コーディング初心者が知っておくべきコードエラーのデバッグの手順
2024.08.06
萩尾 奈未
こんにちは! キオミルでコーダーをしている萩尾です。
普段はフロントエンドのコーディングをしています。
コーディングをしていると必ずコードのエラーが起こりますよね。
そんなとき、初心者はバグ(コードの不備)を特定できずに、長時間堂々巡りをしてしまいがちです。
この堂々巡りの原因は何でしょうか。単純に「コードの知識が少ないから」だと、初心者のころの私は思っていました。しかし、今思えば、例えコードの知識があったとしても、デバッグ(バグを特定する)が身についていなければ、エラーを解決することはできません。
Googleで検索すれば、特定のエラーの対応方法は手軽に見つかります。しかし、デバッグそのもののロジック(筋道や流れ)の解説はあまり見かけないため、今回私の経験をもとにまとめました。私がデバッグをする際に参考にしているサイトもあわせてご紹介するので、コーディングに苦手意識がある方や初心者の方の参考になれば幸いです。
デバッグは慣れるまで時間がかかりますが、少しずつ早く対応できるようになります。そうなるとコーディングが楽しくなってきます。ぜひお試しください。
目次
ベテランのコーダーであっても、エラーは必ず起こります。初心者との違いは、素早く解決できるところです。ベテランのコーダーには知識と経験があり、デバッグに慣れているからです。
エラーが起こり、右も左も分からないときは、頼りになる先輩に一度質問してみましょう。私もそうしていました。このとき、答えをただもらうだけではなく、先輩のデバッグの流れを一通り共有してもらうことが大切です。原因を一つ一つ潰していき、バグにたどり着く流れを見せてもらいましょう。これがとても大きな学びになります。
