Webディレクターが持つべき2つの視点とは?デザインをチェックするときに意識すべきポイントも紹介
2023.05.31
KIOMIRU
こんにちは。キオミル株式会社の橋本です。Webディレクターの業務内容は、会社の考え方や認識によってかなり幅があります。一口にWebディレクターといっても、システム系や営業系、マーケター系などそれぞれ得意な分野もあるため、プロジェクトへの携わり方は本当に多種多様です。
その中でも今回は、ほとんどのディレクターの業務内容といえる「Webデザインのチェック」に焦点を当てて、キオミルが大切にしていることや個人的に重視しているポイントを2つの視点からご紹介します。
ご自身のデザインをチェックするときはもちろん、制作会社からデザイン案を提案してもらう際に「何か違う気がする……」「何を基準に確認したらいいのかわからない……」と悩んだことがある方も、ぜひ参考にしてみてください。
目次
キオミルでは、デザインをチェックするときは「誰の視点からチェックするのか」ということを意識しています。
Webサイトを制作する目的は「会社の認知拡大」「サービスのお申し込み」「採用募集」など多岐にわたります。これらの目的を達成するために弊社のようなWeb制作会社が存在しており、そのために戦略を立ててWebサイト制作を進めます。
そのときにまず必要になるのが、「制作側」の視点です。
・事前にクライアントと打ち合わせした内容は反映されているか
・伝えたい内容や情報をストレスなくキャッチすることができるか
・クライアントのイメージや雰囲気が表現できているか
・ターゲットに沿ったデザインになっているか
・制作の意図や目的を達成できるデザインになっているか
・ビジュアルだけではなく意味のあるデザインになっているか
など制作のプロとしての視点からデザインをチェックする必要があります。
2つ目は、実際にサイトを閲覧する「ユーザー側」の視点です。
・ページを閲覧したときの第一印象
・迷うことなく操作ができるか(クリックやタップ、フリック操作など)
・目的をストレスなく達成できるのか(お問い合わせ、必要な情報を探すなど)
など、ユーザー側の視点は、Web制作に携わる方が意外と見落としがちなポイントでもあります。
ここからは、制作側の視点からデザインをチェックするときと、ユーザー側の視点からデザインをチェックするとき、それぞれについて詳しく解説します。
まずは、「制作側」の視点からチェックするときに重視したいポイントを3つご紹介します。
ディレクターは、デザインに入る前に与件整理や要件定義をクライアントと共に行い、どのような目的でどのようなサイトを制作するのか定めます。デザインをチェックするときには、与件や要件がデザインにて達成できているか確認しなければなりません。
例えば、お問い合わせの獲得が目的であれば、ユーザーがお問い合わせするまでの動線がしっかりと用意されているか、いつでも簡単にお問い合わせができるようボタンを設置しているか、お問い合わせは簡潔に完了できるかなどを確認する必要があります。
Webサイト制作では、事前に行う与件整理や要件定義がアウトプットのクオリティを大きく左右します。その理由の1つは、チェックする基準が明確だからです。漠然としたデザインチェックにならないように、しっかり確認するための準備をしておくことも重要です。
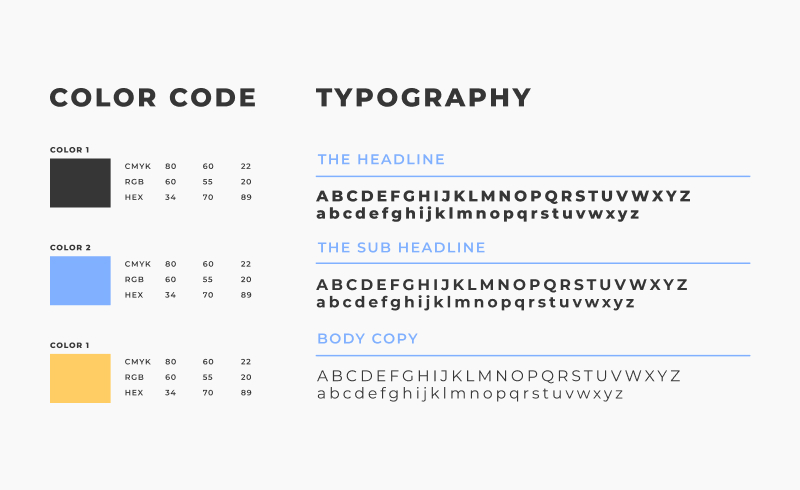
サイト内にはさまざまな要素があります。例えば、タイトルテキスト、サブタイトルテキスト、リード文、本文テキストなどの文字要素、写真やイラストなどの画像要素、タイトルや背景に入れる装飾要素などです。これらを分かりやすく整理してデザインへ落とし込んでいく必要があります。
具体的には、同じ意味合いのテキストが同じサイズ(フォント)で統一されているか、デザインをセクションごとに区切った際の余白が統一されているかなど、しっかりとルールを定めてデザインされているか確認していきます。

