では、どのようなWebサイトを構築すれば成果を出すことができるのでしょうか。
Webサイトの基本的な役割は、問題解決です。ユーザは何らかの問題や悩み、欲求を抱えています。その問題を解決するために検索エンジンを用いて、自らの問題を解決できるページを探します。当然、ユーザの問題を解決できる情報をWebサイト上に掲載しなければ、反響を得ることはできません。
よくあるWebサイトリニューアルの失敗ケースを挙げてみましょう。
以前のWebサイトは、社長が自作したもの。社長自身の想いや独自性を文章だけで羅列しており、お世辞にも良いデザインとは呼べないWebサイトだった。Web制作会社に依頼して美しいデザインのWebサイトへとリニューアルさせたのだが、結果的に反響は落ちてしまった。
これには、主に2つの理由が考えられます。
2つ目はSEOの話になりますので、本記事での解説は割愛します。
たとえばBtoB企業の場合、Webサイトの代表的なゴールはユーザからの「問い合わせ」です。この「問い合わせ」を獲得するためには、ユーザの課題や欲求を的確にくみ取り、「自分たちの会社はそれらの課題を解決して欲求を満たせますよ」ということを伝達しなければなりません。
つまり、Webサイトに訪れる大半のユーザは自身の抱える問題を解決できる情報が欲しいわけで、美しいWebサイトを見たいわけではないのです。(私のような同業者は別でしょうが。)
もちろん、わざわざ美しくないWebサイトを作る必要はありません。ブランディングの観点や、若年層をはじめとするデザイン感度の高い層へのアプローチなど、広い視野を持って考えれば、劣ったデザインよりも洗練されたデザインにするに越したことはありません。優れたデザインはユーザの情報収集のストレスを軽減させ、的確に情報を伝えてくれます。また、業界によってはデザインが優れているというだけでアドバンテージを得られる可能性も考えられます。
しかし、これらはすべて、前提として問題を解決できる情報がWebサイト上にあってこそ力を発揮するものです。ただ単に美しい写真や奇抜なデザインを採用するのは、運営側や制作者のエゴであり、アートにすぎません。
問題を解決するために必要な情報は、文章や写真、動画といったさまざまなコンテンツの形でWebサイト上に掲載されます。それぞれについて簡単に解説します。
Webサイトにおける情報の種類としては、文章(言葉)、写真(画像)、動画が挙げられます。文章と写真、動画にはそれぞれ長所があります。伝えるべき情報の性質に合わせて適切に選択することで、情報をスムーズに伝達できます。
文章はWebサイトの基本中の基本です。人は基本的に文字を読み、その意味を理解します。特に文章は論理的な説明をすることに適しています。数字を用いたり、ストーリーを構築したり、順序立てて説明したりする場合に文章は欠かせません。
写真はビジュアル的要素でユーザに情報を伝えられます。文章だけでは説明が難しい製品のイメージ、またはそれらの細部など、「とにかく見れば分かるもの」については、文章でアレコレ書くよりも写真を掲載した方がはるかに多くの情報を伝えられます。
例えば、食品のように視覚的に訴えかけた方が明らかに効果が期待できるものは、御託を並べず写真を見せてしまった方がよいでしょう。