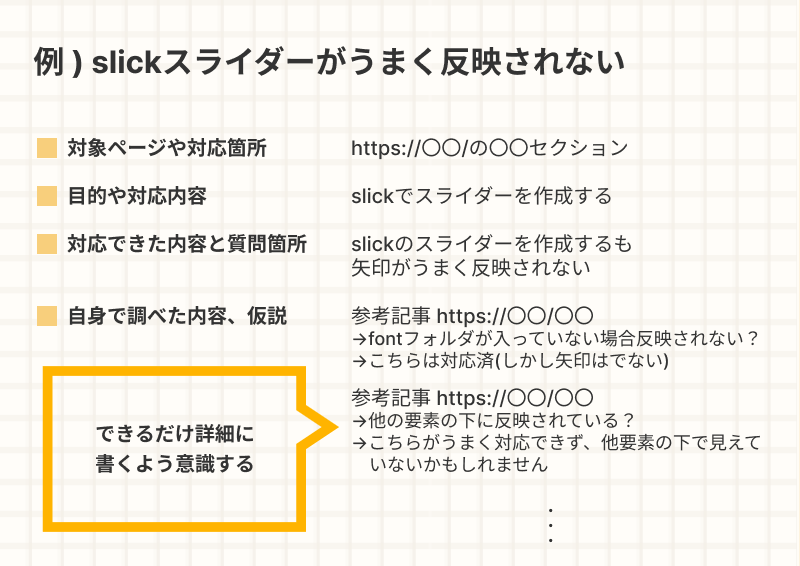
また、先輩に質問をする前に自身で情報収集をして、分かっている箇所と分からない箇所、自分で考えた仮説などをあらかじめまとめておくのもおすすめです。私は、質問の準備段階で情報収集をしているときに思考がまとまって、自力で答えにたどり着くことが度々あります。

初心者がエラーと長時間格闘してしまう原因は、やみくもにエラーを特定しようとするところにあります。私自身も経験があります。
一方、ベテランのコーダーは、バグの可能性がある部分を一つ一つ潰していきます。このとき、コードが反映されるプロセスを理解しておくと、バグの可能性がある部分を漏れなく検証できます。
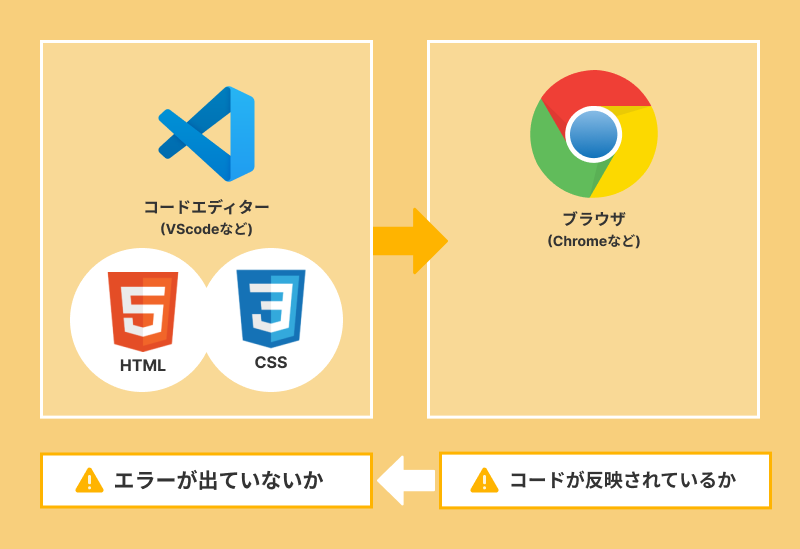
例えば、html・cssの場合、VScode(コードエディター)→html→css→ブラウザというプロセスでデザインがブラウザに反映されます。この場合のデバッグは、検証ツール(まずはコードが反映されているか)→VScodeのコンソール(ツールで反映されているか)→cssのコード→HTMLのコードというプロセスで行います。
このようにコードが反映されるプロセスに沿って、順を追いながら検証していき、可能性を一つ一つ潰していくことが大切です。この方法に慣れると、筋道を立ててデバッグができるようになりますし、エラーが起こったときも冷静に対応できるようになります。

エラーにも種類があります。大きく分けると、①単純ミスによるエラーと、②知識不足によるエラーがあります。
