カスタム投稿とは?プラグイン「Custom Post Type UI」の設定方法と実例を解説
2025.04.11
山内 飛勇
みなさんこんにちは!キオミルでコーダーをしている山内です。今回は、WordPressのカスタム投稿タイプとプラグイン「Custom Post Type UI」の設定について、みなさんに共有します。WordPressを使って企業のコーポレートサイトなどを作成する際は、ブログ記事だけではなく、質問ページやサービスページなど、さまざまなコンテンツを管理する必要があります。カスタム投稿タイプを使うことで、それらの複雑なコンテンツをカテゴリーごとに整理し、管理しやすくなります。「Custom Post Type UI」というプラグインを使えば、コードを書かずに、カスタム投稿タイプを設定できます。この記事では、カスタム投稿タイプの概要やメリットを紹介し、「Custom Post Type UI」を使った具体的な実装方法を分かりやすく解説します。カスタム投稿タイプをぜひ活用してみてくだい。
目次
カスタム投稿タイプとは、投稿を独自にカスタムして作成できる機能です。
WordPressにデフォルトで存在する、「固定ページ」と「投稿」という機能と比較しながら解説します。
固定ページとは、そのページだけで完結するコンテンツに使用する機能です。WordPressにデフォルトで存在する投稿タイプで、企業のコーポレートサイトの場合、ホームや会社概要などは固定ページとして作成します。
投稿とは、時系列順でコンテンツを発信するためのページです。固定ページと同様に、こちらもWordPressにデフォルトで存在する投稿タイプです。企業のコーポレートサイトの場合、ブログやお知らせなど、随時増えていくコンテンツを追加したいときに使用します。
