製造業のWebデザインで使えるアイデア5選
2020.04.21
KIOMIRU
こんにちは。キオミル株式会社のデザイナー萩原です。
製造業のWebサイトに訪問するユーザーは何らかの課題を抱えています。例えば、新製品の部品を製造できる会社を探していたり、何らかの付加価値を得るための機械や製品を製造できる会社を探しているなどです。製造業に限らずですが、全く目的もなくWebサイトに訪れるユーザはほとんどいません。
課題を抱えて訪問したユーザに対して、課題を解決するための優れた製品やサービスを保有していることは大前提です。しかし、コンテンツの見せ方を工夫することで情報収集のストレスを軽減させたり、ビジュアルの工夫で良い印象を抱かせるなど、デザインの力で貢献できる部分もあります。
この記事では製造業のWebサイトに訪れるユーザに対して行えるデザインのアイデアや工夫をいくつかのサイトを参考にしながら解説していきたいと思います。
目次

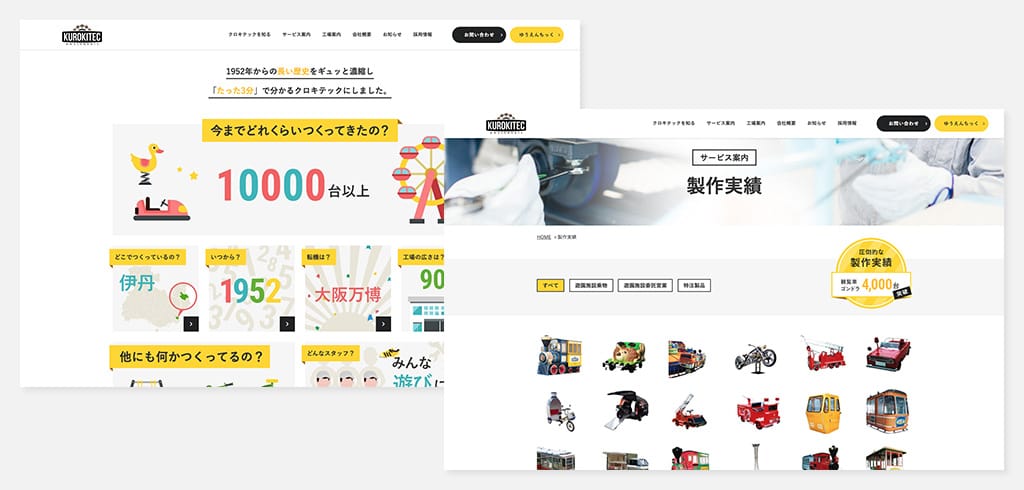
黒木テック工業株式会社
http://www.kurokitec.com/
黒木テック工業株式会社のWebサイトにアクセスすると、まず目に入るのはメインビジュアルに登場する人達の顔ではないでしょうか。時間で切り替わる写真は、いずれも働く人に焦点が当てられています。
Webサイトに訪れたユーザーは人が全面に押し出されたメインビジュアルを見て、この会社の穏やかな雰囲気を感じることができます。
一般的に製造業のWebサイトは信頼感や誠実といったイメージをデザインに落とし込むことが多いため、どうしても硬い印象になりがちです 。しかし、黒木テック工業株式会社のWebサイトは製造業でありながら、ポップな配色のWebサイトに仕上がっています。また、配色以外にもイラストやインフォグラフィックを多用することでポップさがより強調され、うまく「遊園地の乗り物屋さん」らしさが演出されている点もポイントです。


