他者からデザインを引き継ぐ際に考えるべき点
2022.07.29
KIOMIRU
こんにちは!キオミルの難波です。5月中旬にキオミルに入社してから約2ヶ月が経ちました。現在は先輩のデザインを引き継ぎ下層ページを作ったり、完了したベースコーディングに沿って下層ページのコーディングをしたりと、サイトの骨格ができた後に中身を入れていくようなサポート業務を担当しています。
この記事では、業務を通して自分が意識するようになった「他者からデザインを引き継ぐ際に注意すべき点」についてまとめます。先輩デザイナーから引き継いで下層ページを作る、メイン担当の方がいて一部だけサポートで入る、というように「他者から引き継ぐ」シーンのある方の参考になれば嬉しいです!
目次
まず、キオミルの制作の流れについてご説明します。
「プランニング」と一言で書いていますが、実際にはさらに細かい工程があったり原稿制作フェーズがあったりします。ここでは、本記事のテーマである「他者から引き継ぐ」が制作全体の中でどのフェーズにあたるのかという前提説明のために一部省略して書いております。
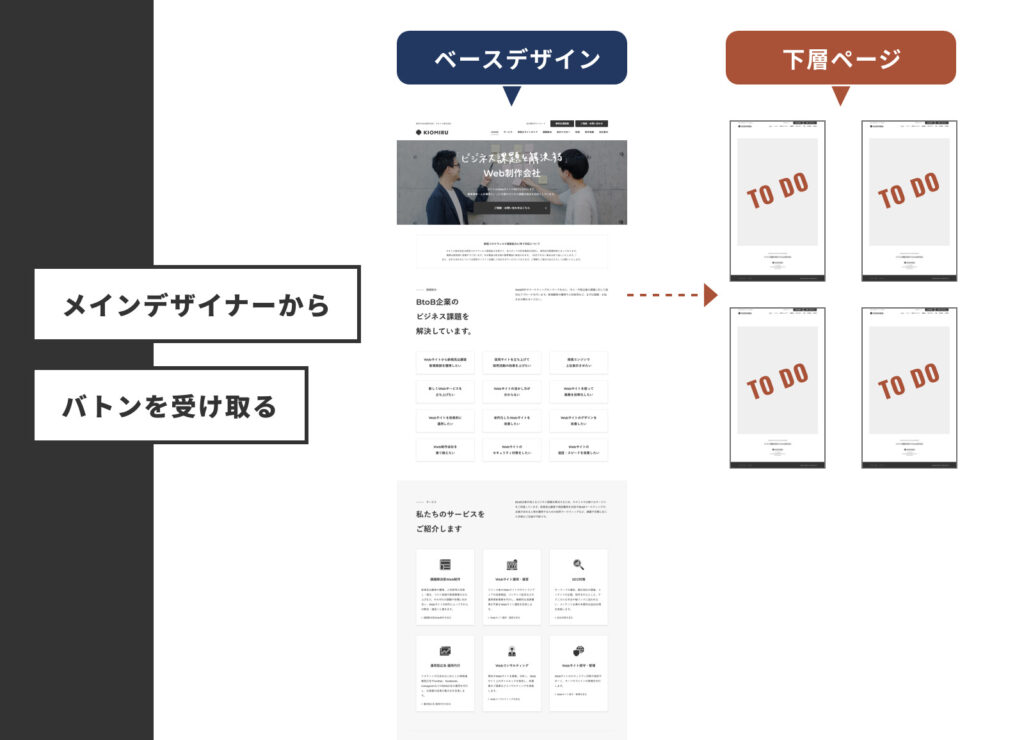
私が入社からの2ヶ月間で多く担当したのが、「6.下層ページデザイン作成」の工程です。具体的には、TOPページ完成後(クライアント確認済み)のデザインデータを引き継ぎ、下層ページをデザインする業務です。

すでにTOPページができていてデザインの方向性は決まっているので、一から考えて作っていくというよりは、デザインプランを理解し調整していく作業が多いです。発想力やクリエイティビティよりも観察力や細かな気遣いが求められます。要は、途中から参加する・引き継ぐというシーンでの“デザイン”は頭の使い方や手の動かし方がちょっと違うよ! というお話です。
『頭の使い方や手の動かし方』と書きましたが、ここからは具体的に何を考えてどんな作業をするのかについて深掘りしていきますね。「下層ページの作成よろしく!」とTOPページのデザインデータをもらったら、すぐに手を動かし始めるのではなく、まずはトンマナを理解するために引き継いだデザインをじっくり眺める時間を取るようにしています。