まとめると、「固定ページ」はそのページで完結するコンテンツに、「投稿」はブログやお知らせなど時系列で増えていくコンテンツに使用されます。カスタム投稿タイプは、「投稿」と同じようにたくさんの記事を登録できますが、そのコンテンツの内容を自由にカスタマイズしたりジャンル分けしたりできるので、サイトコンテンツを管理しやすくなります。カスタム投稿タイプは他の機能に比べてカスタマイズ性が高く便利ですが、WordPressのデフォルトの機能ではないため、自分で設計していく必要があります。
カスタム投稿タイプの利用シーンとして、「よくある質問」のページがあります。質問が一覧表示されるページにカスタム投稿タイプを使用することで、管理画面から簡単に質問の更新や削除ができるようになります。
さらに、会社のサービスページなど、ページ配下に詳細ページを持つことが想定される場合にも、カスタム投稿タイプを活用することで内容をさらに詳しく分類することができます。「よくある質問」のページやサービスページなどのコンテンツをすべて固定ページで実装すると、後から情報を追加・更新しにくいため、管理しにくくなってしまいます。
カスタム投稿タイプを使うことで、追加したいコンテンツにあわせた投稿タイプをあらかじめ作成することができ、サイトコンテンツを効率的に管理できるようになります。また、必要に応じてタクソノミーを追加すると、カテゴリー別に分類できて、さらに管理がしやすくなります(タクソノミーについては後述します)。
カスタム投稿タイプはそれぞれ異なる投稿タイプにカスタマイズできるため、製品ページや採用ページ、人材紹介ページなど、投稿したいコンテンツにあわせてデザインやレイアウトを自由に設定できるのもメリットです。