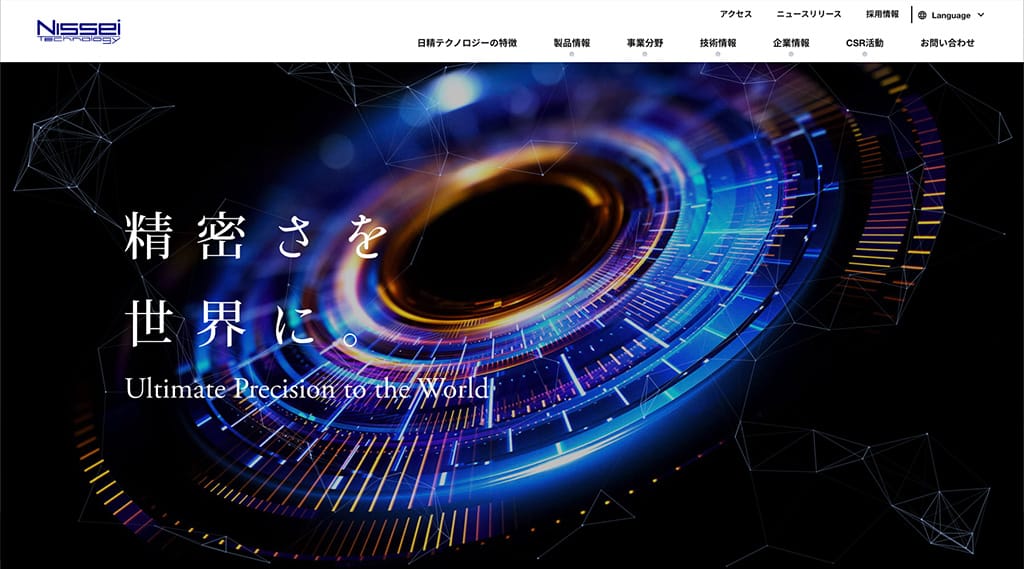
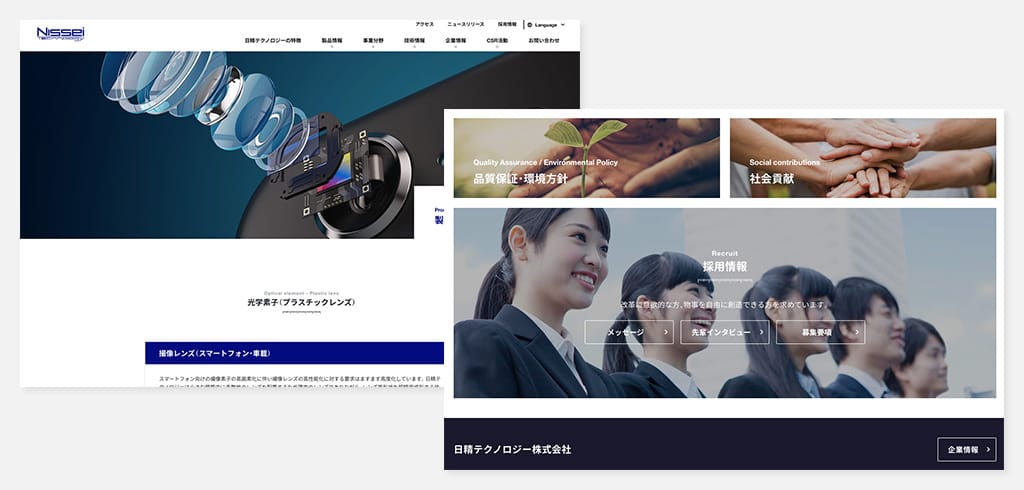
日精テクノロジー株式会社
https://www.nisseig.com/
日精テクノロジー株式会社は金属、プラスチック、アッセンブリーや光学部品などの精密機器を扱う会社です。同社のWebサイトの特徴は、スケール(定規)をモチーフとして使用している点です。スケールをモチーフにすることで、同社が取り扱う「精密機器」のイメージを感じとることができます。
例えば、ローディングのアニメーションや、見出しのデザインにスケール(定規)をモチーフとして使用していたりと、細かなところで「精密」を連想させる工夫がなされています。

自社で扱っている製品や素材をモチーフとしてデザインに取り入れることで、Webサイトにまとまりが生まれます。一方でWebデザインにモチーフを用いることは陳腐化した方法でもあります。デザインの技量や起用するモチーフ次第では前時代的な印象を与える危険性に秘めています。いずれにしてもモチーフを起用する際にはやや控えめな印象に留めておくのが無難でしょう。

