IE11の定番バグとその対応方法
2020.04.24
KIOMIRU
こんにちは。キオミル株式会社フロントエンドエンジニアの野勢です。IEへの対応はコーディングの中で最も苦戦する業務の一つだと思います。
私は基本的にコーディングの際、Google Chromeでプレビューをしています。そのため、制作段階でIE11のレイアウトの崩れを発見できないことがあります。また、ある程度までコーディングが進行した段階でレイアウトの崩れを発見した場合、どの制作過程で崩れたのか見当がつきません。崩れた段階が分からないと、対処法を検索エンジンで調べたくても、何について検索すればいいのか分からないという状態になってしまいます。
そこで、この記事では、IE11への対応が必要な方のために、そもそもバグを発生させないプロパティを用いてコーディングする方法と、どうしても使用しないといけないプロパティがある場合の対処方法や代用プロパティをご紹介します。
目次

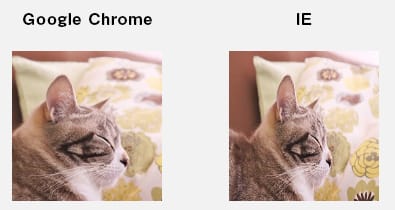
object-fitプロパティは、画像のサイズ調整やトリミングをCSSで実装したい場面などで少ない記述で済む便利なプロパティです。しかし、IE11やEdgeではこのプロパティが反映されないため、上図のように画像が潰れてしまいます。
IE11やEdgeで反映させたい場合は、JavaScriptの読み込みとCSSの記述を1行増やすだけで簡単に対処できます。利用するライブラリは「object-fit-images」です。使用方法は以下の通りです。
GitHubからjsファイルをダウンロードし、ofi.min.jsファイルを</body>タグの直前で読み込みます。
<script src="js/ofi.min.js"></script>object-fitを当てているクラスに1行プロパティを追記します。クラス名は仮で当てはめましたが、任意のクラスで構いません。
.object-fit {
object-fit: cover;
width: 150px;
height: 150px;
font-family: 'object-fit: cover;';/* この一行を追記 */
}※object-positionも使っている場合は、同じくfont-familyに以下のように追記してください。
font-family: 'object-fit: cover; object-position: 0% 50%;';</body>の直前に以下を追記します。
<script>
objectFitImages();
</script>以上で、IE11・Edgeに対応することができました。
JavaScriptの実装が不可欠と考えると面倒なイメージですが、CSSでのトリミングの実装はこの工程を踏まえてもobject-fitが一番スムーズで記述が少なく済みます。
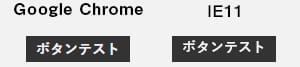
游ゴシックを使用して制作しているサイトでは、上下・左右中央揃えの小さなボタンを実装した際、IE11のみで上部にずれてしまう不具合があります。

原因は、IE11だけ一部のフォントの下に余白が出来る仕様になっていることです。ボタン以外でも余白はできますが、小さなボタンの場合は特に目立ってしまいます。
この問題は下記の2通りの方法で解決できます。
余白ができてしまうのはIE11のみですので、いずれもCSSハックでIE11のみを指定します。
CSSハックを使い、以下のようにスタイルを当てます。
<div class="btn"><p>ボタンテスト</p></div>_:-ms-input-placeholder .btn p, :root .btn p {
font-family: 'メイリオ', 'Meiryo', sans-serif;
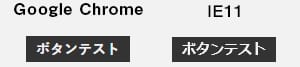
}今回はメイリオを設定しましたが、余白が付かないフォントであれば何でも構いません。実装後、IE11のみメイリオに変わっていることを確認してください。

メイリオですとIE11でも余白ができないので、綺麗な中央配置になります。見た目を妥協することになるので、できればpaddingで対処していきたいですね・・・!
同じくCSSハックを使い、以下のように記述します。
<div class="btn"><p>ボタンテスト</p></div>_:-ms-input-placeholder .btn, :root .btn {
padding: 4px 10px 0;
}今回は元々のデザインでpaddingを上下に2pxずつ設定していたので、上4px下0pxで合計値が変わらないようにバランスを取りました。

見た目を妥協せず、綺麗に上下中央揃えで実装することができました。
フォントをメイリオに変更する方法では、見た目を妥協することになりますが、ボタンや文字のサイズに影響されず一括で設定できるので、汎用性が高く安定して使えます。一方で、paddingを使う方法では、ボタンや文字のサイズによって細かく調節する必要があります。安定性はありませんが、IE11でも綺麗にスタイルを維持することができます。
どちらの方法もメリット・デメリットがあるので、サイトの規模やシチュエーションによって使い分けが必要ですね。
上下・左右中央揃えの実装はFlexboxが手っ取り早く実装できて便利です。
しかし、Flexboxは注意しければブラウザによって挙動がバラバラになってしまいます。
Google Chromeのみの対応ですと、以下のスタイルで実装することができます。
<div class="flex-wrap">
<p class="flex-item">flex</p>
</div>.flex-wrap {
display:flex;
}
.flex-item {
margin:auto;
}Google Chromeで確認すると、上下・左右中央に配置できています。

ですが、IE11で確認すると・・・

このように、左右は中央揃えになっていますが、上下は中央揃えになっていません。原因はdisplay:flexとmarginを掛け合わせるとブラウザごとに挙動の違いが発生する場合があるためです。
対応方法として、marginを利用せず、コンテナにプロパティを2行追加して実装していきます。
.flex-wrap {
display:flex;
/*↓の2つのプロパティを追加してFlexboxの中身を揃える*/
align-items: center;/*上下中央揃え*/
justify-content: center;/*左右中央揃え*/
}この方法ですと、全てのブラウザで問題なく配置されていることが確認できました。Flexboxを利用する際はmargin: autoと掛け合わせてレイアウトするのは避けた方が良さそうです。
上下・左右中央揃えの実装時は迷わずこのプロパティが使えるようになれればスムーズに実装できそうですね。
以上、IE11の定番バグとその対応法でした。
この記事が少しでもみなさまのお役に立てれば嬉しいです!
この記事の執筆者
KIOMIRU
この記事を気に入りましたら、ぜひ「いいね」「シェア」をお願いします。
Web制作に関するお悩みがある方はお気軽にご相談ください。
キオミルブログはキオミル株式会社のスタッフが日々の学びや社内のカルチャーなどを発信するブログです。

キオミル株式会社はビジネス課題を解決できるWeb制作会社です。特に中小中堅企業を中心とした、BtoB企業の新規見込客の獲得や採用強化、業務効率化の支援を得意としています。Web制作やマーケティングに関するお悩みがある方はお気軽にご相談ください。