情報を適切に伝えるキービジュアルの見せ方
2020.05.18
KIOMIRU
こんにちは。キオミル株式会社のデザイナー萩原です。
Webサイトにアクセスしたユーザーは3秒で自分とって有益な情報を得られるサイトか判断していると言われています。3秒という短い時間でユーザに情報を伝えるために重要になってくるのがキービジュアルです。ユーザは真っ先に目に入るキービジュアルを見て「見る」「見ない」の判断をしています。つまり、キービジュアルはユーザをWebサイトに引きこむためのひとつ目のポイントになるわけです。
キービジュアルのよくあるパターンが背景に写真を敷き、その上にキャッチコピーを置くシンプルなレイアウトです。このレイアウトはシンプルで非常に使い勝手の良いレイアウトです。しかし、キャッチコピーや背景写真が抽象的だとどんなサイトなのか一瞬で判断できず、ユーザーの離脱に繋がる危険性もあります。ある意味キャッチコピーや素材次第のレイアウトと言えます。
クリエイターに優れたコピーライターや優れたカメラマンがいる場合は素材で勝負するシンプルなレイアウトでも良いかもしれません。しかし、全てのWeb制作プロジェクトでコピーライターやカメラマンを起用できるわけではありません。
そこでコピーライティングや素材以外に工夫できるのが写真のレイアウトや加工です。写真のレイアウトや加工方法を工夫することで、サイトで伝えたいメッセージをより分かりやすくユーザーに届けたり、視覚的に伝えることができます。
今回の記事では、写真の効果的なレイアウト方法や加工方法の紹介と、うまく利用している参考サイトをご紹介していきたいと思います。
目次

2つの商品を比較し、視覚的に要素の違いを伝えたい場合に効果的なレイアウトです。対比のレイアウトは時間の変化を伝える際にも効果的です。例えばパーソナルジムのポスターを作成する場合、体験者のトレーニング前とトレーニング後の写真を並べて比較することで、ビフォー&アフター(時間の流れ)を分かりやすく伝えることができます。

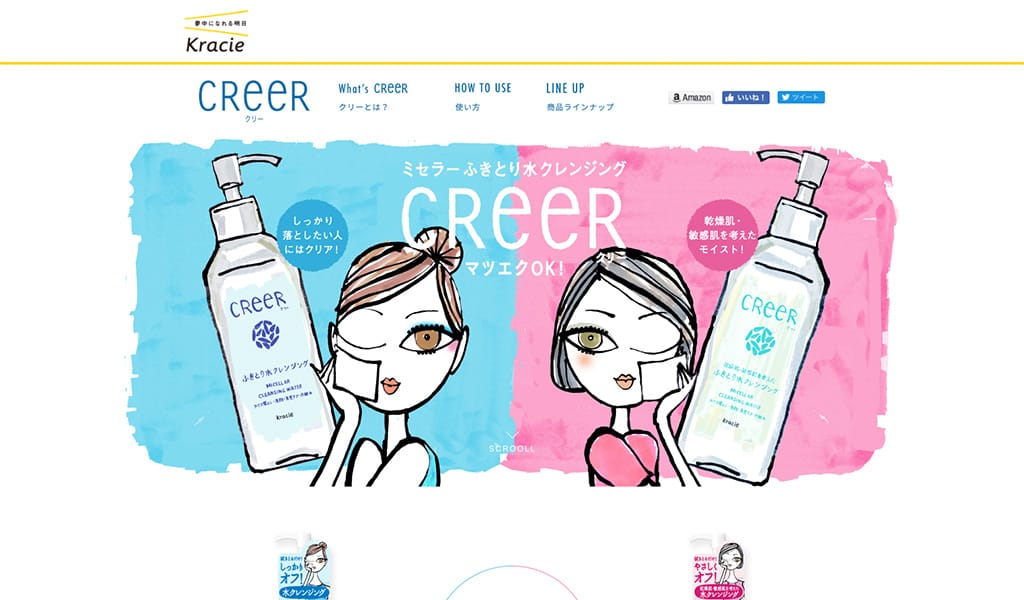
2つの製品を色で区分けすることで対比を表現しています。左右対称に対比させることで、瞬時に2つの製品バリエーションがあることを伝えることができます。また、色を対比させるだけでなく、製品とキャラクターを置くことでより強く対比を表現することができています。