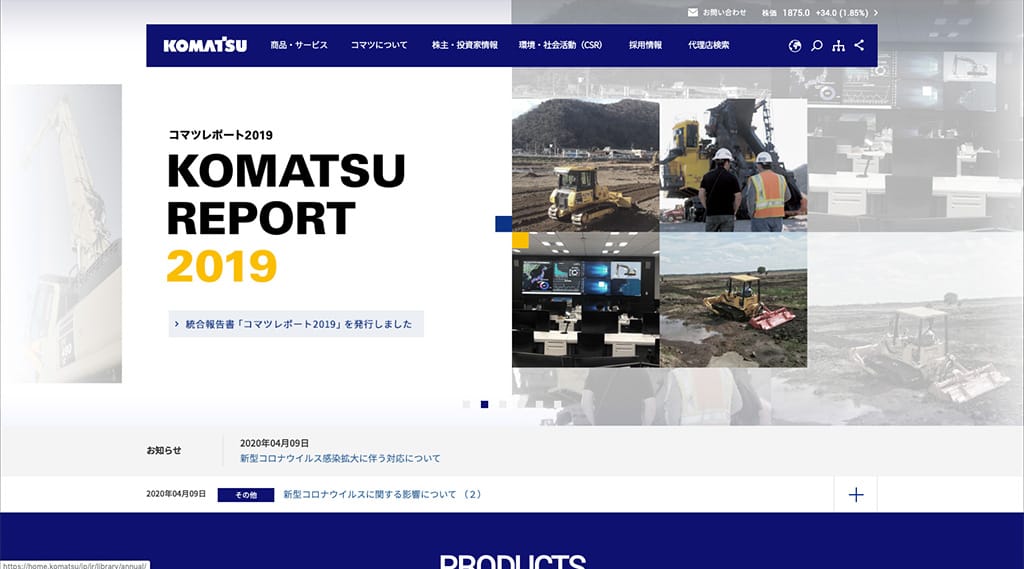
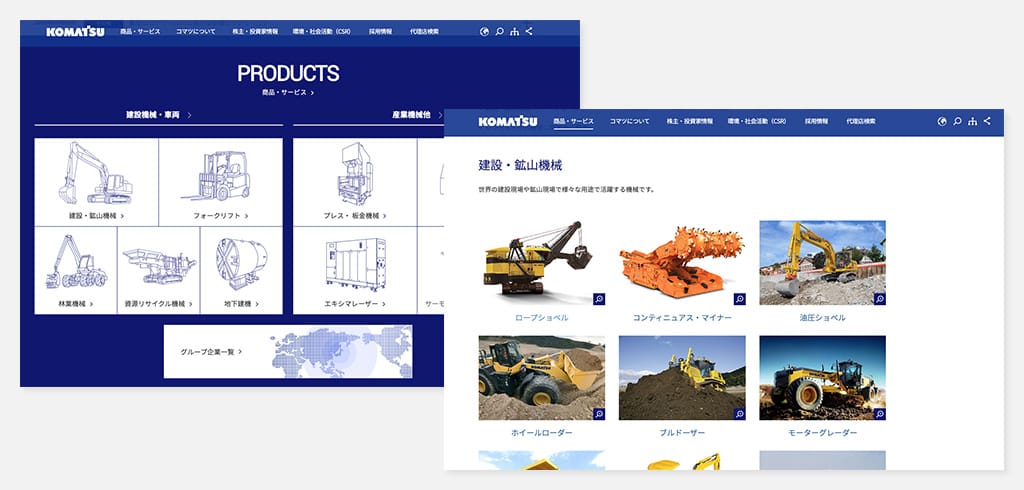
株式会社 小松製作所
https://home.komatsu/jp/
製造業のWebサイトは扱う製品によってはページ数が多くなる傾向にあります。ユーザーがWebサイトに訪れた際に、探している製品に簡単に辿り着けるようデザインされていることが大切です。
小松製作所のWebサイトでは「建設機械・車両」と「産業機械他」の2つにカテゴリを分け、さらに子カテゴリを設置することで製品を探しやすいよう導線が作られています。イラストで視覚的に分かりやすくされているところも、ユーザーを迷わないポイントです。

Webサイトを見ているユーザーは大きな画像から小さな画像へ視線を移動させます。 小松製作所のデザインでは、製品画像を大きく表示することで、製品を探しに訪れたユーザーに見つけられやすくデザインされています。
大きな画像から視線移動する特性はうまく活かせば、スムーズに情報収集できるWebサイトにできます。しかし、裏を返せば、画像の配置を誤ってしまうとうまく情報が伝わらない危険性もあります。デザインの際は情報の優先順位を把握し、ユーザに伝えるべき情報を理解しながらデザインすることが大切です。

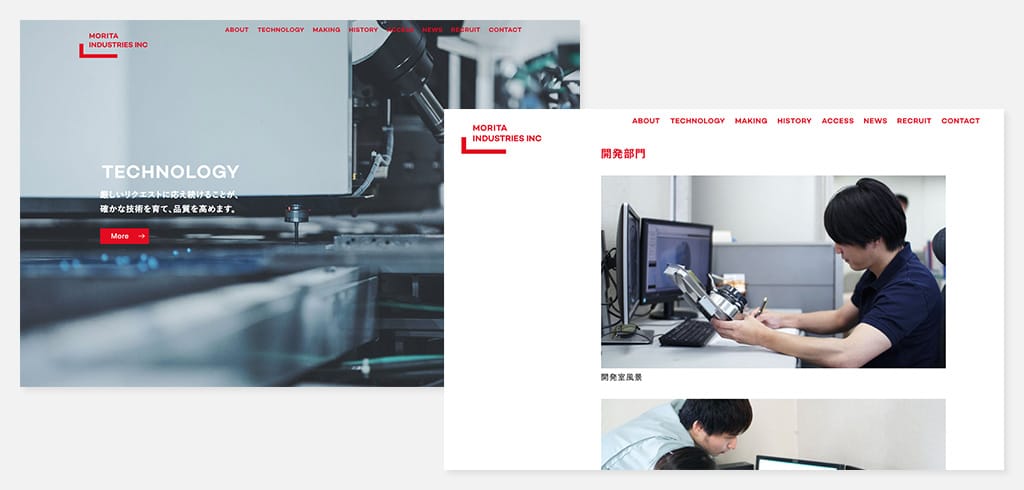
モリタ工業株式会社
https://www.moritakk.co.jp/
モリタ工業株式会社は創業50年を超える老舗企業です。会社が培ってきた技術力や、探究心を持ち仕事に取り組んでいる姿勢を視差効果(パララックス)をうまく使うことで「匠」な印象を表現しています。
また、背景で使われている写真はトーンを落とすことで落ち着きある印象を与えています。落ち着きを表現することで創業50年の歴史をもつ老舗企業らしさを自然と感じるデザインに仕上がっています。