下層ページを作るとき、TOPのデザインの配色やフォントに合わせるのは言うまでもありません。枠線の太さ、角丸になっているかどうか、写真を重ねるときの透過率など、見るポイントは意外と多くあります。初めてデザインデータを開いたときに、「今回のサイトは綺麗系だな」「かっこいい感じだな」「カチッとしているな」「元気系だな」など、見た目から感じ取る印象はさまざまです。その印象の正体を探っていくようなイメージで私はいつもデザインをじっくり眺めています。
たとえば、
というように、具体的に情報を落とし込みます。「今回はグリーンでスッキリ綺麗系」といった曖昧な理解で進んでしまうと、トンマナを合わせたつもりでいてもズレが生じてしまいます。
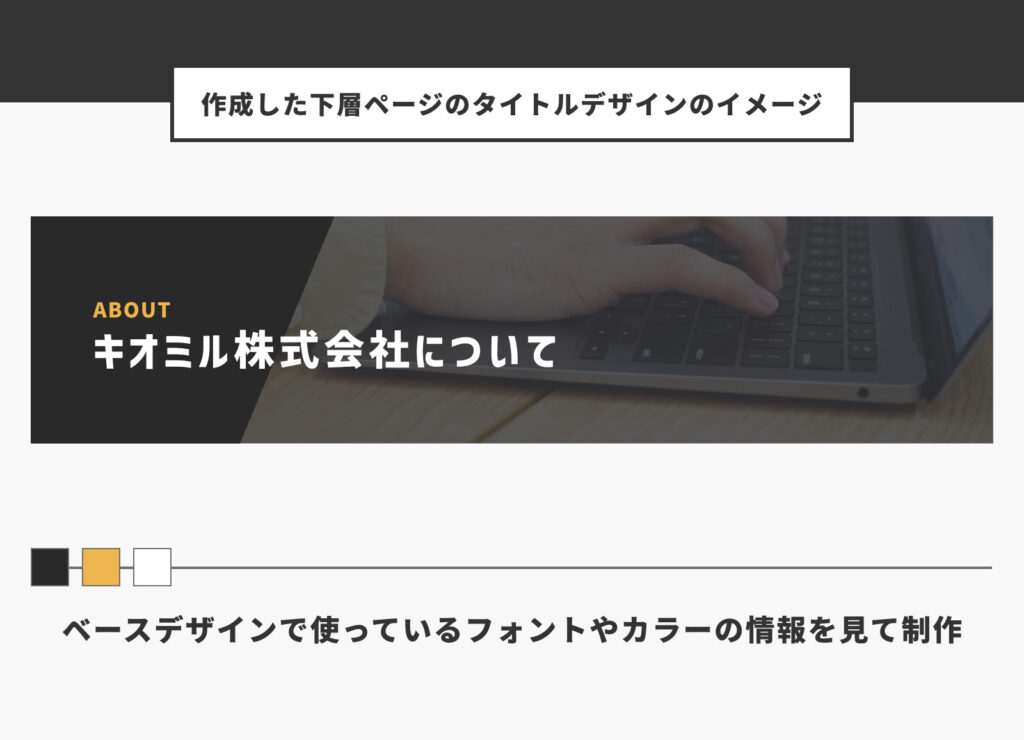
私が初めてトップページのデザインを引き継いで下層ページのデザインをすることになったとき、実際に先輩から指摘された事例を1つご紹介します。

トップページで使われているフォントやカラーを見てデザインしました。
そしてメインデザイナーである先輩からの指摘がこちら。

先輩からの指摘
色もフォントも合わせてありますし、作成したタイトル単体で見るとこれはこれでデザインとして特別問題があるということはないと思います。しかし、TOPは直線的なデザインで統一されているので、下層ページで唐突に斜めのデザインが入ってくるととちょっとモヤっとします。これを作ったときの私は色やフォントを合わせるだけで満足していました……
もちろん、サイトを見る人はデザインを見に来ているわけではないので「ここだけ斜めだ!おかしい!」と指摘されるわけではありません。しかし、問題は解像度が低いままデザインを進めてしまうと、ほかの箇所でも度々ズレが生じてしまうということです。ズレの積み重ねにより結果として「統一感のないサイト」になり、サイト訪問者を戸惑わせてしまう可能性があるのです。
自分が担当するのはサイト全体のうち数ページであっても、作っているのは同じ一つのサイトであることを意識して全体のデザインプランに沿う意識がとても大切です。
ここからは、前述したようにデザインを眺めて自分の中に落とし込んだ情報を踏まえ、実際に手を動かしていきます。
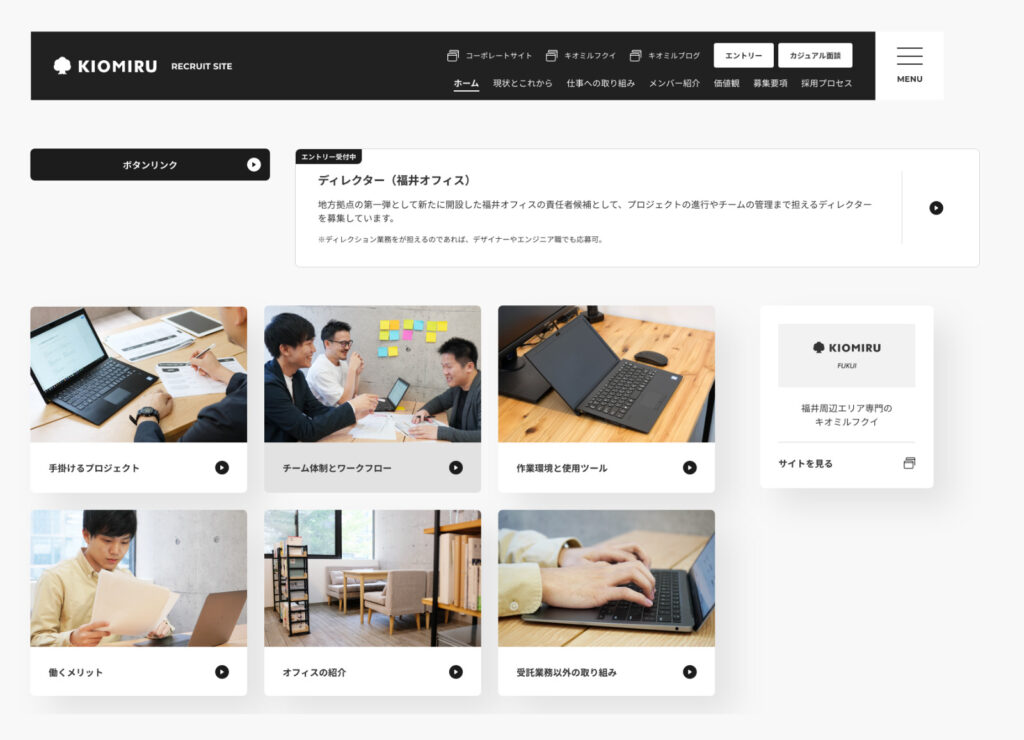