単純ミスとは、いわゆるヒューマンエラーのことです。意図したコードと違う記述を書いてしまい、エラーが起こります。よく記述し、間違えやすいコードについてはスニペットに事前に登録しておくという方法もあります。
スニペット参考サイト
https://suzunon.com/web-develop/snippets/
知識不足とは、コードを知らない、もしくはその使い方を知らない場合のことです。コードを誤って認識している場合もあります。
次は、この2種類のミスの例を挙げながら、具体的に説明します。
※今回例として取り扱う言語について
今回は、例として主に分かりやすいHTML、CSSの例を用いますが、プロセスなどは他のプログラミング言語にも応用できる内容となっています。
単純ミスの代表的なものを3つ挙げます。
1.htmlとcssで記述しているclass名が違うため、CSSが反映されない
2.scssなどをコンパイルするツールが止まっている
3.スタイルシートがhtmlに正しく記述されていない
他にも、自身がよくする単純ミスを前もって把握していると、対応が早くなります。
エラーを見つけるには、ブラウザの検証ツールを立ち上げます。エラー箇所を選択し、自身が記述したコードが検証ツールに反映されているか、されていないかをまず確認します。


検証ツールに反映されていない場合は、1~3のいずれかの単純ミスである場合が多いです。
それぞれの事例を挙げながら詳しく解説します。
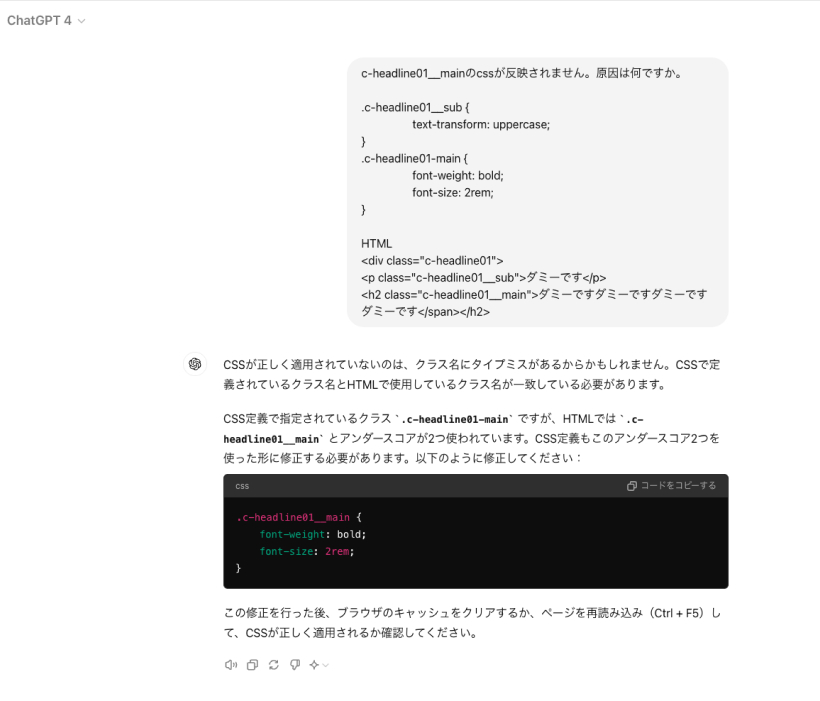
上記のCSSが反映されていないパターンは、htmlとcssのclass名が合致していないためコードが反映されないケースです。