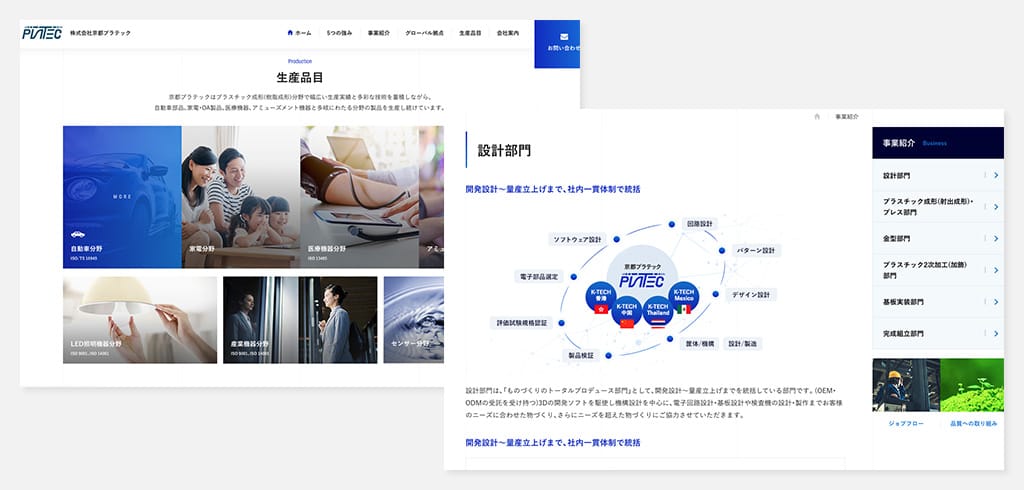
株式会社京都プラテック
http://www.kyopla.co.jp/
株式会社京都プラテックのWebサイトには無駄な動きがありません。ユーザーが興味を持った箇所へポインタを移動させるとフィードバックを返すような、マイクロインタラクションに留めた優れたデザイン設計になっています。
製造業のWebサイトに訪れるユーザーは、デザインの優れたWebサイトを見るために訪れているわけではありません。つい理由なく導入しがちなアニメーションやスクロールの制御は、ユーザーを混乱させてしまう定番のケースです。
アニメーション活用のポイントは、ユーザーが起こすアクションに対するフィードバック(ボタンにポインタを乗せたときなど)に使用することです。ユーザの画面操作を補助するアニメーションは害ではありません。適切に用いることでより直感的な操作ができるようになります。

いかでしたか。一言で製造業のWebサイトと言っても、製品ではなく働く人に焦点を当てるなど、それぞれの会社の特色が現れていました。
Webサイトに求められるのはユーザーの課題を解決することです。ユーザの課題を解決するためにはどのようなコンテンツを載せ、どのようにしてユーザーに分かりやすく伝えるかを意識することが重要。
キオミルでは製造業専門のホームページ制作サービス「キオモノ」をスタートしました。製造業がホームページで成果を得るために必要なデザインやプログラミングといった制作はもちろん、ビジネスヒヤリング、競合調査や運営支援など戦略から運用まで一貫した支援を行っています。ぜひお気軽にご相談ください。(詳しくはサービスサイトをご覧ください。)

この記事の執筆者
KIOMIRU
この記事を気に入りましたら、ぜひ「いいね」「シェア」をお願いします。
Web制作に関するお悩みがある方はお気軽にご相談ください。
キオミルブログはキオミル株式会社のスタッフが日々の学びや社内のカルチャーなどを発信するブログです。

キオミル株式会社はビジネス課題を解決できるWeb制作会社です。特に中小中堅企業を中心とした、BtoB企業の新規見込客の獲得や採用強化、業務効率化の支援を得意としています。Web制作やマーケティングに関するお悩みがある方はお気軽にご相談ください。