対比は、2つの違いを表現するだけでなく、両者を引き立たせることも可能です。丸亀製麺のキービジュアルでは「食べる人物」と「シズル感のあるイメージ」が配置されています。この2枚の写真は食べている自分を想像し、さらにシズル感のあるうどんのアップ写真は思わず商品を食べたくなるよう気持ちを引き立たせてくれます。

写真をモチーフなどでフレーミングすることで、伝えたい内容をよりイメージしやすくなります。角版や丸版では写真の内容でしか情報を伝えることができませんが、フレーミングすることでテーマ性がプラスされます。例えば、モチーフに商品画像のシルエットを使用すると写真から製品をイメージすることもでき、何を伝えたいのかひと目で分かるようになります。また、紅葉などの花の形をモチーフに使用することで、季節感のあるデザインに仕上がります。

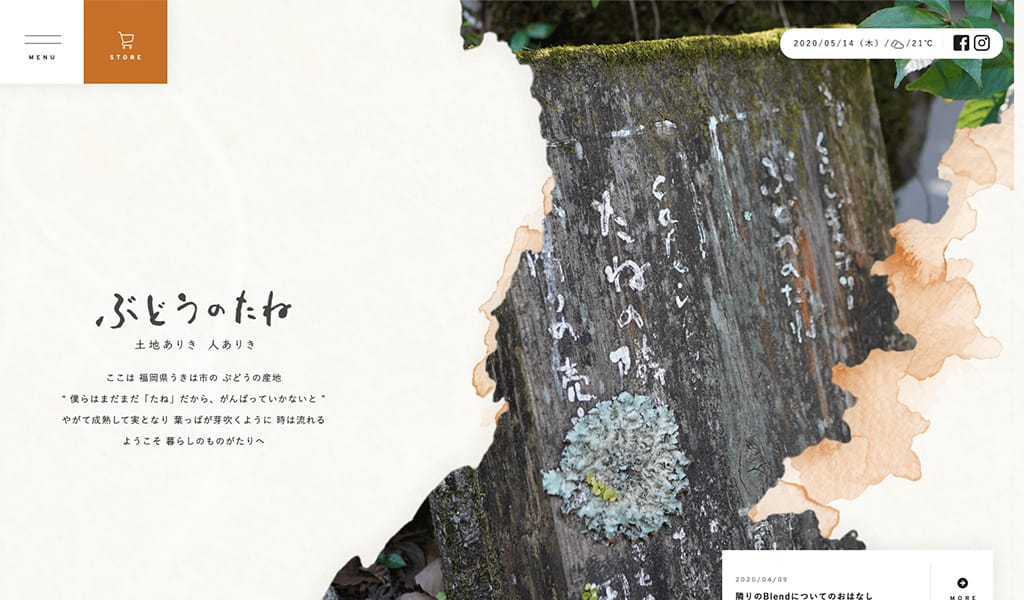
ぶどうの産地、福岡県うきは市の地図をシルエット化し写真をフレーミングしています。地図をシルエットに使用することで、地域のものを扱っていることがひと目で分かるようになります。

フレーミングする際、モチーフを使用しなくても角版画像全体を額縁のように利用することができます。First Waterのキービジュアルでは、緩やかな曲線でフーレムを作ることで製品であるウォーターサーバーの水をうまく表現しています。

要素を規則的に並べることで安定感のあるレイアウトにすることができます。タイリングは写真をタイル状に並べるレイアウトが基本的な形になります。その他に三角形やひし形を使うことで、テーマに合わせたレイアウトが可能です。また、ランダムな形で要素を並べることでレイアウトにリズムを付けることもできます。

フォントの選び方や色使いはスタイリッシュにまとめられていますが、伝統的な和模様のひし形のタイリングを使用し和モダンを表現しています。ひし形の中に、写真だけでなく亀甲模様を入れることで和の要素をプラスしています。

Rerepは信用スコアを測定するサービスです。タイリングの中で、日常のシーンからサービスを利用するシーンへタイルを反転させる動きが取り入れられています。シーンの移り変わりは、どんな場面も信用スコアサービスに利用できることをうまく表現しています。また、タイル状に整然と並べるだけでなく動きを加えることで、目を引くデザインに仕上げることができます。

色に強弱を付け視認性を高めたり、色数を抑えることで目を引く箇所を明確にし注目を集めることができます。例えば、製品を紹介する写真であれば製品だけ色を残し、その他をモノクロにすることで製品に注目を注目を集めることができます。このように何か主役が決まっていたり目を引きたい要素が決まっているときに有効な加工方法です。