まずはヘッダー、フッター、見出し、ボタンのほか、CTAやお知らせ一覧など複数ページで繰り返し使用するであろうパーツをチェックし、コンポーネント化します。コンポーネントとは「部品、構成要素」という意味で、その言葉通り、サイト全体で使用する部品を整理していく作業です。同じ品番で管理してあげるイメージですね。
ヘッダー・フッターやボタンの他、複数ページで繰り返し使用するパーツは全てコンポーネント化しています。

これをやっておかないと、たとえば後から「ボタンの色を少しだけ濃くしましょうか」といった調整が入ったとき、ボタンがある場所を探し、手作業で1つ1つ色を変えなければならないという悲劇が起きます。2~3ページで済む話なら良いですが、ページが多ければ1箇所だけ変え忘れるといった凡ミスにも繋がります。
コンポーネント化しておけば、色が変わっても枠線が付いてもメインコンポーネントを編集するだけで済むので修正も一瞬です。
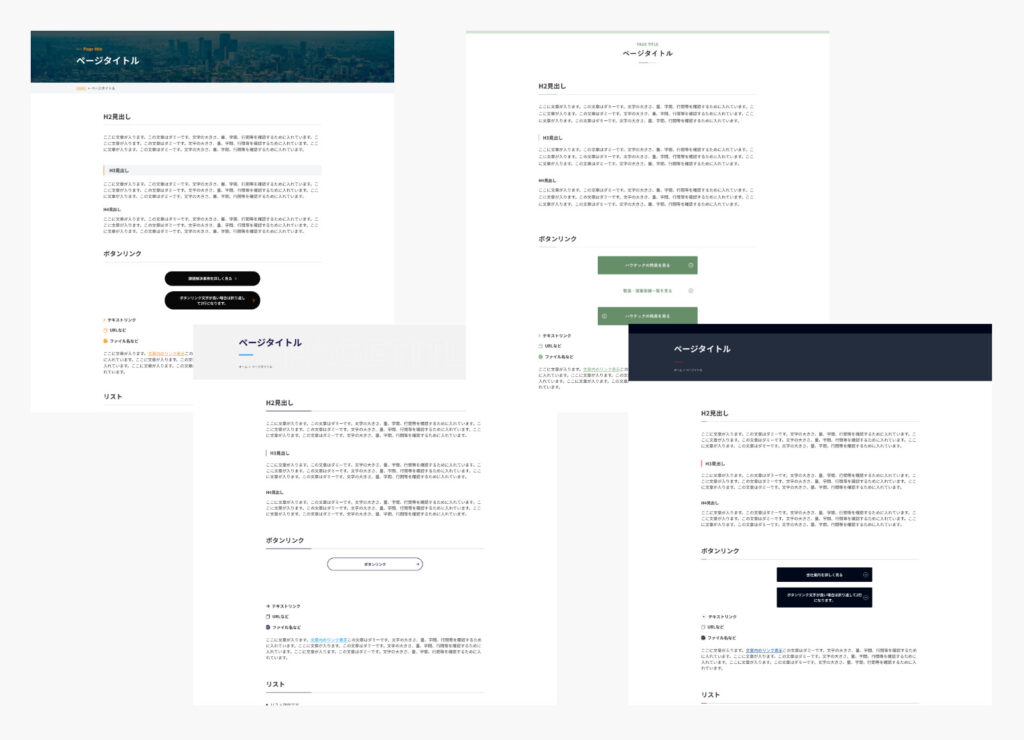
TOPページから共通パーツを拾いコンポーネント化したら、次は下層ページの基本モジュールを作成します。下層ページのタイトル、見出し、テーブル(表)、テキスト内リンク、画像+テキストのブロックなど下層ページでよく登場する要素についても部品としてまとめ、要素間の余白などについてもルール化していきます。

1つのサイト制作には複数の人が関わるので、作った人によって細かなルールが変わってしまうことのないよう、このモジュールが基本マニュアルとなります。実際に下層ページを作るときも、「モジュールでは余白はどうなっているかな?」と確認するなど全体の指標となるので、モジュールの設計はとても大切なのです!
モジュールが完成したら、実際に自分の担当ページを作成していきます。事前に用意した部品をパズルのように組み合わせながら作っていくイメージです。余白のルールなどもモジュールで細かく設定しているので、ルールに則ってコツコツ作業していきます。作り始めるまでの設計は大変でしたが、逆にしっかり設計してあれば迷うことなくサクサク進められます。
ここで陥りがちなのが、「ルールに縛られすぎてデザインの本質を忘れてしまう」という状態です。(私も実際に陥りました。)モジュールはあくまで「原則としてこれに従ってね」というルールであり「何が何でもこれを守れ!」というものではありません。