ここからは、カスタム投稿タイプの実装方法を解説します。WordPressの実装方法としては、 プラグインを使用した方法がおすすめです。今回は、「Custom Post Type UI」というプラグインを使用します。このプラグインの公式サイトの中に、ユーザードキュメンテーションがあります。あらかじめ閲覧しておくことで、スムーズに実装できます。
「Custom Post Type UI」の公式サイトはこちら
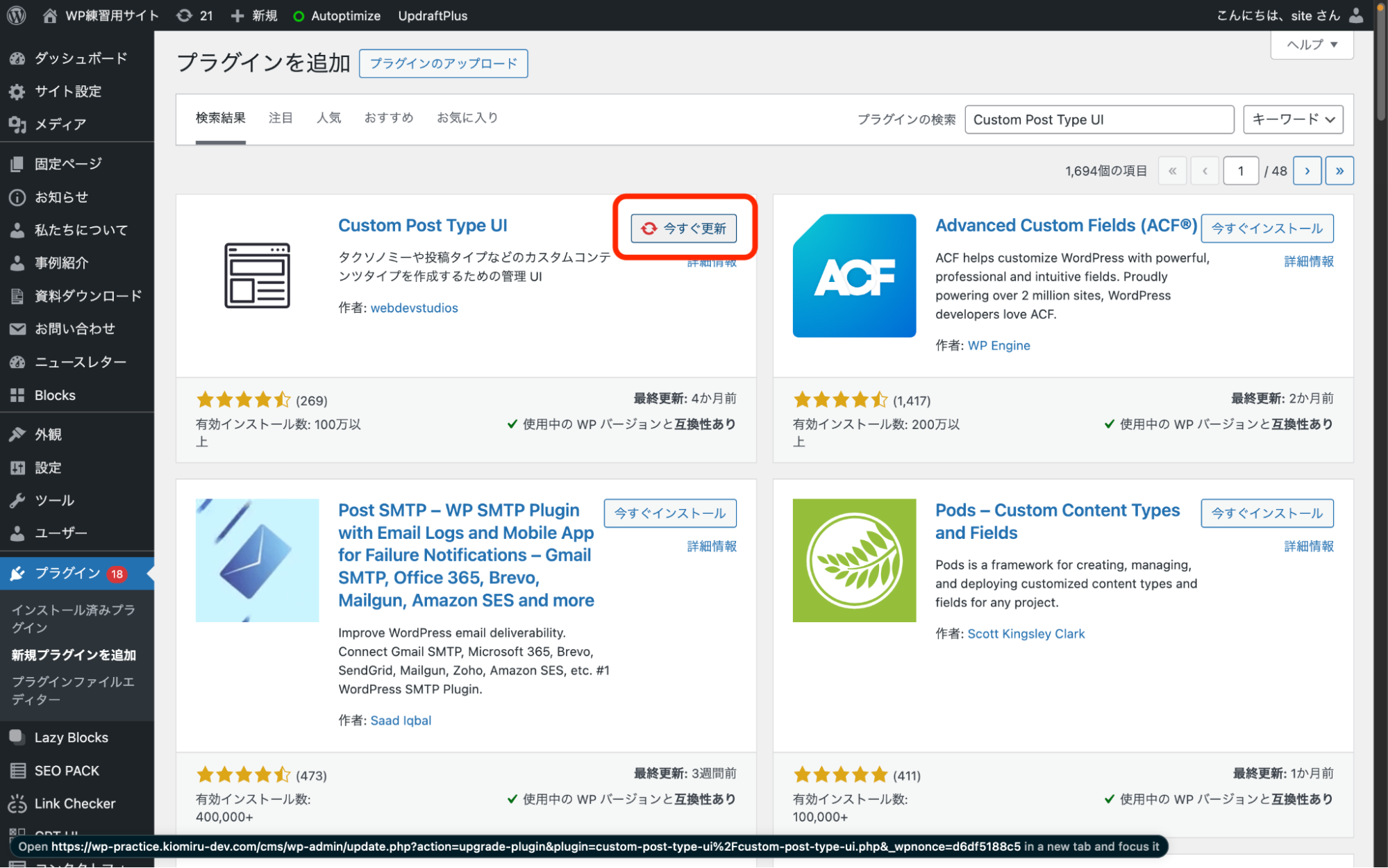
まずは、プラグインをインストールします。WordPressの画面右上にある「プラグインの検索」の検索欄に「Custom Post Type UI」と入力してください。そうすると、検索結果の左上にプラグインが出てきます。
次に、赤枠で囲っている箇所のボタンを押してインストールしてください。インストール後、同じ赤枠のボタンから「有効化」しましょう。なお、プラグインをすでにインストール済みの場合は、上記のスクリーンショットのように「今すぐ更新」のボタンが表示されます。

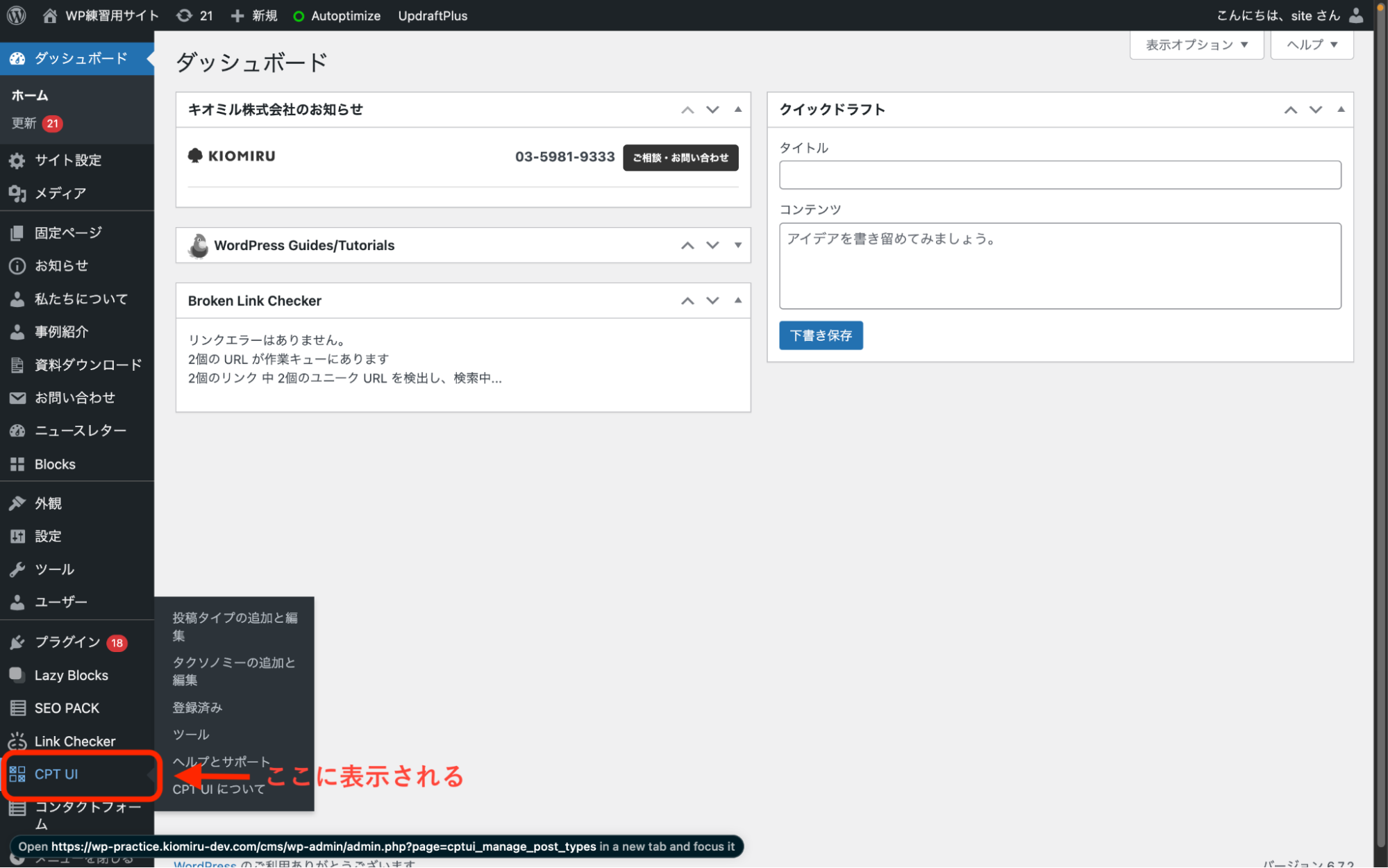
インストールと有効化が完了したら、画面左の管理バーに「CPT UI」と表示されるので、確認してください。
「CPT UI」をクリックすると、投稿タイプの管理画面が開きます。この管理画面から、新規の投稿タイプの追加や編集ができます。

今回は実例として、コーポレートサイトの「よくある質問」をカスタム投稿タイプで作成していきます。
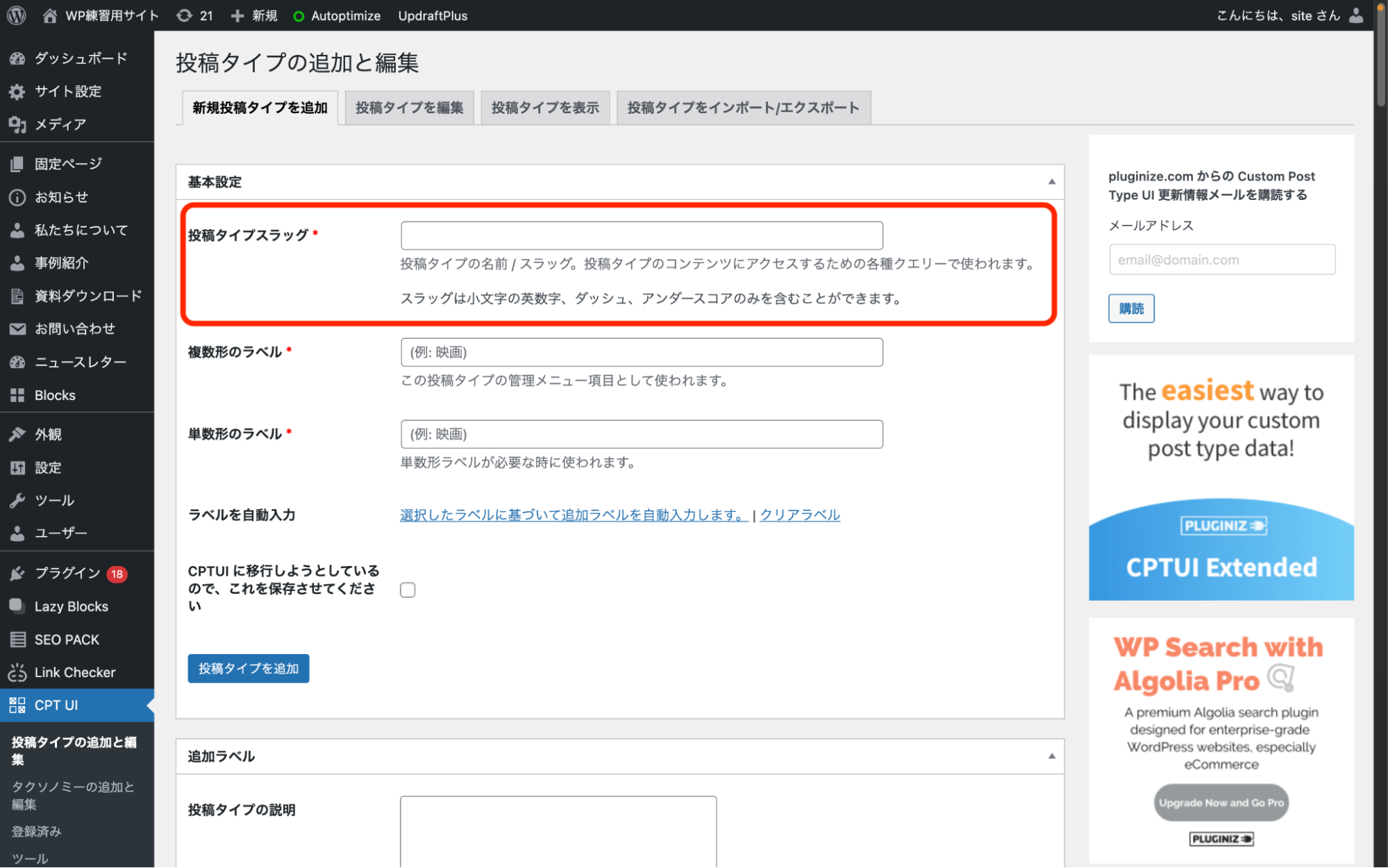
投稿タイプを追加する際は、「基本設定」「追加ラベル」「設定」の必要項目を入力してから、「投稿タイプを追加」というボタンを押します。
各項目の設定方法を見ていきましょう。