ただし、デザインへの落とし込みやスタイルガイドの作成はデザイナーが担当することも少なくありません。その場合は、デザイン上に反映する情報の優先度や特に訴求したい内容、コンテンツのカテゴリ分けなどについて情報をまとめ、デザインに着手する前にデザイナーと共有しておくことが重要です。
デザインが完了したら、次はHTMLなどによるフロントエンドの実装や、WordPressなどによるシステムの構築がスタートします。実装する際には、デザインデータだけでは認識できないさまざまな要件を考える必要があります。
例えば、タイトルの挙動をどうするか(アニメーションの有無など)、カルーセルをクリックしたときのスライド枚数をどうするか(1件ずつスライドする?3件まとめてスライドする?自動で動くようにするか)など、一部分だけでも考えておくことは膨大です。

そのほかにも、ディレクターがチェックすべきことは山のようにあります。
・PCからSPに切り替わるときの仕様の変更はどうするか(ブレイクポイントはどこにするのか)
・ここをクリックしたらどのページにいくのか(クリックできるのかできないのか、別タブで開くのか)
・ホバーした際の挙動はどうするか(その際のデザインがあるか)
・デザイナーが考えている挙動が実装可能か(スケジュールや予算などの考慮も必要)
挙げていくとキリがないですが、実装を担当する方が迷わず作業を進められるように各内容を明確にしておく必要があります。エンジニアに共有する指示書や仕様書には、これらの内容も記載する必要があるので、デザインをチェックするときに併せて確認しておきましょう。
また、デザイナーとディレクターで挙動のイメージが異なる場合もあります。案件に関係するメンバー全員で、実装前にデザインをチェックする機会を持つのもよといと思います。
次に、「ユーザー側」の視点からチェックするときに重視したいポイントを2つご紹介します。
第一印象というのは言葉の通りで、デザインを最初に見たとき時の印象です。ユーザーはサイトを訪問した際に、無意識に下記のようなことを認識します。
・自分の探していた情報やコンテンツがあるかどうか
・「楽しそう」「おいしそう」「行ってみたい」など興味を持てるか
・「なんとなく良さそう、ダメそう」などの直感的な印象
そのため、最初にデザインを見たときにどう思ったのか、そしてそう思った原因はどこにあるのかを突き詰めていくことが重要です。
デザインを依頼した側は、「Webデザインに詳しくないから丸投げしたい」「デザイナーが制作したものだから大丈夫!」とあまり気にせず進めてしまうケースもあります。しかし、実はWebデザインに詳しくない方が何気なく発した「なんか見にくい……」といった印象にこそ、デザインをより良いものにするための重要なポイントが隠されています。