こういった場合は、例えば「class名はhtml上で記述したものをコピペする」と普段から決めておけば防ぐことができます。そうはいってもヒューマンエラーは起こるため、なかなか自身で気がつけないことも少なくありません。ひとつの対処方法として、ChatGPTの使用をおすすめします。

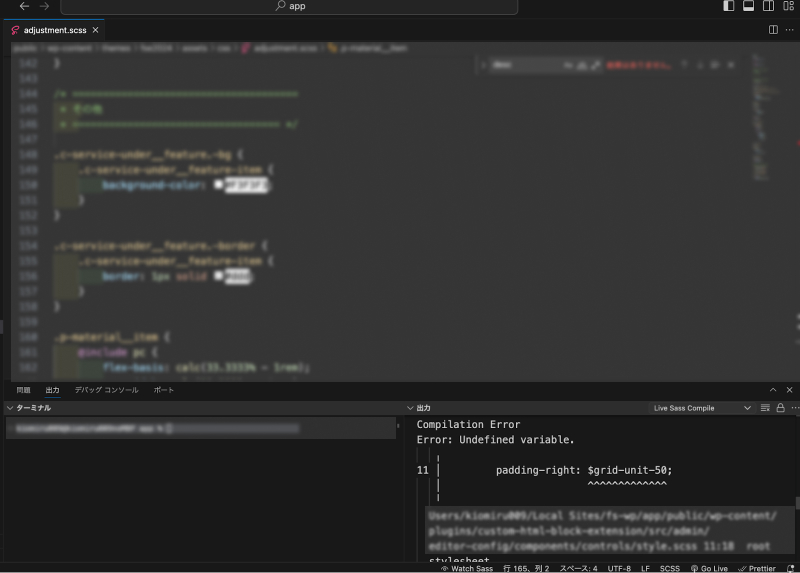
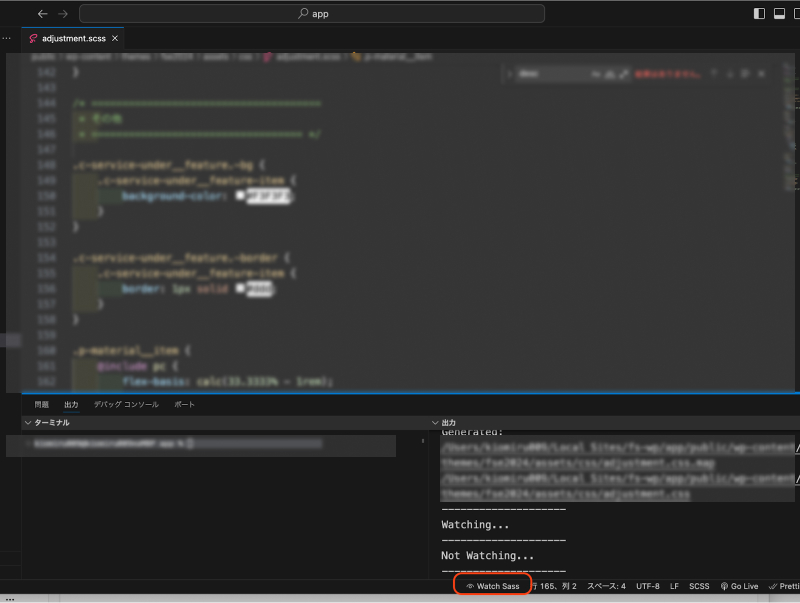
コードにばかり集中して原因を探っていると、こういったツール側のエラーに気が付かないことがあります。ツールのログにエラーがないか確認しましょう。
コンパイルするツールを使用している場合は、コードの問題を特定しようとする前に、そもそも自分が記述したものが反映されているかも視野に入れましょう。

この場合は変数が見当たらず、Sassのコンパイルが止まってしまっています。

これはSassが動作していない例です。
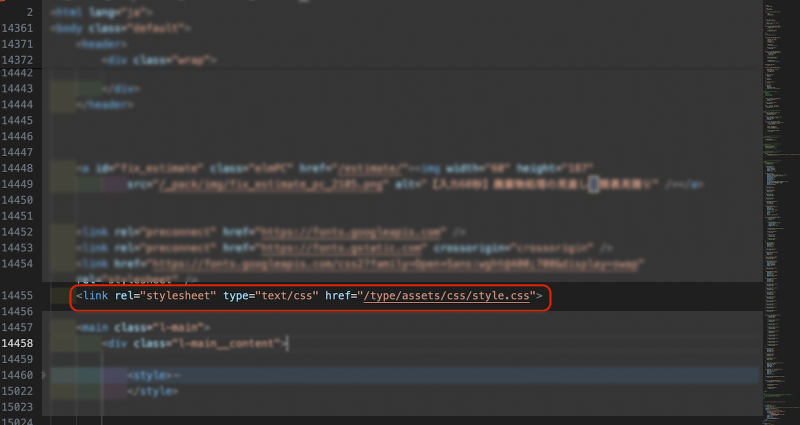
基本的なところですが、「2.scssなどをコンパイルするツールが止まっている」と同じで、コードにばかり集中して原因を探っていると、スタイルシートの未反映に気が付かないことがあります。
cssファイルを生成した際には、cssが正しく反映されるかあらかじめ確認することで、この問題は防げます。

人によって、見落としてしまいがちな単純ミスは異なりますが、これらはいずれも「コーディングを始めるときにチェックしておく」など、事前の対応で防げます。