作成する投稿タイプの任意のIDを設定してください。今回作成するのは「よくある質問」ですので、「faq」と入力します。ここで入力したIDは、後でURLのディレクトリに入ります。

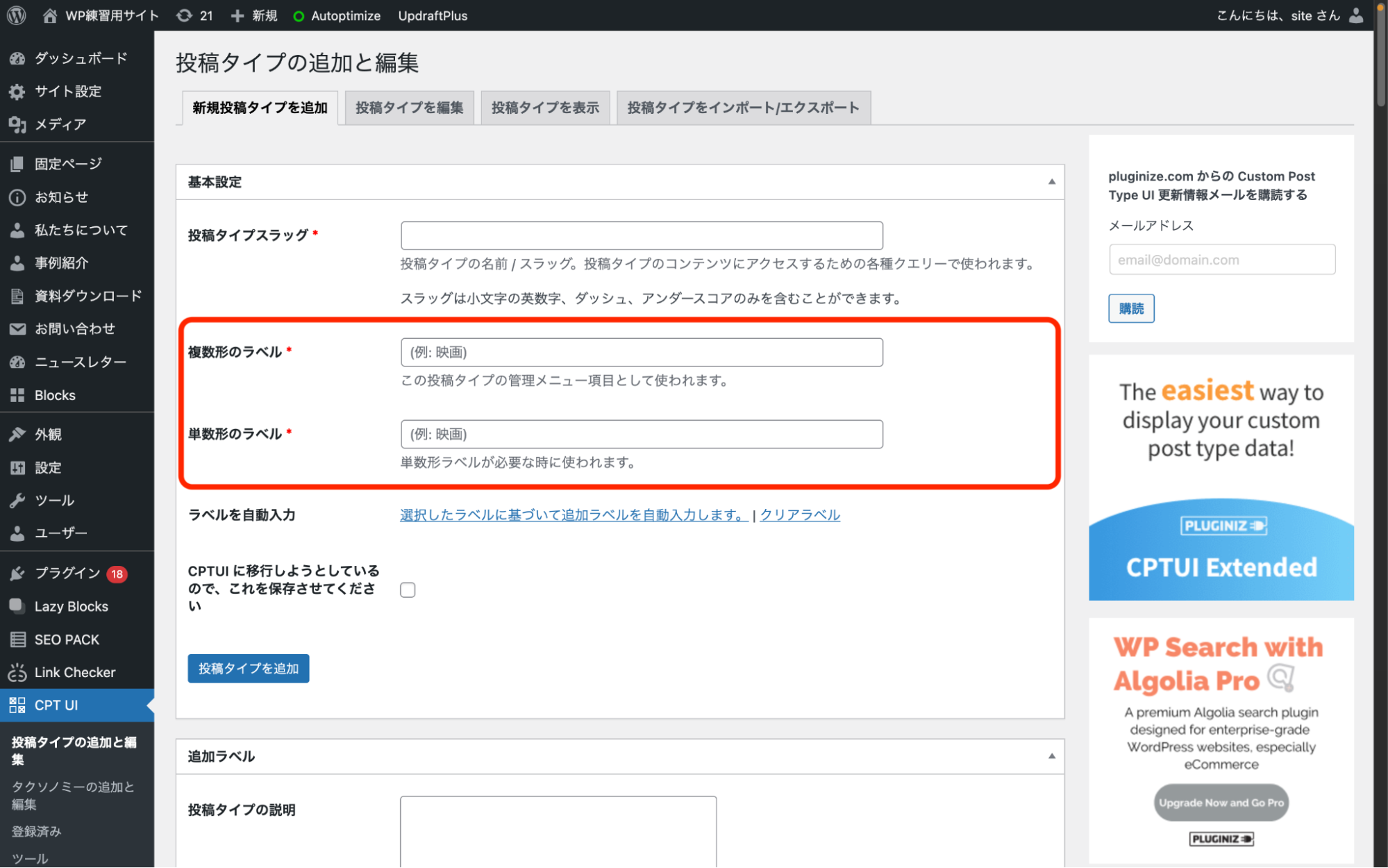
作成する投稿タイプの名前を設定してください。今回の事例では、どちらのラベルにもそのまま「よくある質問」と入力します。
なお、「複数形のラベル」と「単数形のラベル」の違いは、アルファベットで入力する際に複数形か単数形かを識別するためのもので、今回のように日本語で名前を設定する場合は、気にせず同じ文字列を入力して問題ありません。
ここで設定した「複数形のラベル」が、管理バーのメニューの項目に表示されます。

基本設定の下に「追加ラベル」があります。こちらは項目を確認して、必要がなければ記入しなくて大丈夫です。
さらに追加ラベルの下をスクロールすると、今回作成するカスタム投稿の「設定」があります。こちらで、必要な項目を設定していきましょう。
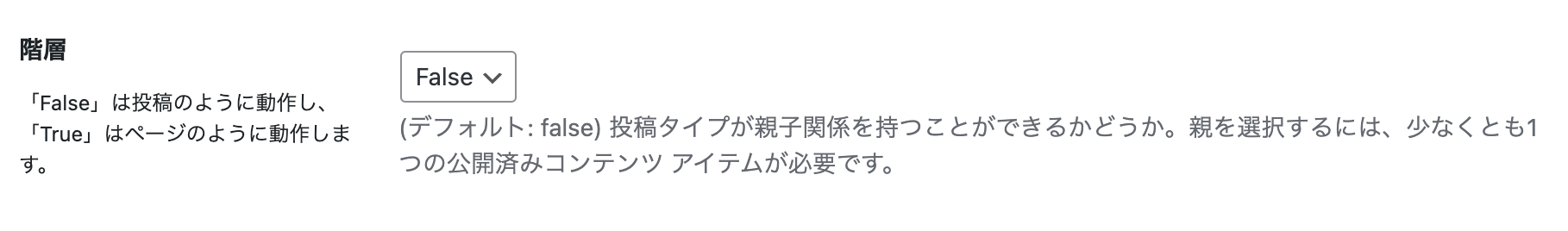
カスタム投稿タイプの中で親子関係を作成する場合は、「階層」を「true」に変更します。

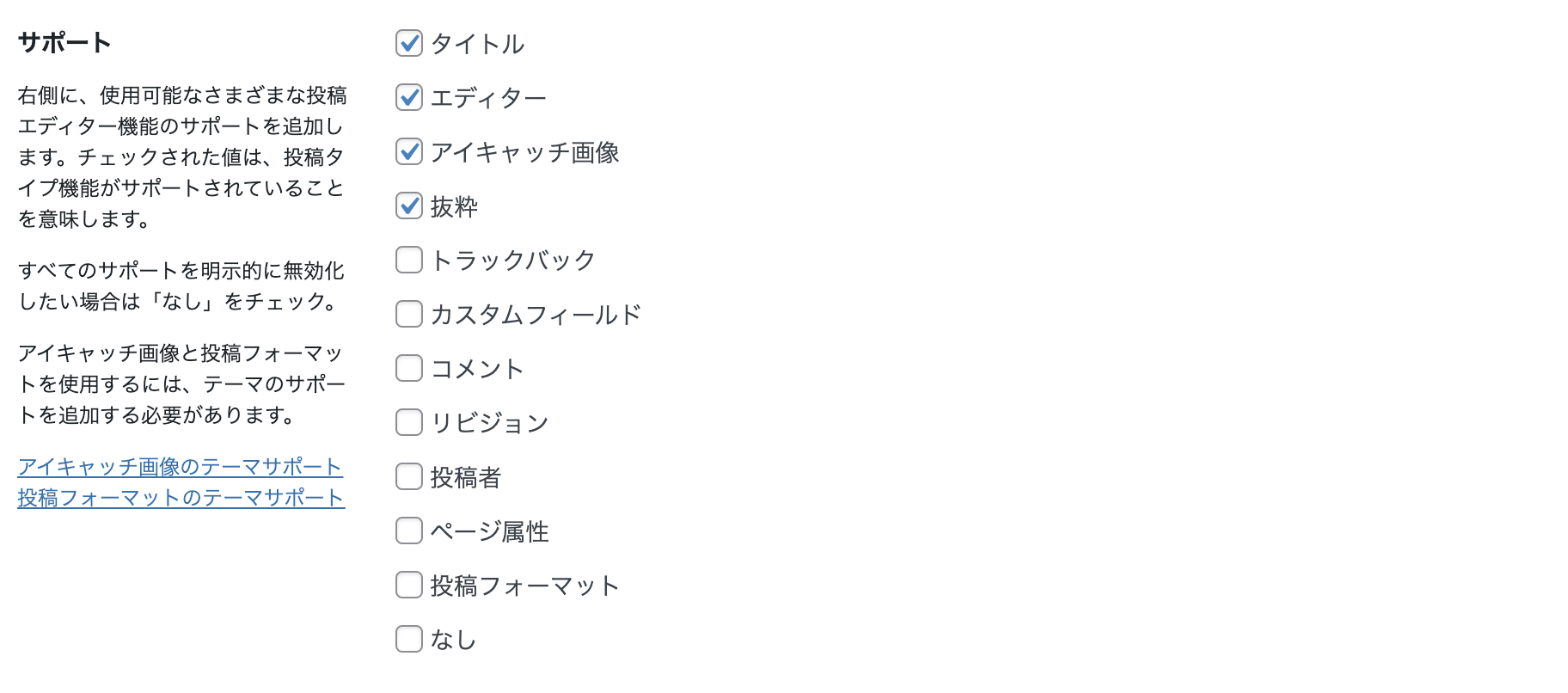
投稿画面内に表示する項目です。さまざまな項目があるので、必要に応じてチェックを入れてください。
例えば、アイキャッチ画像にチェックを入れると、その投稿に画像を設定できるので、記事を抽出する際のサムネイルに使用できます。

なお、サポートの中にある「ページ属性」にチェックを入れると、親ページの設定や投稿の並び順の指定ができるようになります。カスタム投稿タイプを固定ページのように使いたいときに便利です。サイト構造も整理できるので、親ページを設定する場合はここもチェックを入れておくことをおすすめします。