製品画像の色だけを残し、その他の要素をブルーのトーンで統一することで製品に目を引くデザインになっています。その他の要素をモノクロではなくブルーのトーンで統一することで、製品コピーの「いい音には、静寂がいる。」の静寂部分をうまく表現しています。

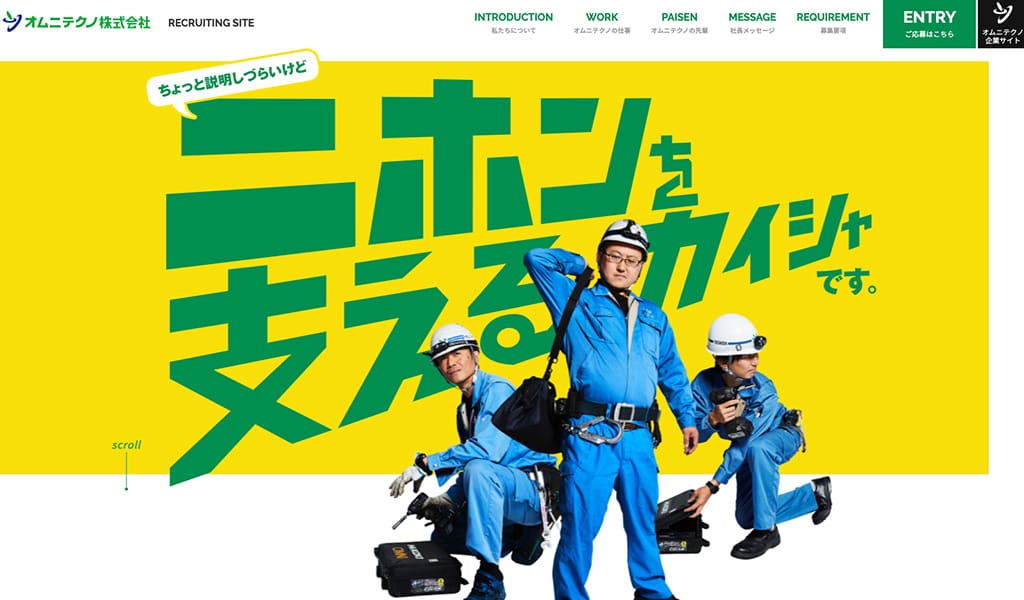
キービジュアルの色のコントラスト差を大胆にデザインする例です。コントラスト差を大きくすることで文字の視認性を高め目を引くレイアウトになっています。キャッチコピーのバランスも特徴的で、手前から大きく配置され、奥に向かうにつれて小さくなっていきます。コントラスト差と合わせてインパクトのあるレイアウトになっています。

余白を効果的に使うことで与える印象の幅が広がります。人物写真で視線の先に余白を取ることで「未来」これからのことを表現することができます。逆に、視線より後ろに余白を取ると「過去」を表現することができます。また、人物写真では顔の次に視線の先に目を移動していきます。視線の先にキャッチコピーなどを配置すると自然に目の流れを誘導することができます。

アース製薬の採用サイトでは、人物の視線の先に余白を付けることでその人が思う「未来」を表現しています。採用サイトでは人をメインに置くことが多く、人の視線に気をつけてレイアウトする必要があります。

製品を中央に配置し左右に余白取ることで、主役である製品を引き立てる効果があります。人物写真で取られる余白は、その人が何を考えているか想像を掻き立てるものでした。製品等の場合は、その製品(主役)を引き立て目を引く余白として利用することができます。
写真のレイアウトを工夫するだけでユーザーに対して様々な印象を与えることができます。ですが、レイアウトの仕方によっては間違った印象を与えてしまう可能性があります。短い時間でWebサイトを判断しているユーザーに何を感じてもらいのかを意識しレイアウトすることが大切です。
この記事の執筆者
KIOMIRU
この記事を気に入りましたら、ぜひ「いいね」「シェア」をお願いします。
Web制作に関するお悩みがある方はお気軽にご相談ください。
キオミルブログはキオミル株式会社のスタッフが日々の学びや社内のカルチャーなどを発信するブログです。

キオミル株式会社はビジネス課題を解決できるWeb制作会社です。特に中小中堅企業を中心とした、BtoB企業の新規見込客の獲得や採用強化、業務効率化の支援を得意としています。Web制作やマーケティングに関するお悩みがある方はお気軽にご相談ください。