食品のような視覚から受ける影響が多いものは写真が手っ取り早い
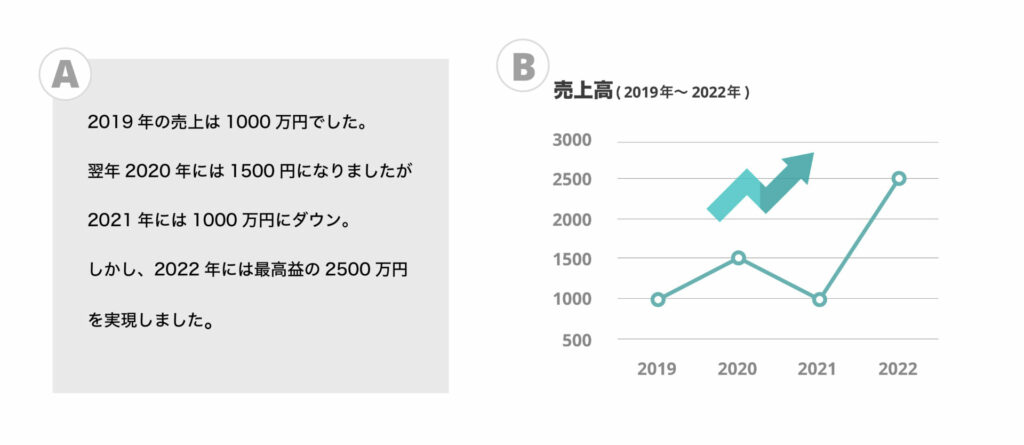
写真以外にも、グラフィック画像や加工された画像などは、文章と写真の両方の性質を持ち合わせています。例えば、情報、データ、知識を視覚的に表現したインフォグラフィックスは、文章だけで数字を伝えるよりもはるかにユーザにとって分かりやすいものです。

文章だけで説明する左の例よりも、グラフを用意した右の例の方が、
視覚的に情報を理解しやすくなります。
動画は写真や画像の連続です。静止画だけでは伝えきれない、「動き」「変化」「ストーリー」「音」「立体的な形」を訴求することに優れています。これらの要素を訴求する必要があるときは、動画を掲載するのもよいでしょう。特に、前後関係があるものや時間軸があるものは変化に強い動画と相性がよいと考えられます。
このように文章、写真、動画が伝える情報の性質を十分に理解し、使い分ける必要があります。
人間は五感のなかでも視覚から得る情報が全体の8割以上を占めるといわれています。Webサイトの場合、視覚から得ることができる情報は、写真や画像、そして文章で生成されています。
つまり、余白ばかりで文字や画像などの情報が少ないWebサイトは、それだけユーザにとって得られる情報も少なくなります。同時に、ユーザの問題を解決する能力にも乏しくなる可能性が高くなります。
※ユーザの問題を解決できる情報を持たないサイトは、Googleでは上位に表示されません。だから、そもそもユーザの目に入らない可能性が高いのですが、SEO対策の話になるので、この話はまた別の機会に。
ECサイトがいい例で、私たちは無意識のうちに、言葉による情報をもとにクリックするかどうかを選択しています。