また、単純ミスはミスが起こったときの対処法を決めておくだけでスムーズに対応することができます。
ぜひ一度、自身がよく直面する単純ミスを書き出してみてください。
ここまでは、「①単純ミス」によって起こるエラーの事例を3つご紹介しました。
続いて、「②知識不足」によって起こるエラーのうち、主にコードの使用方法のミスを想定したデバッグについて説明します。
検証ツールに反映されている場合は、知識不足などのせいでコードが間違っている場合が多いです。
この場合は、バグであるコードに別の値を代入(プリントデバッグ)して検証します。代入する前に、下記でご紹介する検証ツールの使い方とCSSの特性を理解しておきましょう。
1.検証ツールの使い方
2.CSSの特性を理解する
2-1.CSSの詳細度
2-2.記述方法
2-3.htmlの親子関係
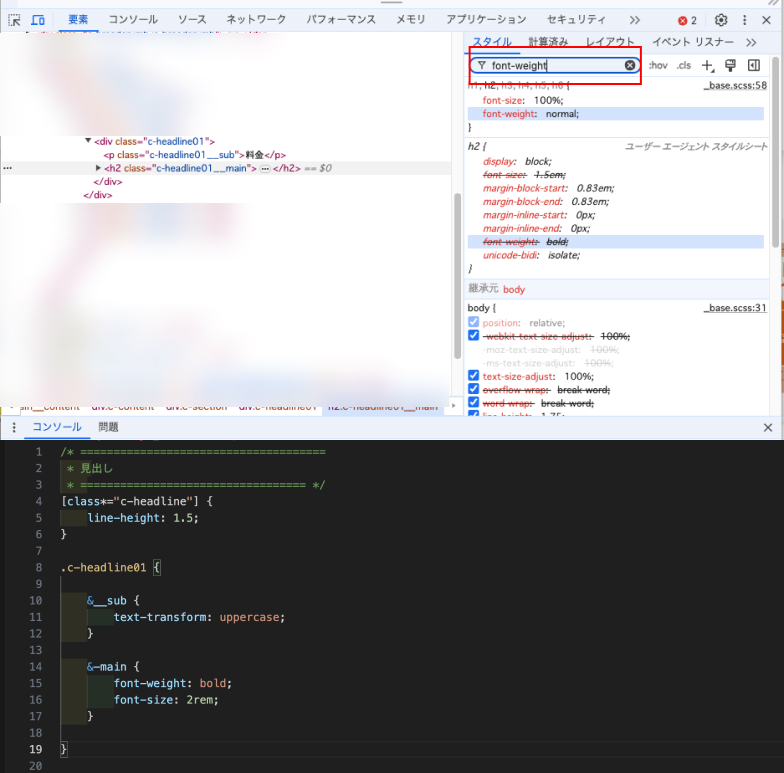
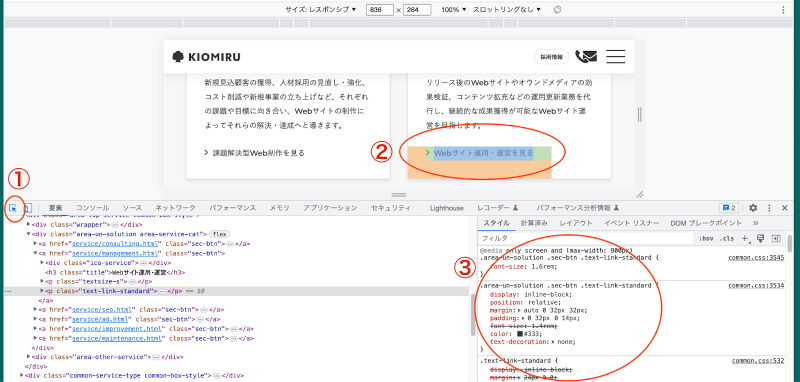
検証ツールの基本的な使い方をご紹介します。

まず、ブラウザで検証ツールを開きます。上記の例では①をクリックし、参照したいパーツ(今回は②)を選択します。続いて、③の部分に出てくるCSSを確認します。③の部分に別の値を代入することで、どんなスタイルになるのかを検証することができます。
参考サイト
https://willcloud.jp/knowhow/dev-tools-01/
知識不足によってエラーを起こさないためにも、CSSの特性を理解することが重要です。特にエラーが起こりやすいパターンとして、CSSの詳細度、記述方法、htmlの親子関係という3つの項目について、検証ツールでの実際の見え方やデバッグの事例を挙げながら解説します。