そのため、自分だけでチェックするのではなく、複数の人にチェックしてもらうのがおすすめです。可能であれば、年代、性別、職種などが異なる方たちに見てもらいましょう。第一印象やパッと見たときの感想を聞いてみると、自分では気づけなかった良い意見をもらえるかもしれません。
もう1つはユーザビリティ、すなわち使いやすさです。Web業界にいるとさまざまな業種のサイトを制作したり、勉強のために多種多様なサイトをチェックしたりします。すると、無意識に「このデザインはこう動きそう」「ここをクリックすればいいんだな」と分かるくらい、さまざまな挙動に慣れてしまいます。
そのため、「クリックする」「動かす」「入力する」といった動作に慣れた状態でWebデザインを見るようになります。
しかし、実際に公開したサイトを閲覧するのは、Webに慣れていない方かもしれませんし、スマホを最近使い始めた方かもしれません。「クリックする」「動かす」「入力する」といった動作に不慣れな方たちがサイトを見る可能性もあるのです。
もちろんサイトの種類や目的によっては、特定の人だけに閲覧してもらえればよいという場合もあるかもしれません。しかし、それは裏を返せば、業界や業種によってはWebに不慣れな方たちがメインターゲットになることだってあるということです。ユーザー側がWebに慣れた人ばかりではない可能性も、常に考慮しておきましょう。
ここからは、デザインをチェックするときに意外と陥りがちな注意事項として、3点ご紹介させていただきます。
実際に私がサイトデザインを制作するなかで気づき、常に意識している注意事項なので、デザインをチェックする方の役に立てばうれしいです!
デザインには、「良いデザイン」「悪いデザイン」という考え方もあれば、「好きなデザイン」「嫌いなデザイン」という考え方もあります。
・スタイリッシュでシンプルなデザインが好き
・装飾の多い派手なデザインが好き
・海外っぽいオシャレなサイトが好き
など、無意識に自分の好みのデザインにするようにフィードバックをしてしまっていませんか?
実は私自身も、参考サイトを探していた際に知人から「そういうデザインのサイト好きだよね」と言われて気づきました。私自身はクライアントのイメージやレイアウトの参考になるサイトを探していたつもりでしたが、無意識のうちに自分好みのサイトを探してしまっていたんです。知人から指摘されて初めて、「好み」や「見た目」に引っ張られてはいけないということを強く感じました。
Web制作において重要なのは、あくまで「目的の達成や課題を解決」することです。自分の好みに左右されず、上述したような「制作側の視点」「ユーザー側の視点」を意識して客観的にデザインチェックをしてみてください。
ディレクターからの一方通行でデザインを修正することはおすすめしません。デザイナーはさまざまなことを考慮してデザインを作成しているはずなので、その意図をしっかりと把握しておく必要があります。
例えば、「クライアントから追加でこれを入れてほしいと言われた」「テキスト量が変わったからレイアウトを調整してほしい」などは、よくある修正内容です。
しかし、「デザイナーが考慮していた内容に影響がないか」「修正に伴う懸念点はないか」といった点に配慮し、デザイナーが意味を込めて制作したものを崩してしまわないようにしなければなりません。
また、Webディレクターはクライアントにデザインを説明できないといけません。そのためにも、デザイナーに「ここはなんでこういうデザインにしたの?」と確認するなど、双方にコミュニケーションを取りながら、より良いデザインに仕上げていくのがよいでしょう。
最近はリモートワークが一般的になり、密なコミュニケーションが難しくなっているため、「社内のメンバーとの意思疎通」はより重要になってきていると感じます。チャットなど文章によるやり取りだけではなく、画面共有をして一緒にデザインを閲覧しながら打ち合わせをするなど、お互いに齟齬が出ないようなチェック体制を構築する必要があります。
スケジュールに余裕があることが前提ですが、デザインチェックは1回だけではなく、少し時間を置いて再度確認してみるのがおすすめです。1日あるいは数時間後に改めて確認すると、「そういえばこれ気になるな……」など、新たな発見があります。
最初に見た印象や、最初に修正したいと感じたポイントに引っ張られて見落としてしまうことも少なくありません。数時間でもいいので、デザインは時間を置いて複数回チェックしてみてください。

今回は、ディレクターがWebデザインをチェックするポイントをご紹介しました。もちろん、確認事項は今回ご紹介した内容のほかにもまだまだあります。デザインには「絶対これが正解!」というものがないので難しいですが、Webデザインをチェックする機会がある方はぜひ参考にしてみてください。
この記事の執筆者
KIOMIRU
この記事の編集者

水島 なぎ
1985年生まれ。福井県出身。「書く・編む・正す ことばのよろず屋」を掲げる、フリーランスのライター・編集者・校正者。実用書系出版社の企画編集者として培った編集スキルやディレクションスキルを生かし、紙媒体やWebなど幅広い分野で活動中。正しい日本語、読みやすい日本語、誤解されにくい日本語への提案が得意。
この記事を気に入りましたら、ぜひ「いいね」「シェア」をお願いします。
Web制作に関するお悩みがある方はお気軽にご相談ください。
キオミルブログはキオミル株式会社のスタッフが日々の学びや社内のカルチャーなどを発信するブログです。

キオミル株式会社はビジネス課題を解決できるWeb制作会社です。特に中小中堅企業を中心とした、BtoB企業の新規見込客の獲得や採用強化、業務効率化の支援を得意としています。Web制作やマーケティングに関するお悩みがある方はお気軽にご相談ください。