Webサイトの比較調査から見えたオリジナリティを出す4つの方法
2024.01.10
KIOMIRU
こんにちは!キオミル株式会社の橋本です。
Webサイト制作をしていると、こういったご要望を多くいただきます。
そこで今回は実際に公開されているWebサイトを調査しながら、「Webサイトのオリジナリティ」について掘り下げていきたいと思います。なお、この記事ではオリジナリティを「自社だけの独自性があるもの」として定義します。
「どうしてもありふれたWebデザインになってしまう……」
「オリジナリティのあるWebサイトにしたいけどどうすればよいのか分からない……」
といった悩みがある方はぜひ参考にしてみてください。
目次
あくまで個人の見解ですが、完全にオリジナルなWebサイトを制作するのは不可能だと思います。
その理由は下記の2点です。
まずは、コンテンツについて採用サイトを例にみていきます。
これまでの経験からいうと、採用サイトの中に下記のようなコンテンツを設けている企業が多いです。
実際にさまざまな採用サイトをみても、上記コンテンツは多く設けられています。では、なぜこのように各社のコンテンツは共通するのでしょうか。
それはズバリ、ターゲットのニーズが共通しているからです。
Webサイトのコンテンツはターゲットが求める情報を提供する必要がある、というのが基本的な考え方です。
つまり、採用サイトを訪れるユーザーのニーズが共通するため、異なる企業の採用サイトであっても、コンテンツも自然と共通となります。
この点から、自社だけのコンテンツを用意することにこだわりすぎるとターゲットのニーズから隔離してしまい、Webサイトとしての目的が果たしにくくなることがお分かりいただけるかと思います。
実際に公開されている採用サイトをランダムにピックアップして、ナビゲーション内容を基準にコンテンツを比較してみたいと思います。
採用サイトにおけるコンテンツ比較表
| freee株式会社様 | 株式会社primeNumber様 | Renxa株式会社様 | |
| URL | https://jobs.freee.co.jp/ | https://recruit.primenumber.co.jp/ | https://recruit.renxa.co.jp/ |
| 企業について ※事業内容含む | ○ | ○ | ○ |
| 業務内容 | ○ | ○ | ○ |
| 職場環境 ※働き方や働く人を含む | ○ | ○ | ○ |
| 採用ブログ | ○ | × | × |
| 募集要項 | ○ | ○ | ○ |
| メッセージ | × | ○ | ○ |
| FAQ | × | × | ○ |
上記の表から分かる通り、同じコンテンツが多く存在しています。また、一部「×」がついているもののなかには、ナビゲーション外に存在しているサイトもあります。実際にはさらに多くの共通コンテンツが存在しているということになります。
次にWebデザインについてみていきます。
みなさんは、スマートフォンの機種変更やアプリのアップデートをしたときに「使いにくくなったな」と感じた経験はないでしょうか。
おそらく多くの方が経験していると思いますが、それは「慣れ親しんだデザイン(機能)」が変わってしまうからです。これはWebサイトも同様で、慣れ親しんだデザインとは異なるデザインのサイトは使いにくく感じてしまうものです。そのため、多くのWebサイトで用いられているデザイン、レイアウト、導線にすることで、今までの閲覧経験から直感的にWebサイトを利用してもらうことができます。