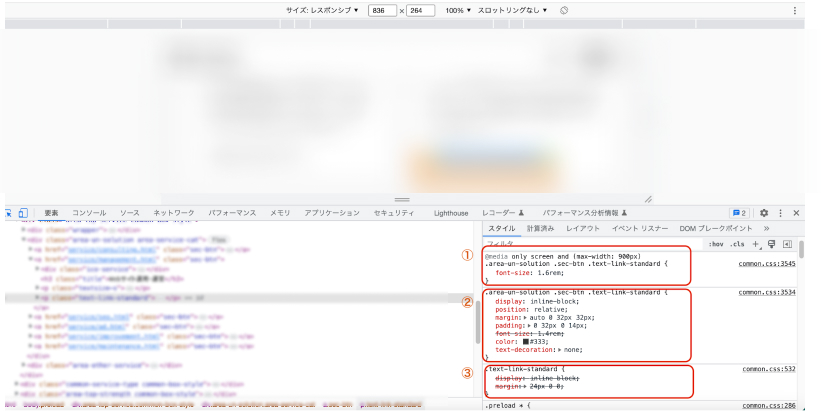
CSSには、詳細度とclass名の付け方によって、コードの優先度があります。

上記の例では、上から①〜③の順に優先的に反映されています。
CSSの詳細度を詳しく説明している参考サイト
https://engineering.nifty.co.jp/blog/25824
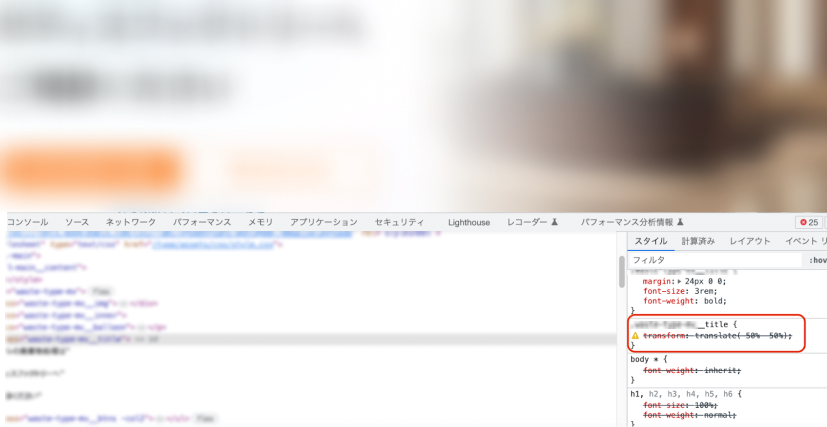
記述方法を間違えると、エラーが生じます。
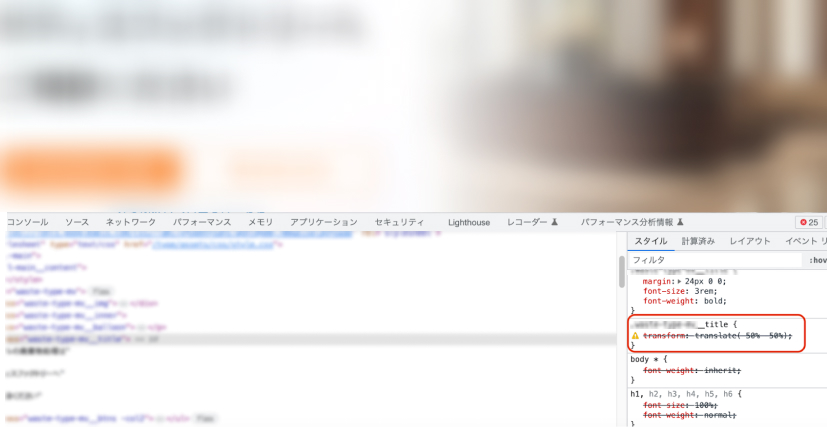
デバッグの事例として、「要素の使い方を間違えている」ケースを挙げます。

上記の例は、赤で囲んだようにtransformの値が間違っています。よく見れば、単純に数字の間のカンマが抜けているだけということが分かります。今一度、コードの使い方を調べてマスターするようにしましょう。
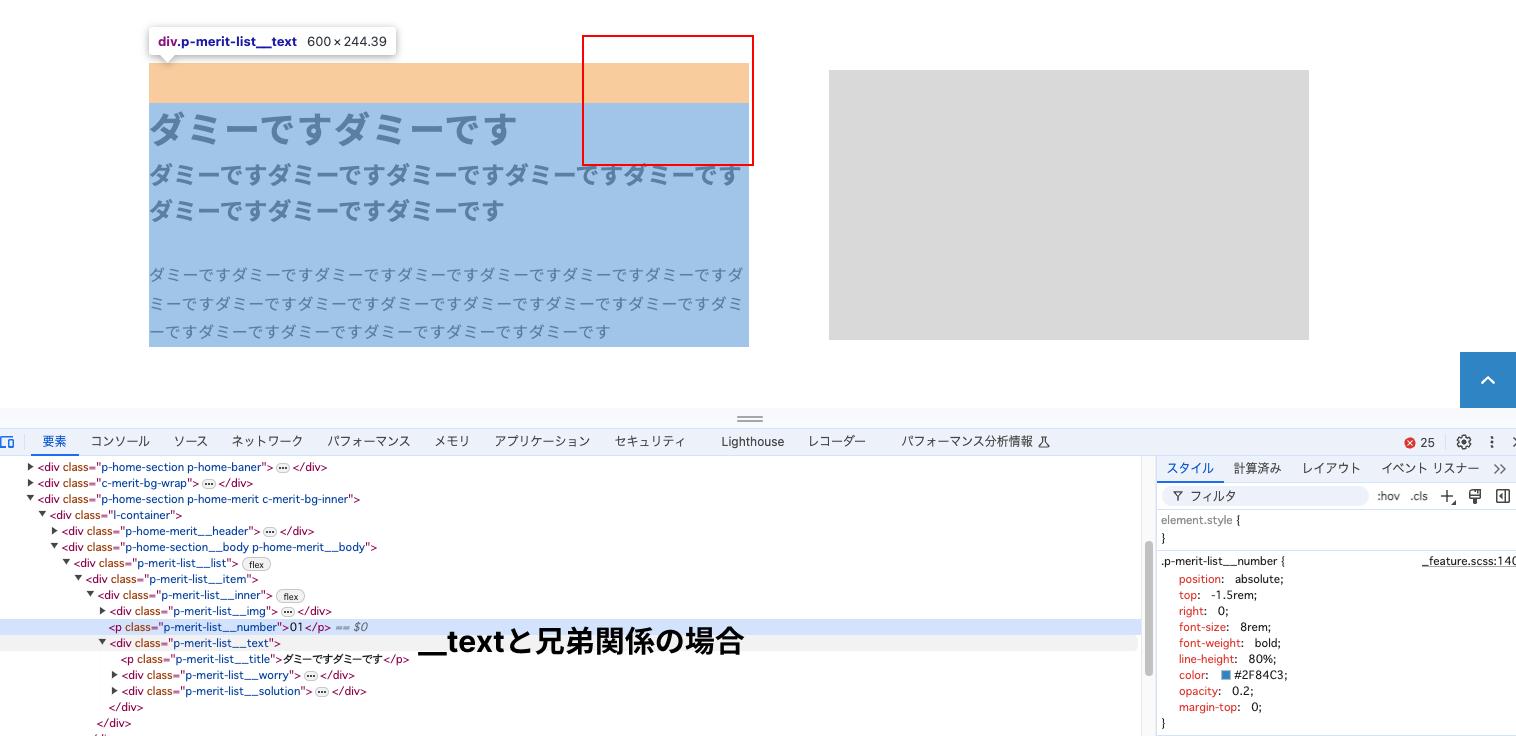
htmlで記述する場合、要素同士を正しい関係で記述することが大切です。
デバッグの事例として、「htmlの親子関係を理解していない」ケースを挙げます。


親子関係か、兄弟関係でないとpositionは位置関係を指定できません。
このようにCSSによって特性があるため、htmlの構造についても把握しておくことが必要です。
参考サイト
https://zero-plus.io/media/css-position-absolute/
その他に起こりやすいデバッグの例をご紹介します。