「基本設定」「追加ラベル」「設定」の必要項目を入力した後、一番下にある「投稿タイプを追加」というボタンを押すと、新しい投稿タイプの作成が完了します。
続いて、タクソノミーの設定に進みましょう。
タクソノミーとは「分類」を意味する言葉であり、WordPressではいわゆるカスタム投稿タイプで作成した新規のカスタム投稿をカテゴリー分けできるようにする機能です。タクソノミーを設定することで、普通の投稿と同じように、カスタム投稿をカテゴリー別に分類できるようになります。コンテンツを管理しやすくなるので、以下の解説を参考にぜひ設定してみてください。
今回は、カスタム投稿と同様に「Custom Post Type UI」を使用した手順を説明します。
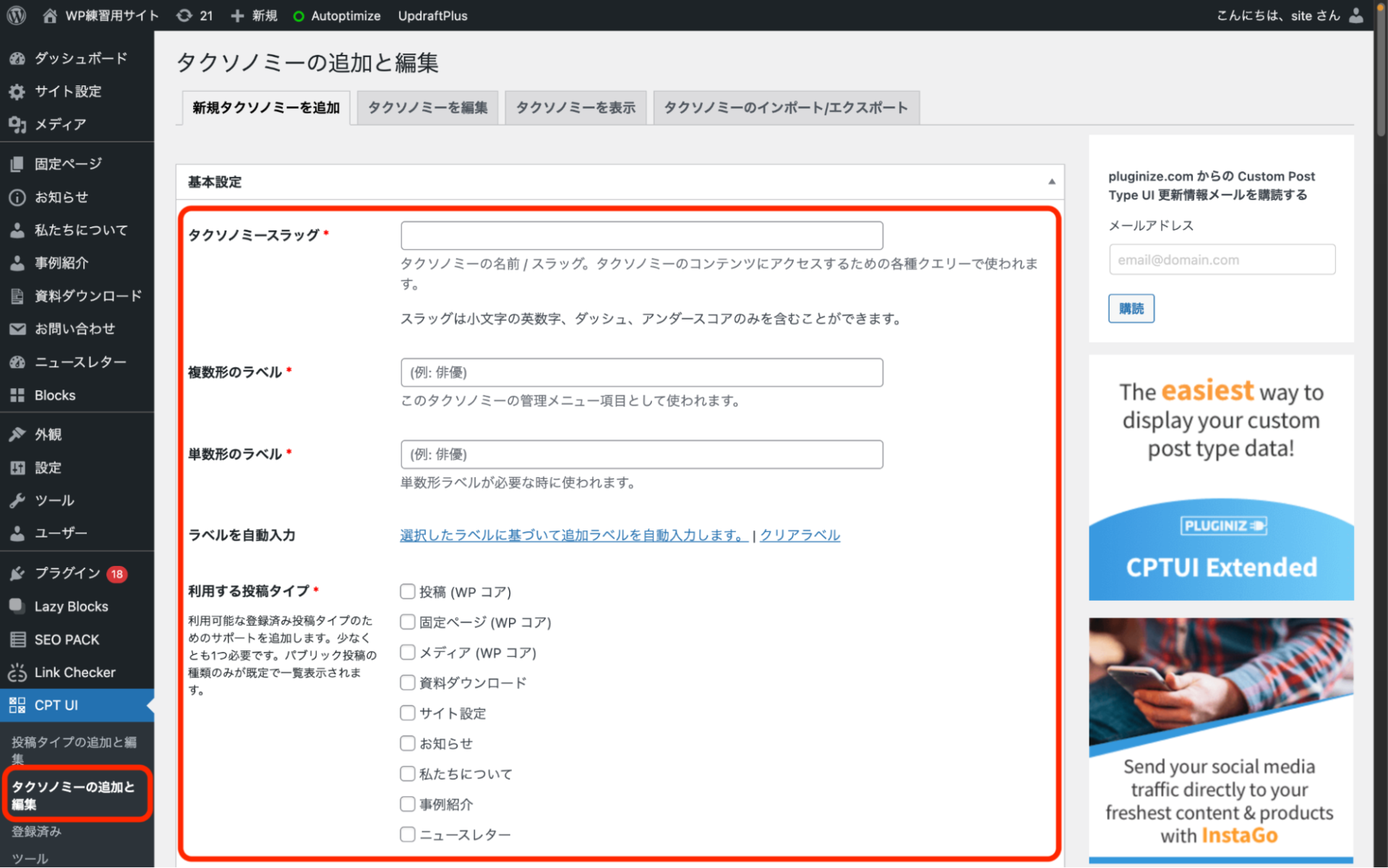
まずは、画面左の管理バーの「CPT UI」を開き、赤枠で囲っている「タクソノミーの追加と編集」を押してください。
タクソノミーの設定画面が開いたら、カスタム投稿タイプと同様に「基本設定」「追加ラベル」「設定」各項目を入力し、最後に「タクソノミーを追加」というボタンを押します。
各項目の設定方法を見ていきましょう。

作成するタクソノミーについて、任意のIDを設定してください。今回は「よくある質問」の作成事例なので、「faq_cat」と入力します。「〇〇_cat」は、カスタム投稿にある投稿をカテゴリーごとに分類するときに使います。
この他にも、「〇〇_tag」などと命名する方法もあります。「〇〇_tag」は、その投稿に関係のあるキーワードをタグとして追加します。
作成するタクソノミーの名前を設定してください。今回は「よくある質問」の作成事例なので、そのまま「カテゴリー(faq)」と入力します。単数形のラベルとの違いは、カスタム投稿タイプと同様です。