A案よりB案の方が送料無料や翌日到着といった便益がわかりやすい
ECサイトのバナー以外にWebサイトのキービジュアルでも同じことが言えます。

A案よりB案の方がお店の強みやお得なサービスがわかりやすい
これらはやや過度にコントラストを付けた例ですが、誰が見てもB案がクリックされやすいのは一目瞭然ですね。このように私たちは、言葉や文章が示す情報から問題解決の可否やベネフィットを感じ取っているのです。
また、このようなユーザの動きはWebの世界だけでなく、リアルの世界でも共通していえることです。たとえば、少し前に話題になったのが、有名デザイナーが手がけた某コンビニのコーヒーマシンのデザインです。
以下のページでは、使い方を文字で記したテプラが貼られた悲惨なマシンたちが紹介されています。いかにユーザは文字や言葉で意味を理解し、行動しているのかがよく分かる例です。https://matome.eternalcollegest.com/post-2140475782029730001
では、Webサイト上にはどのような情報を掲載すればよいのでしょうか?その答えを出すためには、そもそも自分たちが「誰」に言葉を届けようとしているのかを定義し、明確にしなければなりません。つまり対象ユーザを決める必要があるのです。
Web制作の現場やマーケティングの現場でよく用いられるターゲットの策定方法にペルソナがあります。
– ペルソナとは –
ペルソナとは商品やサービスを使用する顧客のなかで、最も重要とされる人物のことです。一般的に架空の人物を一個人レベルまで仮想人格化し、サービスのターゲットモデルとして設定します。もちろんペルソナは仮説の域を脱しませんので、常に見直しを行う必要があります。
ペルソナの策定方法については今回は触れませんが、自分たちのサービスを欲するターゲット像を一個人レベルまで特定するのがペルソナの一般的な手法です。このようにターゲットのモデルを設定することにより、ターゲットがサービスを導入したり購入したりするまでにどのような情報を求めるのかが漠然と見えてきます。ターゲットの情報ニーズが見えてくればターゲットの欲する言葉も見えてくるので、それらをイメージしながらWebサイトに掲載する言葉を考えます。
実在する人物を対象にするのも有効
ペルソナの策定は有効な手段である一方で、策定に慣れていないと、都合のいい人物像や現実味に欠ける人物像ができあがってしまうおそれがあります。そこで、ペルソナの策定に慣れていない場合は、実在する顧客を対象モデルにするのもよいでしょう。ペルソナのような仮想人物像ではなく実在する人物なので、リアリティがあり、対象ユーザ像を具体的にイメージできるようになります。
対象ユーザを明確にし、誰に言葉を伝えるべきかクリアになった後も常に意識しなければならないのは、Webサイトはユーザにとって問題解決ツールだということです。特にWebサイトでやりがちなのは、プロダクトアウト的に自社の言いたいことを一方的に掲載してしまうケースです。自社がいかに優れているかという情報ばかり掲載してしまうのは、企業サイトで陥りやすい典型的なミスのひとつでしょう。ユーザにとって重要なのは、サービスを通して得られる結果です。ユーザは自分の抱えている問題を解決したいだけであり、厳密には製品やサービスのすごさを知りたいわけではありません。ユーザにとってのベネフィットを常に意識して、言葉を添えることが重要です。
ユーザの欲しい情報を探る ユーザのニーズを探る方法は、アンケート、調査サービス、インタビュー、ネットやSNSなどさまざまです。特に、中小・中堅企業などのプロジェクトでは制作費が限られており、本格的な調査を実施することは難しいでしょう。現実的な方法としては、先に策定した対象ユーザに対するインタビューが有効です。実在する対象ユーザのニーズを直接ヒヤリングすることで、ニーズや課題を高い精度で把握することができます。
ちなみに、弊社もWebサイト制作にあたっては必ずお客様にヒヤリングを行い、お客様の課題は何か、それを解決するために必要なものは何かを把握するようにしています。
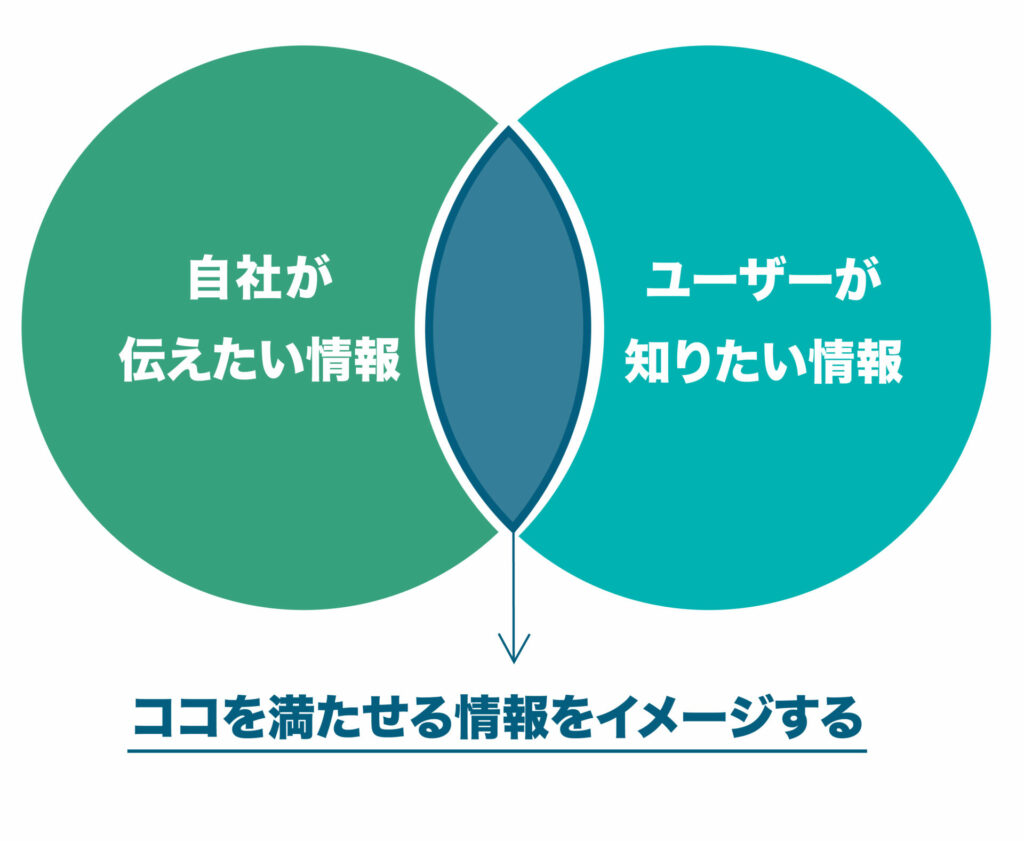
ユーザの欲しい情報と自社のベネフィットをうまく掛け合わせる
自社が伝えたい情報を、ユーザの知りたい情報に転換して伝えることで、情報をうまく伝達することができます。あるいは、自社が伝えたい情報とユーザの知りたい情報のいずれも満たすようなストーリーで、コンテンツを作成するのもよいでしょう。(下図)