・デバッグ例③ ライブラリなど、そもそもどのような仕様なのか理解できていない

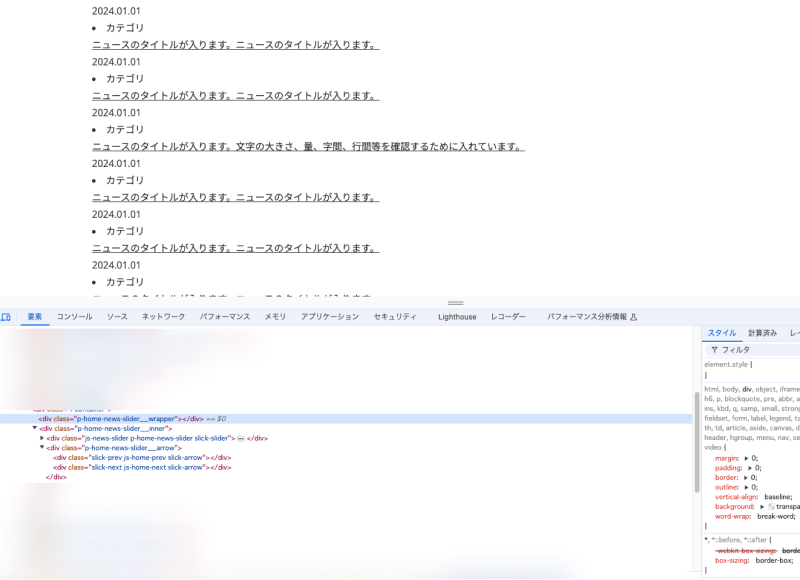
上記はslickのライブラリに沿って、HTMLを入れましたが、動いていません。slickの使い方を今一度確認しましょう。参考サイトを探して、ライブラリの使用方法を一つ一つ確認します。
今回はslickのjsが入っていないことが原因でした。
ライブラリにはあらかじめ入っているcssとjsがあり、おおよそ把握しておくか事前に確認することで、調整が楽になります。
参考サイト
https://zero-plus.io/media/jquery-slick/
どうしてもエラーが解決しないときは、別の解決手段を探すことも大事です。その時点での自分の知識では及ばないこともあるからです。バグの特定に長時間を費やしている場合は、切り替えて別の解決手段も試してみましょう。
例えば、marginを使ってうまく調整できない場合,positionを使ってみる。slickが使えない場合は、使い慣れている別のライブラリを入れてみるなどです。
ただ、一時は別の手段で解決できたとしても、後々同じ問題にぶつかることが多くあります。そのため、時間があるときに最初の手段で解決するにはどうすればよかったのかを検証し、正しい解決手段を身につけることが大切です。
初心者は、まずコードの知識を増やしながら、自分が起こしがちなエラーを把握できるようになりましょう。また、コードが反映されるプロセスを意識し、順を追ってデバッグしてみてください。慣れることでエラーに対応できるようになります。一朝一夕にデバッグのスピードは上がりませんが、地道に続けることでスピードも早くなります。