たとえば、「デザイン的にここはあえて余白を広くとった方が伝わりやすいのでは?」というときなど、明確な意図がある場合はそちらを優先して“あえて”ルールから外れるのはOKということです。ここで「モジュールでは画像とテキストの間の余白は32pxと設定されている!だから変えてはいけないんだ!」と考えるのはナンセンスです。
特に今の私は先輩のデザインを引き継ぐ後輩の立場なので、「先輩のプランを乱さぬようにしよう」という、あまり能動的でない意識が働きがちです。それゆえ、縋れるルールがあるとついそこに頼ってしまうことも。
しかし、「モジュールではこうなんですが、ここは変えて良いでしょうか?」と質問をしたとき、先輩に「もちろんルールは大事ですが、その都度一番伝わりやすいデザインは何かを最優先して、自由に考えていいんですよ」という言葉をもらい、本来の目的を忘れてしまっていたことに気がつきました。
メインデザイナーの意図を理解し、そこからズレないよう方針を守る意識はとても大事です。しかし、だからといって受身になり、ただルールに沿って組み立てる単純作業は求められていません。デザイナーとしてより伝わる「良いデザイン」を常に考え、状況に応じてコンテンツの追加や見せ方の変更を提案することも必要です。
他者からデザインを引き継いだときに考えるべきことについてまとめました。
メインデザイナーの意図を理解するために細部までデザインデータを見ること。
基本モジュール作成時はサイトの統一感や更新のしやすさを考え丁寧に設計すること。
ルールは大切だが、デザインの本質を忘れず「より伝わるデザイン」を常に考えること。
この2ヶ月間の私の気づきです。
まだ未熟で迷うことばかりですが、日々経験を積んでより頼もしいデザイナーとなれるようがんばります!
この記事が同じような境遇の人の気づきのきっかけとなれば嬉しいです。ここまで読んでいただきありがとうございました。
この記事の執筆者
KIOMIRU
この記事を気に入りましたら、ぜひ「いいね」「シェア」をお願いします。
Web制作に関するお悩みがある方はお気軽にご相談ください。
キオミルブログはキオミル株式会社のスタッフが日々の学びや社内のカルチャーなどを発信するブログです。

キオミル株式会社はビジネス課題を解決できるWeb制作会社です。特に中小中堅企業を中心とした、BtoB企業の新規見込客の獲得や採用強化、業務効率化の支援を得意としています。Web制作やマーケティングに関するお悩みがある方はお気軽にご相談ください。