この点からも、オリジナリティの強すぎるWebデザインは使いにくさに繋がり、Webサイトの目的が果たしにくくなることがお分かりいただけるかと思います。
Webデザインについては、コーポレートサイトをランダムにピックアップして比較してみます。
コーポレートサイトにおけるWebデザイン比較
| 株式会社モリヤマレコード様 | 社会福祉法人明照園様 | 株式会社双葉金属様 |
| https://mori-record.jp/about/ | https://meishoen.com/ | https://www.futabam.co.jp/ |
色数を抑えた見やすいデザイン、整列されたレイアウト、分かりやすい導線設計など共通する部分が多いと思います。
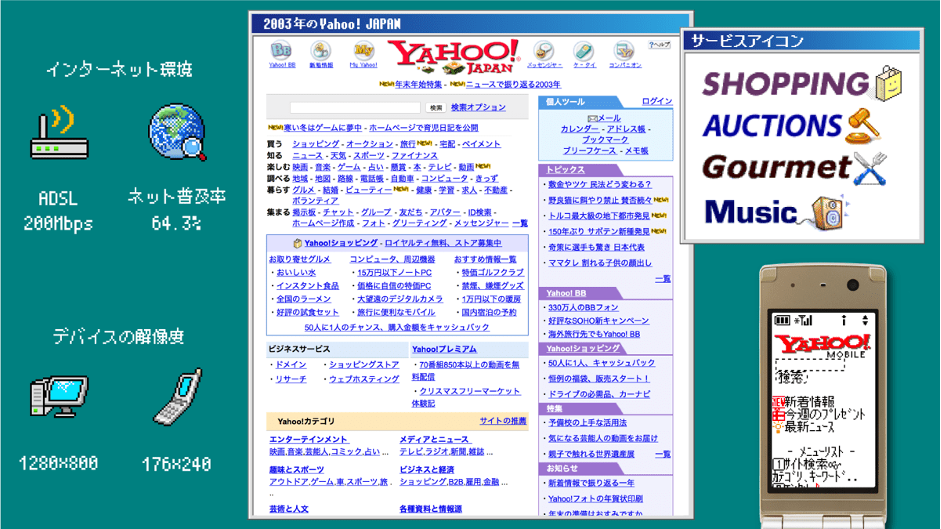
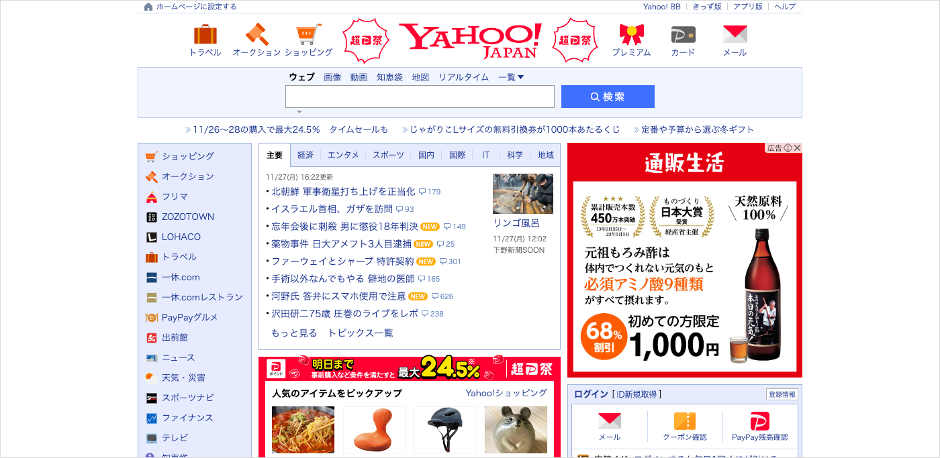
補足:Yahoo! JAPANのWebサイト
もう1つ例をご紹介します。Yahoo! JAPANのWebサイトは公開当初からWebデザインに大きな変更等がありません。
2003年

2023年

引用させていただいたブログ記事からこれまでの変更デザインを確認することができますが、20年でデザインがここまで変わらないWebサイトも珍しいです。
その理由を推測すると、Yahoo! JAPNの検索サイトは公開当初から訪問するユーザーが多く、年齢層も幅広いからだと思います。
さまざまな方が利用するサイトのため、デザインに大きな変更を施さないことで、誰がいつみてもストレスなく使用できるサイトになっているのではないでしょうか。
情報量の多さによる見にくさも、昔から慣れ親しんだWebサイトであれば大きな懸念にはならないのかもしれません。
ここまで、コンテンツとWebデザインの面からWebサイトではオリジナリティを出すのが難しいことを述べてきました。しかし、そのなかでも部分的にオリジナリティを出すことで魅力的なWebサイトにすることができます。
Webサイトを調査するなかで、特に魅力的だと感じたWebサイトをご紹介します。これらのWebサイトは、下記の4点によって非常に魅力的だと感じました。
1つ目にご紹介するのは、コンテンツを漫画でみせることでオリジナリティが出ている第一高周波工業株式会社様のWebサイトです。
第一高周波工業株式会社様|http://www.dhf.co.jp/recruit/special/story/vol01.html
コーポレートサイトや採用サイトで多くみられる「ストーリー」を、年表や文章ではなく漫画で表現することで、簡単かつ楽しく読み進めることができました。
最近ではスマートフォンで漫画を読む方も非常に多いため、スクロールしながら漫画を読むことにも違和感がなく、少し難しく感じてしまいそうな内容を訴求する場合にも効果的な方法といえます。
このように、多くのサイトで用いられているコンテンツでも、見せ方を変えるだけで一気にオリジナリティの溢れるWebサイトになります。
2つ目は、画像素材にオリジナリティが出ている株式会社HA-RU様のWebサイトです。
株式会社HA-RU様|https://ha-ru2017.co.jp/
業務風景や従業員の画像が多く使用されていますが、従業員のみなさまの笑顔や楽しそうに業務している様子がとても魅力的に感じました。