今回は私もよくぶつかるエラーの事例を用いて、デバッグ方法をご紹介しました。この記事がお役に立てたなら嬉しいです。
最後まで読んでいただきありがとうございました。
参考書籍:桜庭 洋之 (著), 望月 幸太郎 (著)『コードが動かないので帰れません!新人プログラマーのためのエラーが怖くなくなる本』翔泳社 2023年
この記事の執筆者
萩尾 奈未
1992年生まれ。大阪府出身。出版業界にて広報業務を経験。イラスト描画の経験はあったものの、視覚的にわかりやすく伝えるデザインの難しさと面白さを実感。プロフェッショナルを志し、デザインスクールを経て、キオミルに入社。趣味は漫画と筋トレ。
この記事の編集者

水島 なぎ
1985年生まれ。福井県出身。「書く・編む・正す ことばのよろず屋」を掲げる、フリーランスのライター・編集者・校正者。実用書系出版社の企画編集者として培った編集スキルやディレクションスキルを生かし、紙媒体やWebなど幅広い分野で活動中。正しい日本語、読みやすい日本語、誤解されにくい日本語への提案が得意。
この記事を気に入りましたら、ぜひ「いいね」「シェア」をお願いします。
Web制作に関するお悩みがある方はお気軽にご相談ください。
キオミルブログはキオミル株式会社のスタッフが日々の学びや社内のカルチャーなどを発信するブログです。

キオミル株式会社はビジネス課題を解決できるWeb制作会社です。特に中小中堅企業を中心とした、BtoB企業の新規見込客の獲得や採用強化、業務効率化の支援を得意としています。Web制作やマーケティングに関するお悩みがある方はお気軽にご相談ください。