作成したタクソノミーを、どの固定ページまたは投稿ページで使用するのか選択してください。
カスタム投稿タイプと同じく、基本設定の下には「追加ラベル」の項目があります。こちらも同様に、項目を確認して必要がなければ記入しなくて大丈夫です。
さらに追加ラベルの下をスクロールすると、今回作成するタクソノミーの「設定」があります。こちらで、必要な項目を設定していきましょう。
カスタム投稿一覧ページに、どの投稿がどのカテゴリーに属しているかを一覧で確認できるようになります。管理しやすくなるので、ここは「true」に変更します。
カスタム投稿一覧ページに、どの投稿がどのカテゴリーに属しているかを一覧で確認できるようになります。管理しやすくなるので、ここは「true」に変更します。
カスタム投稿一覧ページから各ページにアクセスしなくても、「タイトル」「スラッグ」「日付」「カテゴリー」を一括編集ができるようになります。便利なので、ここも「true」に変更しておきましょう。
その他の項目については、必要に応じて適宜設定してください。
「基本設定」「追加ラベル」「設定」の必要項目を入力した後、一番下にある「タクソノミーを追加」というボタンを押して完了です。
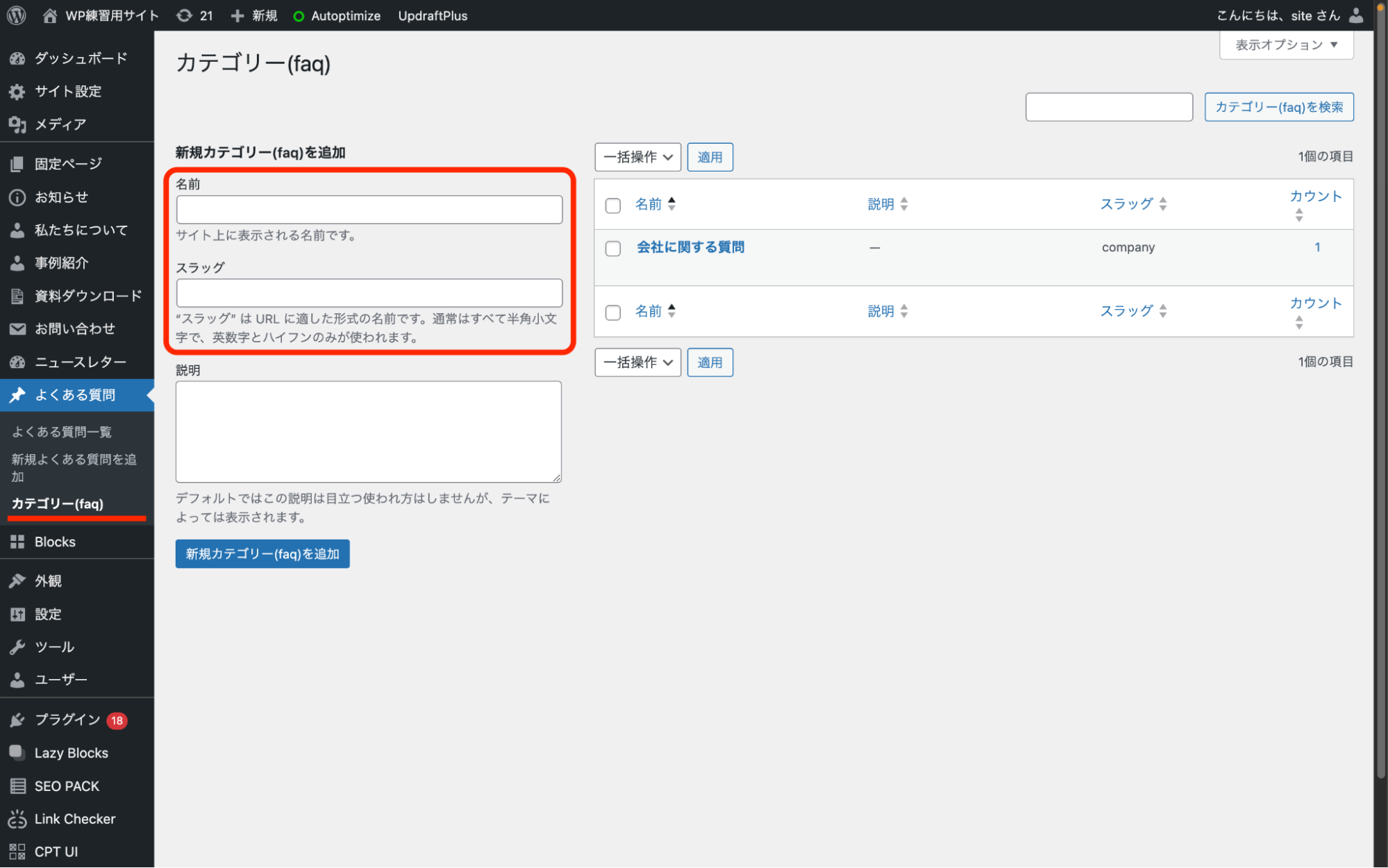
次に、作成したタクソノミーのカテゴリーの名前やスラッグを設定していきます。
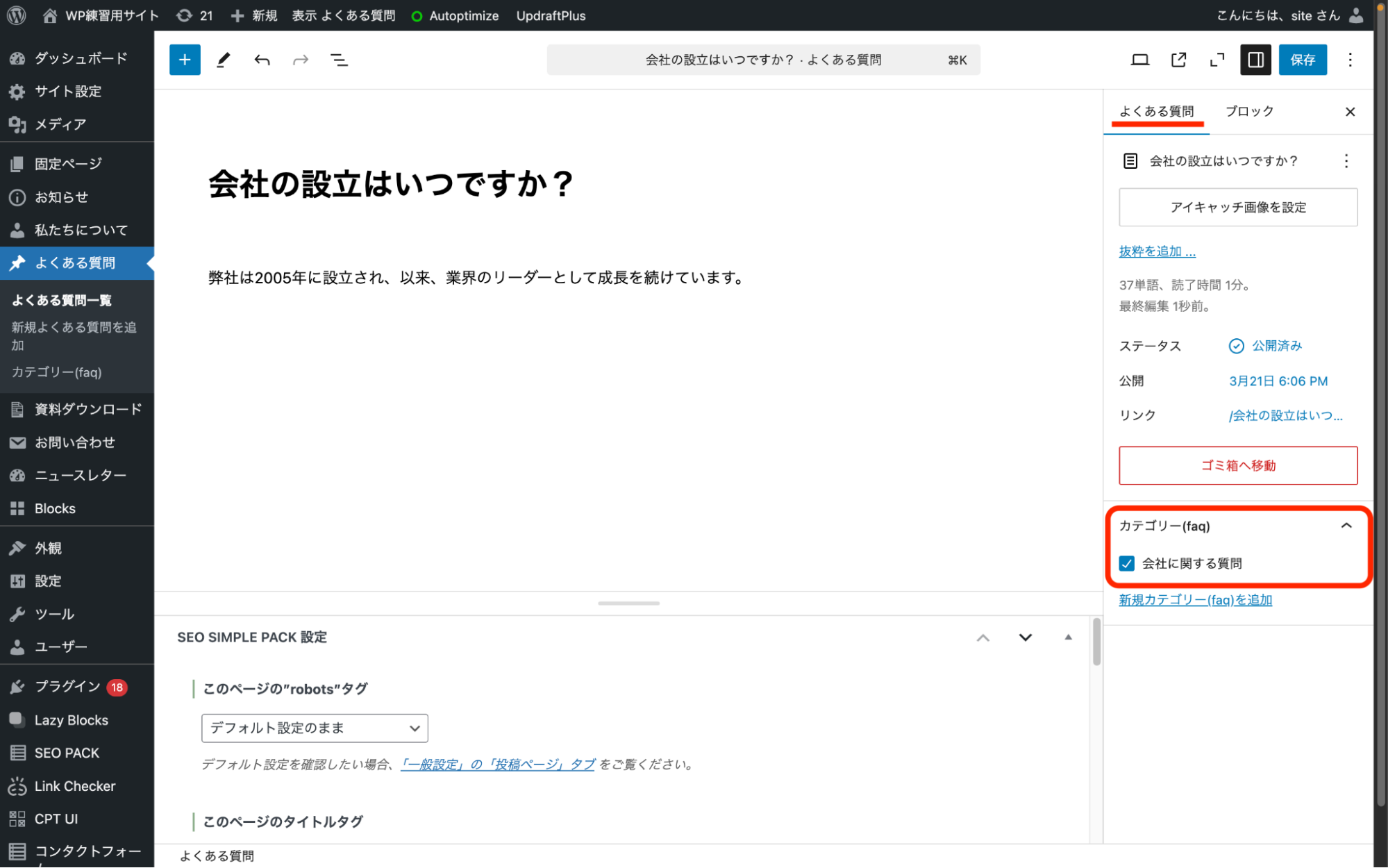
カテゴリーの名前を決めます。編集画面上のサイドバーに、カテゴリーとしてこの名前が表示されます。今回の事例では、「会社に関する質問」と入力しておきます。