ユーザの課題やニーズに寄り添うことを忘れないようにしましょう。
情報の性質を理解し、適切なタイプの情報を使えるようになったとしても、やはり、Webサイトの土台となるのは言葉や文章で書かれた情報です。人は文字から論理的に物事を理解します。仮に、ビジュアルが重視されるアパレルのWebサイトだったとしても、服の写真や映像だけが並んでいるだけでは、それが何を意味しているのか、何ができるのか、何をさせたいのか、ユーザに伝わるわけがありません。その商品を購入できるサイトなのか、単なるブランドイメージを伝えるサイトなのかといった情報は、言葉や文章によって補完されるからです。
写真や映像といったコンテンツも、結局は文字が添えられて初めて意味を持ちます。動画の場合は、音声を使って言葉の情報を盛り込むという方法もあります。言葉が添えられているからこそ、ユーザは情報を理解し、行動に移すことができます。
Webサイト上のコンテンツの基本は言葉です。
言葉がなければ、大半のWebサイトは機能しないのです。
Webサイトを成功させたいのであれば、まずはWebサイトにしっかりと言葉や文章が掲載されているか見直してみることをおすすめします。
この記事の執筆者
椿坂 泰志
1988年生まれ。福井県出身。キオミル株式会社代表取締役。大学卒業後に都内Web制作会社に入社。2018年の退職までに300社以上のWebサイトをディレクション。2018年9月にキオミル株式会社を設立。得意領域はBtoBマーケティング、Webディレクション、プロジェクトマネジメント、法人営業、組織マネジメント。
「小さくても強くて優しい組織」を目指して、苦悩しつつも前向きに会社を経営中。淡水魚とサメと旅行が好き。
この記事の編集者

水島 なぎ
1985年生まれ。福井県出身。「書く・編む・正す ことばのよろず屋」を掲げる、フリーランスのライター・編集者・校正者。実用書系出版社の企画編集者として培った編集スキルやディレクションスキルを生かし、紙媒体やWebなど幅広い分野で活動中。正しい日本語、読みやすい日本語、誤解されにくい日本語への提案が得意。
この記事を気に入りましたら、ぜひ「いいね」「シェア」をお願いします。
Web制作に関するお悩みがある方はお気軽にご相談ください。
キオミルブログはキオミル株式会社のスタッフが日々の学びや社内のカルチャーなどを発信するブログです。

キオミル株式会社はビジネス課題を解決できるWeb制作会社です。特に中小中堅企業を中心とした、BtoB企業の新規見込客の獲得や採用強化、業務効率化の支援を得意としています。Web制作やマーケティングに関するお悩みがある方はお気軽にご相談ください。