コーポレートサイトは、どうしても業務や取り扱う商品などに焦点を充てた画像が中心になります。しかし、「人」に焦点を当てることで会社の雰囲気を感じられ、求職者は親しみや安心感を持って気軽にお問い合わせができると思います。
撮影は費用や工数がかかるためフリー素材を使用することを検討する場合も多いと思いますが、オリジナリティや魅力という面ではイメージに沿った画像を使用することが大切です。
3つ目は、コピーにオリジナリティが出ている株式会社大気社様のWebサイトです。
株式会社大気社様|https://www.taikisha.co.jp/recruit/
ファーストビューに画像などがなく「空気は、おもしろい。」というコピーが目を引きます。
パッとみたときに「空気は、おもしろい。……ってどういうことだろう?」という興味が湧き、自然とスクロールしてみたくなりました。
最近は英語のコピーを置いたスタイリッシュなWebサイトも多く見かけますが、英語の場合はユーザーが文字ではなく画像として認識してしまう可能性もあります。
そのため、日本人のユーザーに刺さるコピーという面では日本語のコピーにすることが大切です。
4つ目は、装飾にオリジナリティが出ている新日本計器株式会社様のWebサイトです。
新日本計器株式会社様|https://shinnippon-keiki.co.jp/
実はこのWebサイトは、キオミルのデザイナーさんが「このWebサイト素敵!」ということで社内に共有してくれたサイトです。
ページを見ていくと業務で取り扱うさまざまな計器がデザインの装飾として取り込まれています。アイコン、アクセント、背景などにうまく「計器っぽさ」を落とし込んでいて、競合他社と比較しても一味違うWebサイトになっています。
この記事では、さまざまなWebサイトを調査しながら、オリジナリティを出す難しさやその方法についてご紹介しました。
最後に1つお伝えしたいのは、魅力的なWebサイトを制作するためには「新しいアイディアの創出が不可欠」ということです。
本記事の通り、オリジナリティのあるWebサイトを制作することはあまり現実的ではありません。しかし、
といった新しいアイディアの模索が大切です。
これは私自身がWebディレクターとして常に心がけていることでもあります。新しいアイディアを模索することを放棄してしまうと「よくあるWebサイトの1つ」になってしまいます。
オリジナリティを出すための試行錯誤は大変な作業になりますが、この部分こそWebサイト制作の楽しさであり、Webディレクターの腕の見せどころだと思います。
本記事がWebサイトを制作している方やこれから制作する方のヒントになれば幸いです。
この記事の執筆者
KIOMIRU
この記事の編集者

水島 なぎ
1985年生まれ。福井県出身。「書く・編む・正す ことばのよろず屋」を掲げる、フリーランスのライター・編集者・校正者。実用書系出版社の企画編集者として培った編集スキルやディレクションスキルを生かし、紙媒体やWebなど幅広い分野で活動中。正しい日本語、読みやすい日本語、誤解されにくい日本語への提案が得意。
この記事を気に入りましたら、ぜひ「いいね」「シェア」をお願いします。
Web制作に関するお悩みがある方はお気軽にご相談ください。
キオミルブログはキオミル株式会社のスタッフが日々の学びや社内のカルチャーなどを発信するブログです。

キオミル株式会社はビジネス課題を解決できるWeb制作会社です。特に中小中堅企業を中心とした、BtoB企業の新規見込客の獲得や採用強化、業務効率化の支援を得意としています。Web制作やマーケティングに関するお悩みがある方はお気軽にご相談ください。