カテゴリーのスラッグです。このスラッグは、webサイトのURLに表示されます。URLはGoogleの検索エンジンが判断するので、英語で設定することをおすすめします。今回の事例では、「会社に関する質問」に該当するスラッグとして「company」と入力しておきます。

カスタム投稿タイプの追加とタクソノミーの追加が完了したら、いよいよ投稿ページを作成していきます。「よくある質問」のページを作成する場合を例に挙げ、投稿ページの設定方法を解説します。
こちらがカスタム投稿の編集画面です。画面右側上部でタブが切り替えられますが、ここに「よくある質問」というタブが表示されています。このタブ内には、先ほど設定したカスタム投稿タイプの項目が一覧で表示されます。

今回の作成事例では、サポートとして「タイトル」「エディター」「アイキャッチ画像」「抜粋」にチェックを入れたので、この4項目が入力できるようになっています。
また、今回のケースは「よくある質問」を投稿するためのカスタム投稿タイプなので、質問文を投稿のタイトルとして反映し、回答文を本文として設定できるようにしました。実際に質問と回答を入力し、保存した後にプレビューを確認してみます。
こちらが実際のプレビュー画像です。プレビューしてみると、質問文と回答文がしっかり表示されていることが分かります。先ほど作成したカスタム投稿タイプの「よくある質問」の投稿が、正しく機能しています。これで「Custom Post Type UI」を使用したカスタム投稿が作成できました。

今回は、カスタム投稿タイプの概要と、プラグイン「Custom Post Type UI」の設定について解説しました。WordPressでWebサイトを実装する際、カスタム投稿タイプはほぼ必ずと言っていいほどよく使われる機能です。これを習得しておくことで、より管理しやすく効果的なコンテンツ作成ができます。
僕自身も、最初はカスタム投稿タイプやタクソノミーの設定は少し複雑に感じていました。でも、一度マスターするとさまざまなページの作成に応用できるので、とても便利です!このブログ記事が参考になれば幸いです。
また、今回紹介したプラグイン「Custom Post Type UI」の公式ドキュメントもぜひ読んでみてください。公式ドキュメントには、プラグインの使い方やより詳細な情報まで記載されているので深く理解できると思います。みなさんもぜひカスタム投稿タイプを活用してみてください!
この記事の執筆者
山内 飛勇
2003年生まれ。大阪府出身。将来はパソコンを使った仕事がしたいと考え、Webやデザインの専門学校に入学。WordPressのエンジニアを目指して、成長できる環境を求め、キオミルに入社。趣味はアウトドア。登山やキャンプ、スノボが好き。
この記事の編集者

水島 なぎ
1985年生まれ。福井県出身。「書く・編む・正す ことばのよろず屋」を掲げる、フリーランスのライター・編集者・校正者。実用書系出版社の企画編集者として培った編集スキルやディレクションスキルを生かし、紙媒体やWebなど幅広い分野で活動中。正しい日本語、読みやすい日本語、誤解されにくい日本語への提案が得意。
この記事を気に入りましたら、ぜひ「いいね」「シェア」をお願いします。
Web制作に関するお悩みがある方はお気軽にご相談ください。
キオミルブログはキオミル株式会社のスタッフが日々の学びや社内のカルチャーなどを発信するブログです。

キオミル株式会社はビジネス課題を解決できるWeb制作会社です。特に中小中堅企業を中心とした、BtoB企業の新規見込客の獲得や採用強化、業務効率化の支援を得意としています。Web制作やマーケティングに関するお悩みがある方はお気軽にご相談ください。